第一步:确认你的PHP环境:
1.>确认你的PHP版本是否在5.2.0以上, 如果不是的话,更新到5.2.0,PHP源码最新版下载地址为:http://www.php.net/downloads.php.
2.>PHP环境配置好了之后,打开php.ini文件,确认PDO扩展是否打开.如果没有就把extension=php_pdo.dll之前的;号给去掉.
3.>打开APACHE文件夹里面的httpd.conf文件.查找到apache的mod_rewrite模块,确认LoadModule rewrite_module modules/mod_rewrite.so是否打开.如果没有去掉它前面的#号.
继续在这个文件里查找 “AllowOverride” ,如果为None的话..把None都改成all. 这样.htaccess这样的文件才会起到作用.
4.>重新启动APACHE服务器..这样PHP环境就可以运用Zend Framewrok了.
第二步:获取Zend Framework源码:
1.>下载最新版的Zend Framework源码.下载地址:http://www.zendframework.com/download/latest
第三步:建立项目目录:
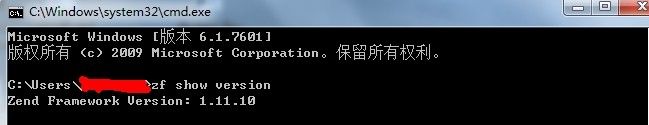
1.> 把ZF包加压,然后把里面bin目录路径添加到电脑环境变量,打开cmd,输入“zf show version”,显示如下图,这样就可以在cmd下创建项目了。
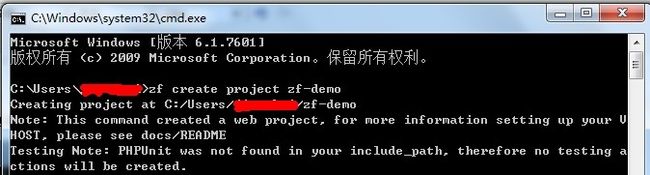
2.> 进入到网站目录,输入zf create project zf-demo 回车(这里不需要加“;”),显示如下图,这样就成功创建了一个ZF项目
注意:需要把安装包里 library下的Zend目录,整个拷贝到刚才创建的项目library下,Zend目录是ZF框架的核心类库
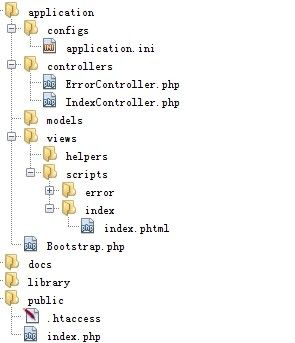
打开zf-demo文件夹,可以看到一个Zend framework应用的文件结构,如图。
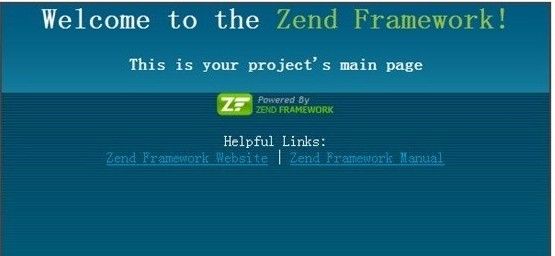
在浏览器地址栏中输入http://127.0.0.1/zf-demo/public回车,如果出现以下界面,则Zend framework的开发环境已经配置好了。
-------------------------------------------创建一个Hello World页面-------------------------------------------
1.> 先添加一个名为helloAction的空方法,它现在什么也不做,添加后代码如下:
class IndexController extends Zend_Controller_Action
{
public function init()
{
}
public function indexAction()
{
// action body
}
public function helloAction()
{
}
}
?>
现在,访问http://127.0.0.1/zf-demo/public/index/hello,出现了一个错误页
从提示信息中可以知道,程序由于找到不与hello方法相对应的模板文件而出错。我们在application/views/scripts下新建一个名 为hello.phtml的模板文件。
这里先简单说一下模板文件的命名规则,Zend framework的模板文件默认放置在application/views/scripts/{控制器名}下,模板文件后缀默认为.phtml,文件名 与方法名同名。
在这个例子中,index控制器下的hello方法对应的模板文件为application/views/scripts/index /hello.phtml。刷新一下刚才的页面,程序运行正常。
2.> 修改hello方法,将“Hello World“输出到页面。先看代码:
class IndexController extends Zend_Controller_Action
{
public function init()
{
}
public function indexAction()
{
// action body
}
public function helloAction()
{
$this -> view -> content = "Hello World";
}
}
?>
在hello方法中,我们只添加了一句$this->view->content = "Hello World";目的是将值为“Hello World”的content变量传递到hello.phtml模板文件
3.> hello.phtml中作以下修改:
content;?>
再刷新一下页面,应该可以看到Hello World出现了
注意填写路径时要区分大小写,否则会出现找不到(即404错误)