- 美赛LATEX模板将控制号、选题号标红方法
雪落时分
美赛模板EasyMCM颜色修改问题标题代码调整
背景介绍:本人使用的是西交钱院学辅提供的美赛模板,将通过EasyMCM来修改颜色参数:第一步:打开easymcm.sty文件,并定位至以下段落:\newcommand{\@problem}[1]{}\newcommand{\problem}[1]{\gdef\@problem{#1}}\newcommand{\makesheet}{%生成sheet头命令的定义\null%\vspace*{-5pc
- Level2逐笔成交逐笔委托毫秒记录:今日分享优质股票数据20250122
2401_89140926
python金融数据库大数据
逐笔委托逐笔成交下载链接:https://pan.baidu.com/s/1WP6eGLip3gAbt7yFKg4XqA?pwd=7qtx提取码:7qtxLevel2逐笔成交逐笔委托数据分享下载通过Level2逐笔成交和逐笔委托这种每一笔的毫秒级别的数据可以分析出很多有用的点,包括主力意图,虚假动作,让任何操作无所遁形。适合交易大师来分析主力规律,也适合人工智能领域的机器学习,数据量大且精准。以下
- Python常见字符串函数
流着口水看上帝
python
1.字符串基本操作函数-len():-功能:返回字符串的长度,即字符的个数。-示例:string="Hello"print(len(string))输出结果为5。-str():-功能:将其他数据类型转换为字符串类型。-示例:num=123string_num=str(num)print(type(string_num))输出结果为,说明num被成功转换为字符串类型。2.字符串查找函数-find()
- 2025毕设springboot 基于web的电商后台管理系统的设计与实现论文+源码
zhihao503
课程设计springboot前端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景随着互联网技术的飞速发展和普及,电子商务已成为现代商业的重要组成部分。电商平台作为连接消费者与商家的桥梁,其后台管理系统的设计与实现直接关系到平台的运营效率和用户体验。当前,电商行业竞争激烈,用户对平台的稳定性、响应速度以及商品信息的准确性和丰富性有着越来越高的要求。因此,设计
- Java:获取本地文件
dingcho
Javajavahttp
/***Function:todo**@program:获取本地图片*@Package:com.kingbal.king.dmp*@author:dingcho*@date:2025/01/22*@version:1.0*@Copyright:2024www.kingbal.comInc.Allrightsreserved.*/@Slf4jpublicclassBaseTest{publicsta
- UST 智享数字化IT运营平台:让企业数字化转型更简单
热点新视界
新经济
IDC预测:“2027年将实现全面数字化转型,75%的企业实现全方位数字化转型。”数字化转型是一个长期的过程。金融市场的巨大压力永远迫使企业在不断成长的同时,还必须保持强劲的成长势头。然而,每十家企业中,大约只有一家能够维持良好的增长优势,从而能在之后的很多年里一直回馈高于平均增长水平的股东回报率。长时间控制着行业主导地位的大企业们,不仅要面对长期竞争者的虎视眈眈,还要抵御随时都将乘虚而入的破坏式
- 机器学习算法(八):基于BP神经网络的乳腺癌的分类预测
墨枣
机器学习算法神经网络分类人工智能
机器学习算法(八):基于BP神经网络的乳腺癌的分类预测本项目链接:https://www.heywhale.com/home/column/64141d6b1c8c8b518ba97dcc1.算法简介和应用1.1算法简介BP(BackPropagation)网络是1986年由Rumelhart和McCelland为首的科学家小组提出,是一种按误差逆传播算法训练的多层前馈网络,是目前应用最广泛的神经
- 魔兽地图服务器修改,如何修改魔兽地图(傻瓜版)
leniou的牙膏
魔兽地图服务器修改
最近很多互通图流入各大平台。很多人都想知道这个是如何制作的。现在我就教下大家。首先你要理解互通图之所以逃过各大平台以及暴雪检测的方法本来魔兽争霸是有一个地图验证的,如果你跟主机的图不同,是进不去的(要下载地图)。但是魔兽对地图中的war3map.j文件是进行bcc(blockcheckcharacter)校验的,bcc不同于md5,bcc一般只是用来排错的,并不是加密算法。所以就有人写出了这样的代
- 3章mysql表连接查询_mysql学习笔记(六)--- 多表查询之外键、表连接、子查询、索引...
