Flexbox解决了万恶的css复杂布局方式。关于弹性盒子,MDN是这样解释的:
弹性盒子中的子元素可以在各个方向上进行布局,并且能以弹性尺寸来适应显示空间。由于元素的显示顺序可以与它们在源代码中的顺序无关,定位子元素将变得更容易,并且能够用更简单清晰的代码来完成复杂的布局。
注:*更多关于Flexbox的基础概念建议阅读使用 CSS 弹性盒子
我在实践Flexbox时最大的体会就是它能让子元素平均分配空间以及让控制子元素的位置变得更加方便了。
接下来我将谈谈Flexbox的一些常见属性,能帮助我们更好的理解它们到底有什么作用,以及怎么使用。
display:flex
设置display:flex是使用Flexbox的第一步
我们给当前容器创建四个div,按照Normal Flow的原则,由于每个div的display属性值默认为block,那么每个div就会占据一整行宽度。
当我们给当前容器设置display:flex:
#flexbox{
display: flex;
}
就会使得当前容器变成了弹性容器,产生的变化效果如下:
Flexbox里有几个概念需要弄清楚:
- 弹性容器(Flex container)
包含着弹性项目的父元素。 - 弹性项目(Flex item)
弹性容器的每个子元素都称为弹性项目。弹性容器直接包含的文本将被包覆成匿名弹性单元。
另外,其实设置弹性盒子还可以使用display:inline-flex,它和display: flex;是一样的。由此我们也可以知道,flexbox其实是一种内联的形式。
flex-direction