kindle电子书单
3章mysql表连接查询
本章主要内容:一、外键二、表连接三、子查询四、索引一、外键:1、什么是外键2、外键语法3、外键的条件4、添加外键5、删除外键1、什么是外键:主键:是唯一标识一条记录,不能有重复的,不允许为空,用来保证数据完整性外键:是另一表的主键,外键可以有重复的,可以是空值,用来和其他表建立联系用的。所以说,如果谈到了外键,一定是至少涉及到两张表。例如下面这两张表:上面有两张表:部门表(dept)、员工表(em
- 500人规模的企业CRM系统选型推荐
在当今竞争激烈的商业环境中,客户关系管理(CRM)对于企业的生存与发展起着至关重要的作用。尤其对于500人规模的中型企业而言,如何高效地管理客户资源、提升销售业绩、优化客户服务已成为企业战略布局中的关键环节。CRM系统作为企业实现这些目标的有力工具,其选型的恰当与否直接影响到企业在市场中的竞争力与运营效率。因此,本文深入分析500人中型企业对CRM的需求,并准确推荐合适的CRM系统,为企业主选型提
- 如何用Python实现流式下载,节省内存还带进度条!
python
引言本篇文章来分享一下如何使用Requests下载文件并且显示进度条。下载文件说到下载文件,大家可能一下子就能写出以下的代码:importrequeststotal=10485url=f'https://speed.cloudflare.com/__down?during=download&bytes={total}'#上面的URL是cloudflare的测试链接,可以传入想要下载的长度res=r
- WebRover :一个功能强大的 Python 库,用于从 Web 内容生成高质量的数据集。
数据集
2024-11-30,由Area-25团队开发的一个专门用于生成高质量网络内容数据集的Python库。该数据集旨在为大型语言模型(LLM)和人工智能应用的训练提供丰富的数据资源。数据集地址:WebRoverDataset|自然语言处理数据集|AI模型训练数据集一、让我们一起来看一下WebRoverWebRover通过智能网络爬虫技术,自动从网络中提取与特定主题相关的内容,并支持多种输入格式,如JS
- 常见的图形库概览-01-Chart.js 入门例子
后端java
入门例子Chart.js入门示例//在这里编写Chart.js代码//获取canvas元素的上下文constctx=document.getElementById('myChart').getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
- BUUCTF--[HarekazeCTF2019]Avatar Uploader 1
Uzero.
name随便输一个,进入之后看到是让上传头像,这个应该是一个文件上传漏洞接下来分析所给的源码256000){error('Uploadedfileistoolarge.');}//checkfiletype$finfo=finfo_open(FILEINFO_MIME_TYPE);$type=finfo_file($finfo,$_FILES['file']['tmp_name']);finfo_
- 夜莺 v8 第一个版本来了,开始做有意思的功能了
夜莺开源监控
夜莺监控夜莺监控prometheus开源监控
夜莺v8大版本已经启动开发,预计25年7、8月份发正式版,相比v7大概会做四五个大功能,每个功能做完了做稳定了都会提前放出来供大家体验,虽然以beta来命名,实际是稳定的,大家可以放心升级。夜莺v5v6v7三个大版本算是一脉相承,一直在打基础,最后一个稳定版是v7.7.2,可以看作是这个系列的终极版。其实这个系列中有些功能早就想改进了,但是由于兼容性、迁移成本、人力的考虑,一直没有动作。现在基础打
- 《CPython Internals》阅读笔记:p329-p335
python
《CPythonInternals》学习第16天,p329-p335总结,总计7页。一、技术总结1.debuggingp331,Therearetwotypesofdebugger,consoleandvisual——作者将debugger分为两类:(1)console:lldb(MAC系统使用),GDB(Linux系统使用))。(2)visual:VisualStudioDebugger,CLi