在学习flex-direction属性以前我们要了解两根轴线:主轴(main axis)和与之垂直的侧轴(cross axis)。每一个弹性布局里都包含这两根轴。如下:
flex-deriction有四个属性值可以用:
| 属性 | 描述 |
|---|---|
| row | flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。 |
| row-reverse | 表现和row相同,但是置换了主轴起点和主轴终点 |
| column | flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同 |
| column-reverse | 表现和column相同,但是置换了主轴起点和主轴终点 |
举例应用:
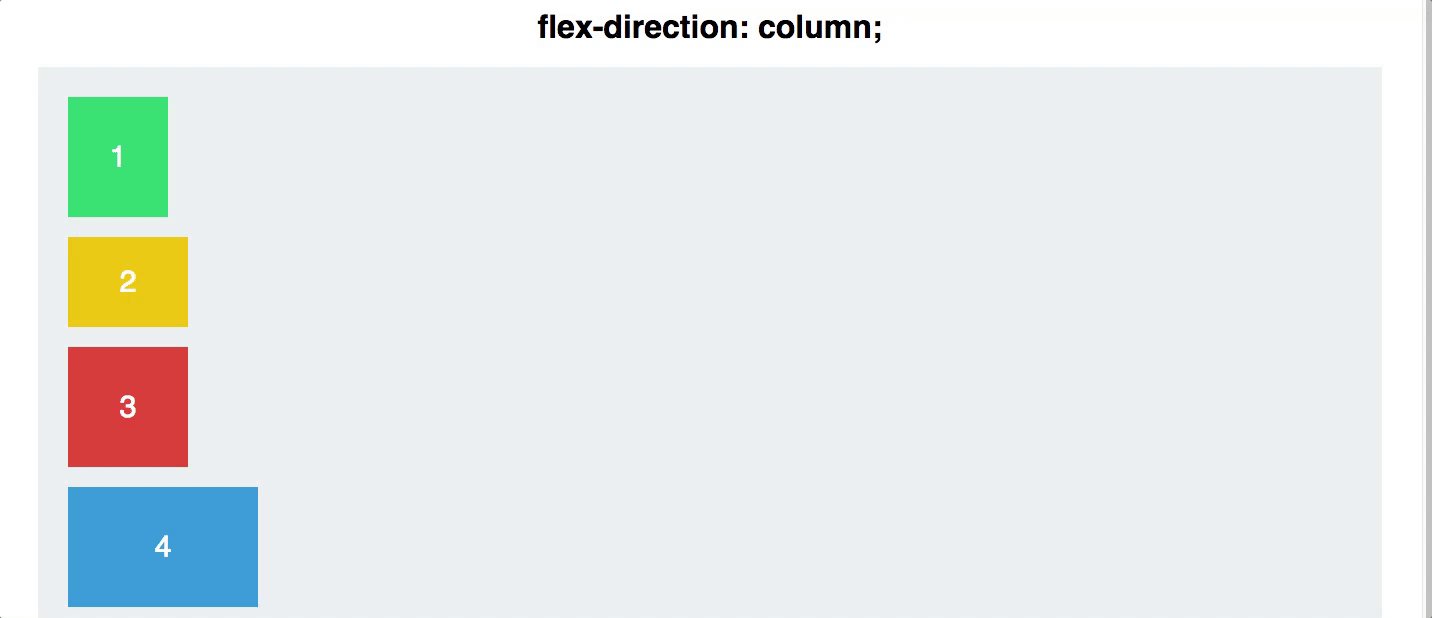
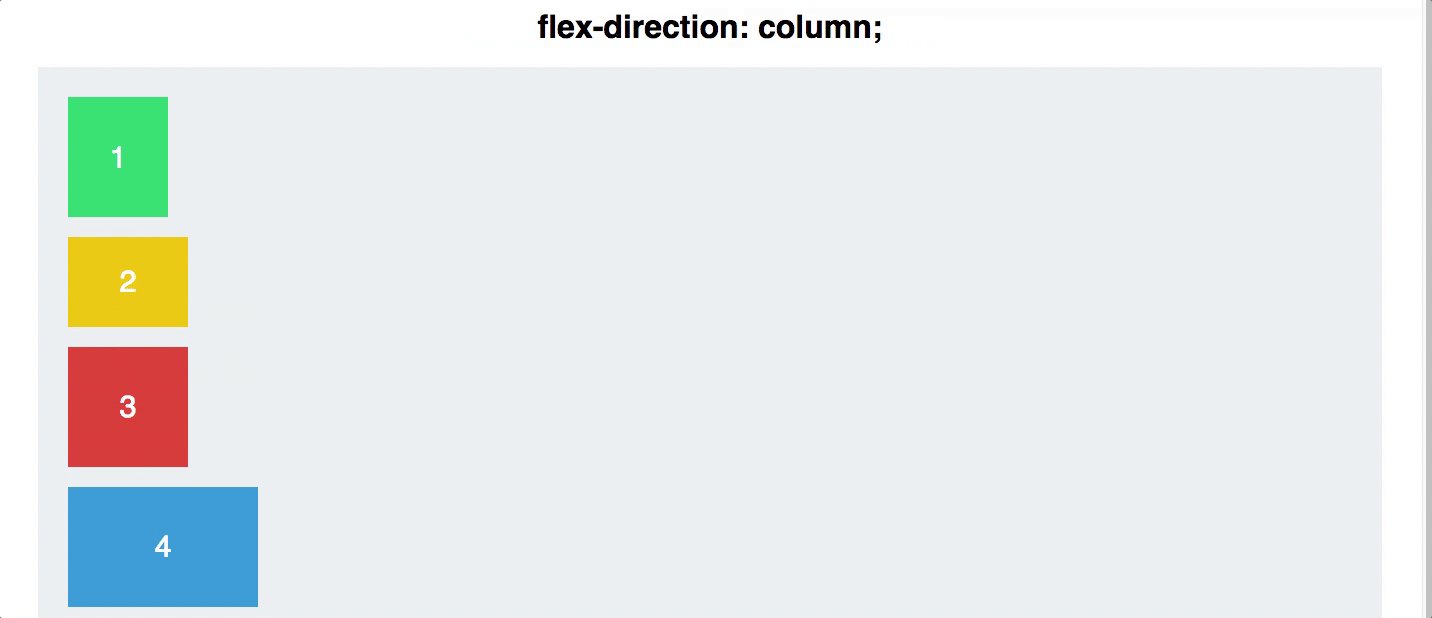
默认情况,flex项沿着主轴从左到右排列,但是我们可以设置通过flex-direction的属性值更改主轴方向:
#flexbox {
display: flex;
flex-direction: column;
}
效果如下图所示:
这里有一点需要注意的是,flex-direction并不是把flex项按照垂直方向排列,而是更改了弹性容器的主轴方向,使它的flex项按照主轴方向排列。
我们没学flex以前如果要写出这种效果一般会选择float,但是很明显float还会带来一些“副作用”,而用flex直接了当。是不是感觉很棒?