- 我在华为做Android外包的真实经历!附小技巧
m0_56259669
程序员android移动开发面试
前言不论是校招还是社招都避免不了各种面试、笔试,如何去准备这些东西就显得格外重要。不论是笔试还是面试都是有章可循的,我这个“有章可循”说的意思只是说应对技术面试是可以提前准备,所谓不打无准备的仗就是这个道理,以下为大家,描述了从面试准备到最后的拿到offer提供了非常详细的目录,建议可以从头看是看几遍,如果基础不错的话也可以挑自己需要的章节查看。应届坎坷求职路一个广州非985/211普通本科生,计
- OpenCV相机标定与3D重建(65)对图像点进行去畸变处理函数undistortPoints()的使用
jndingxin
OpenCVopencv
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述从观测到的点坐标计算理想点坐标。该函数类似于undistort和initUndistortRectifyMap,但它操作的是稀疏点集而不是光栅图像。此外,该函数执行与projectPoints相反的变换。对于3D对象,它不会重建其3D坐标;但对于平面对象,如果指定
- 【原创】大数据治理入门(5)《数据生命周期管理:从采集到归档》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据数据挖掘数据治理数据库python
数据生命周期管理:从采集到归档引言:数据生命周期的概念数据生命周期管理(DataLifecycleManagement,DLM)是指从数据的创建、使用、存储到最终归档或销毁的全过程管理。在大数据时代,企业需要通过对数据生命周期的全面管理,确保数据的可用性、安全性和合规性。本文将详细介绍数据生命周期的各个阶段,以及相应的管理策略和技术工具。各阶段介绍:采集、存储、处理、分析、归档数据采集(DataC
- 洋酒销售系统的设计与实现
clover926
java毕设资料java基础redis
源码及论文下载:源码及论文下载:http://www.byamd.xyz/tag/java/摘要随着洋酒与中国市场的相互适应以及电子商务和网上商店的普及,洋酒类商品的网上展示与订购逐渐成为主流,如今洋酒不仅仅是贵族身份的象征,也渐渐进入了寻常百姓家。网上商店的技术实现同时也成为了一个比较常见的课题。本文就网上商店的实现做了一些研究。此设计主要采用JSP开发技术和mysql数据库技术来开发,根据实际
- 软件测试学习笔记丨Pytest的使用
霍格沃兹测试开发学社测试人社区
学习笔记pytest软件测试测试开发
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/221581.简介pytest是一个成熟的全功能python测试框架测试用例的skip和xfail,自动失败重试等处理能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试,接口自动化测试pytest有很多第三方插件,并且可以自定义扩展,如pytest-allure(完
- Java 大视界 -- Java 与大数据分布式机器学习平台搭建(58)
青云交
大数据新视界Java大视界大数据分布式机器学习ApacheSparkHadoopApacheFlink平台搭建架构设计
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。一、欢迎加入【福利社群
- 架构开场介绍&&环境准备
Jsben
架构linux
第0章学习方法的变化1.第一阶段学习方法1.记命令80-1502.记参数常用3-5个3.练习考试题手写4.回顾总结2.第二阶段学习方法1.理解思考提问2.应用场景干嘛用的怎么用3.安装部署配置文件启动测试关闭4.各种报错看日志看日志看日志收集整理5.英文单词量积累不然看不懂报错第1章综合架构开场介绍中小规模网站架构组成顾客–用户访问网站的人员保安–防火墙(firewalld)进行访问策略控制迎宾–
- html 大概的知识点
clock的时钟
前端html前端
html01-标签的用法文字内容换行水平线02-html基本骨架 Document 03-标签的关系 嵌套,并列04-注释添加或者删除都是ctrl+/05-标题标签 标题标签一共6个级别06-换行和水平线标签强制换行的标签是什么?水平线标签是有了这个,会出现一条水平线09-格式化标签文本格式化标签加粗加粗倾斜倾斜下划线下划线删除线删除线10-图像化标签//alt表示替换文
- android数据存储实验报告,2024年来看看Android的发展
2401_84408418
程序员android
应届坎坷求职路一个广州非985/211普通本科生,计算机科学与技术专业。以前老是梦想能考一个厉害一点的学府,学习物理专业(因为初中和高中对物理比较有兴趣),无奈高考考得不尽人意。来到了计算机专业,才知道有C语言这玩意。2013年大一,专业C语言成绩太差,被分配到B班学习。临近学校工作室(有真实项目锻炼)招新,那时候基础太差,又不愿意做一个loser。正巧同乡会有一位学长进了该工作室,我向他了解了该
- JS面试题总结2
逝者如斯夫。
JSjavascript前端开发语言
目录封装自己的map方法封装自己的filter方法(超级高频面试题)封装自己的reduce方法用三种方法实现数组去重请统计数组中每个字母出现的次数。基本类型值和引用类型值面试题:基本类型值和引用类型值的区别是什么?面试题:如何判断数组为空??面试题:深克隆和浅克隆(超高频率面试题)浅克隆深克隆面试题:ES6中有哪些新增内容?字符串的padStart方法用Promise实现两秒后输出AArray.p
- 2025届-2026届计算机专业毕业设计选题指南推荐—解答选题困惑以及三大选题方向
IT跃迁谷毕设展
Python实战项目专栏Java实战项目专栏大数据实战项目专栏计算机毕业设计课程设计毕设毕业设计javapython大数据
作者:IT跃迁谷毕设展个人简介:曾长期从事计算机专业培训教学,本人也热爱上课教学,语言擅长Java、微信小程序、Python、Golang、安卓Android等。平常会做一些项目定制化开发、代码讲解、答辩教学、文档编写、也懂一些降重方面的技巧。平常喜欢分享一些自己开发中遇到的问题的解决办法,也喜欢交流技术,大家有技术代码这一块的问题可以问我!想说的话:感谢大家的关注与支持!Java实战项目集微信小
- 【HarmonyOS NEXT 】应用开发:ArkTS工程目录结构(Stage模型)
纳米小川
HarmonyOSharmonyos华为
【HarmonyOSNEXT】应用开发:ArkTS工程目录结构(Stage模型)一、目录结构二、部分目录及文件介绍SDK:5.0.0DevEcoStudio:5.0.3Node.js:18.20.1一、目录结构├─AppScope├─app.json5//应用的全局配置信息├─entry//应用/服务模块,编译构建生成一个HAP。├─src├─main├─ets//用于存放ArkTS源码├─ent
- #HarmonyOS篇:build-profile.json5里面配置products&&oh-package.json5里面dependencies依赖引入
程序员xiaolibao
HarmonyOS篇harmonyos
oh-package.json5用于描述包名、版本、入口文件和依赖项等信息。{"license":"","devDependencies":{},"author":"","name":"entry","description":"Pleasedescribethebasicinformation.","main":"","version":"1.0.0","dependencies":{"@hw-
- 浅谈数据结构顺序表的实现(超详细,附代码)
阿超没有蛀牙
数据结构数据结构c++
文章目录一、线性表介绍二、顺序表基本介绍2.1概念2.2分类2.3分类示例2.4应用范围三、顺序表的实现3.1Common.h3.2seqlist.h3.3test.cpp四、顺序表使用这篇博客我们来谈数据结构顺序表的实现操作。谈数据结构的顺序表,我们要从线性表开始说起。注:本顺序表的实现基于编译器:VS2015语言:C/C++头文件:2个源文件:1个一、线性表介绍线性表(linearlist)是
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
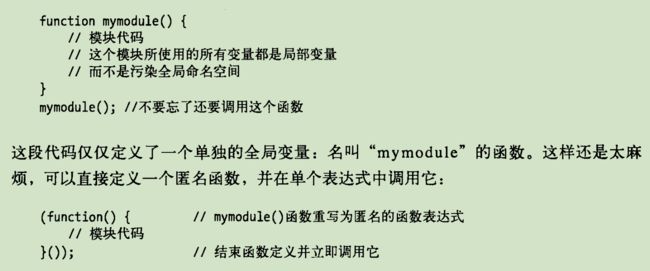
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。