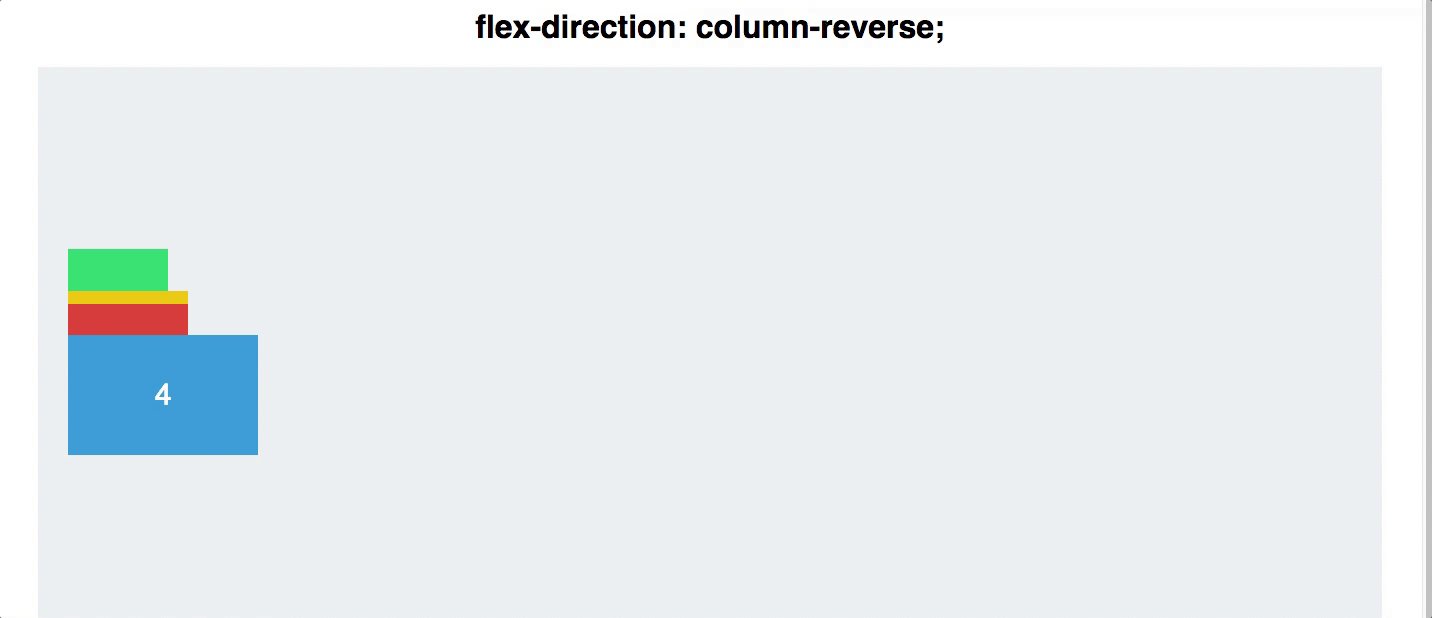
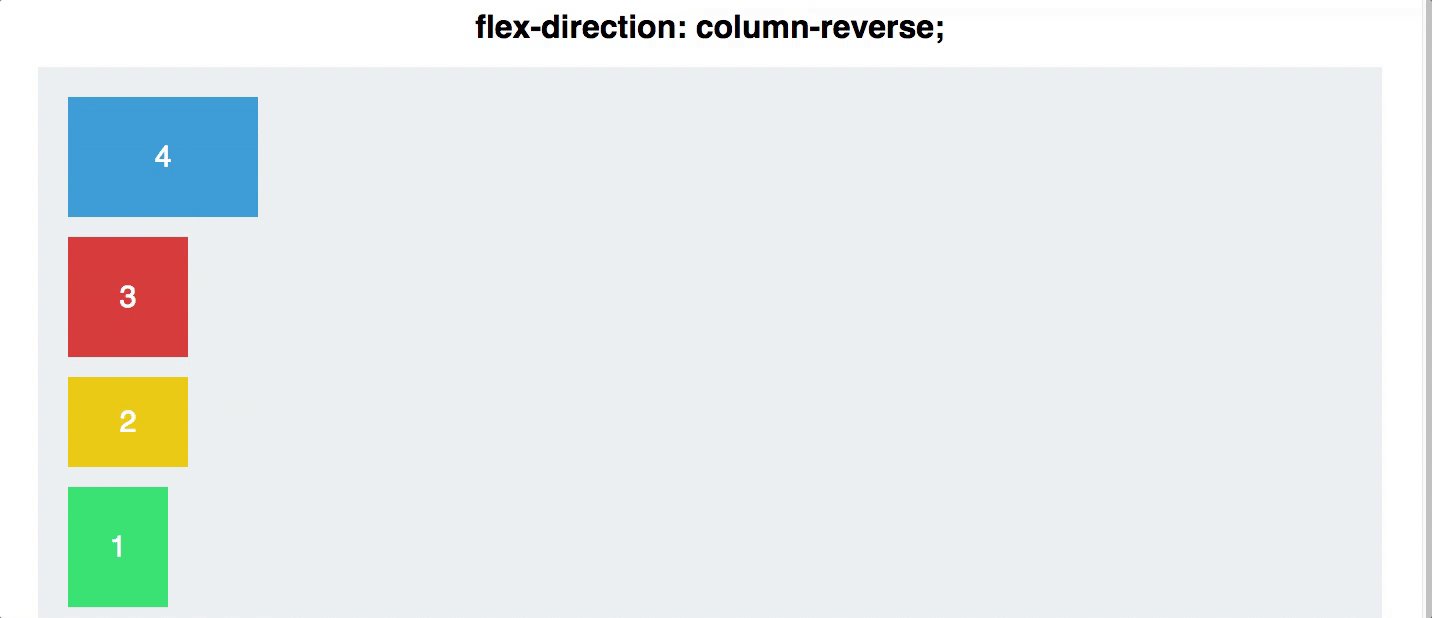
另外三个属性的效果如下:
justify-content
justify-content定义了在当前行上,弹性项目沿主轴对齐方式
它有五个属性值可以使用:
| 属性 | 描述 |
|---|---|
| flex-start | 每行第一个弹性元素与行首对齐,后面的元素跟着前面的元素对齐。 |
| flex-end | 每行最后一个弹性元素与行尾对齐,前面的元素跟着后面的元素对齐。 |
| center | 每行元素居中对齐。 |
| space-between | 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。 |
| space-around | 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。 |
每个属性值的效果如图:
这里需要注意的细节有:
- 当属性值为
space-around时:
两端的flex项与父容器会产生相等间隔,因为它是在四个子元素间均分多余空间总和。 - 当属性值为
space-between时:
两端的flex项和父容器之间不会产生间隔,因为它是在中间(第一个flex项右边到最后一个flex项左边)均分多余空间。 - 不管是
space-around还是space-between,每个flex项产生的间隔不会重叠,因此中间的间隔会变成两倍
align-items
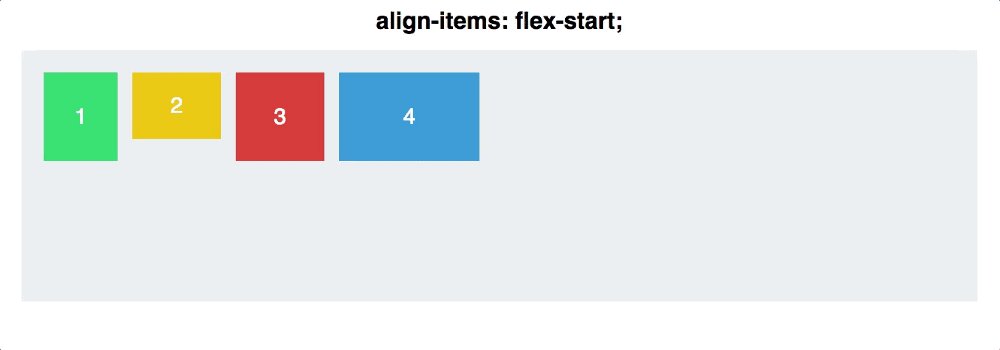
align-items属性定义了flex项在侧轴上的对齐方式。
它也有五个属性值可以使用:
| 属性 | 描述 |
|---|---|
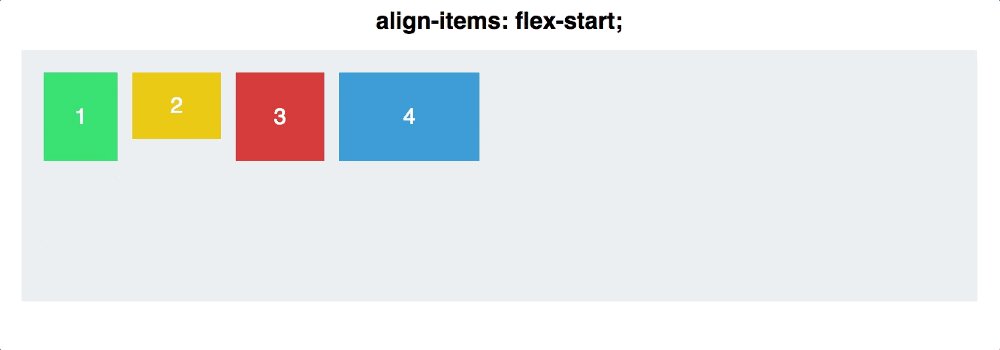
| flex-start | 元素向侧轴起点对齐。 |
| flex-end | 元素向侧轴终点对齐。 |
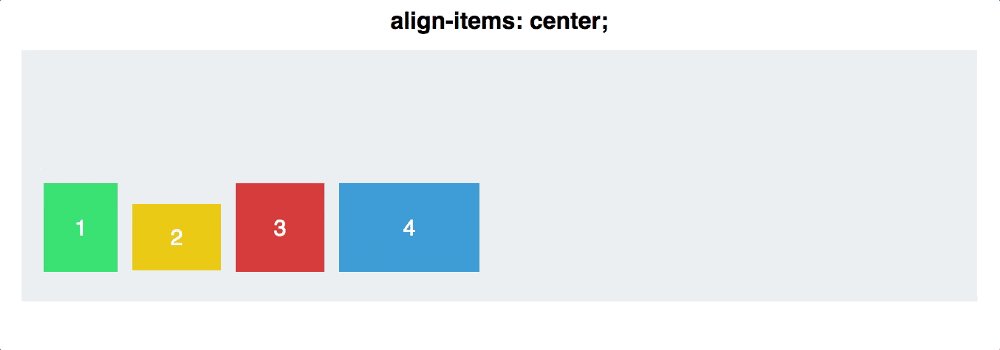
| center | 元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。 |
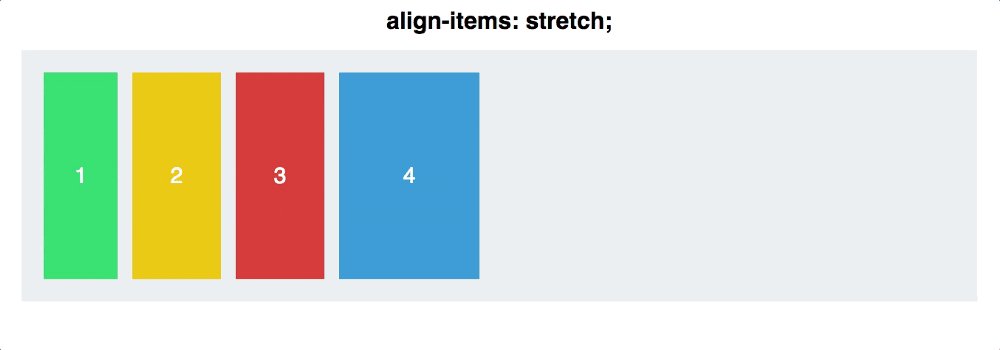
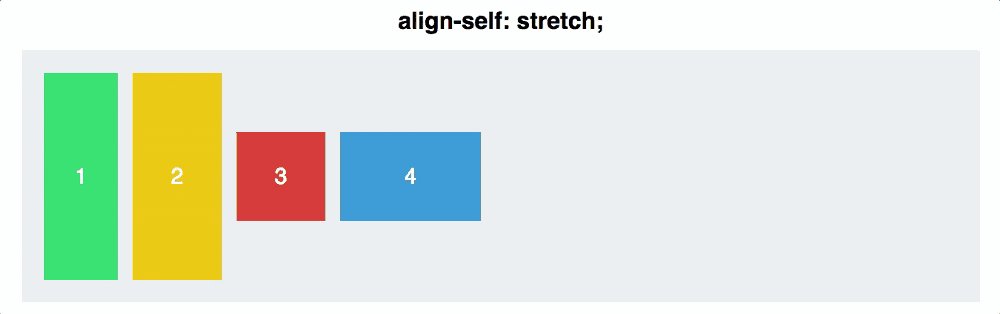
| stretch | 弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。 |
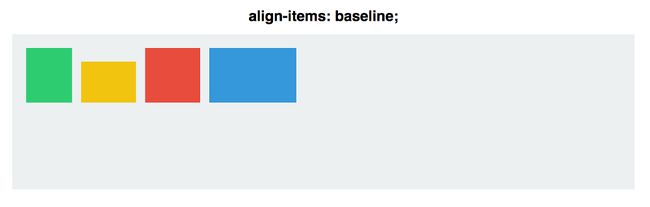
| baseline | 元素按照他们段落标签的文本基线对齐 |
每个属性值的效果如图:
这个里需要注意的细节是:
- 当
align-items: stretch时,必须将每个flex项设置为auto,否则height属性会覆盖stretch - 当
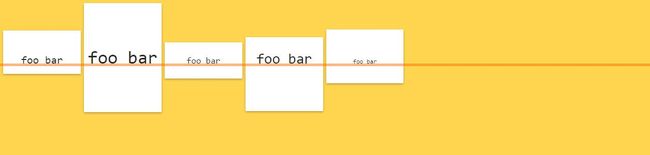
align-items: baseline时: 如果去掉段落标签或者没内容,flex项就会按照每个它的底部对齐,如下图所示:
对Baseline不了解的可以看这篇文章:
深入理解 CSS:字体度量、line-height 和 vertical-align
或者看下面这张图:
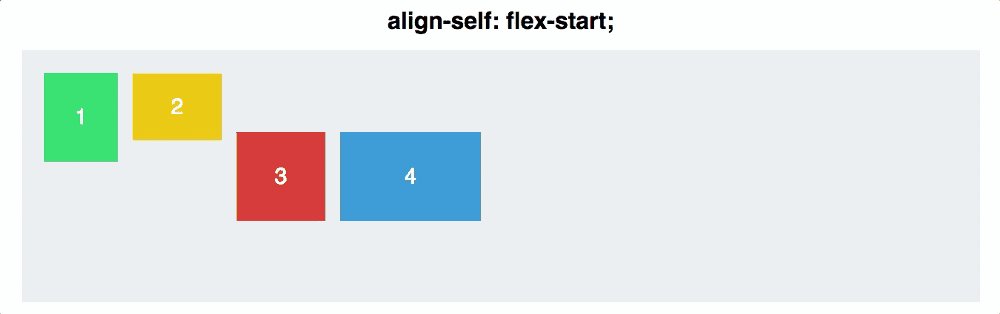
align-self
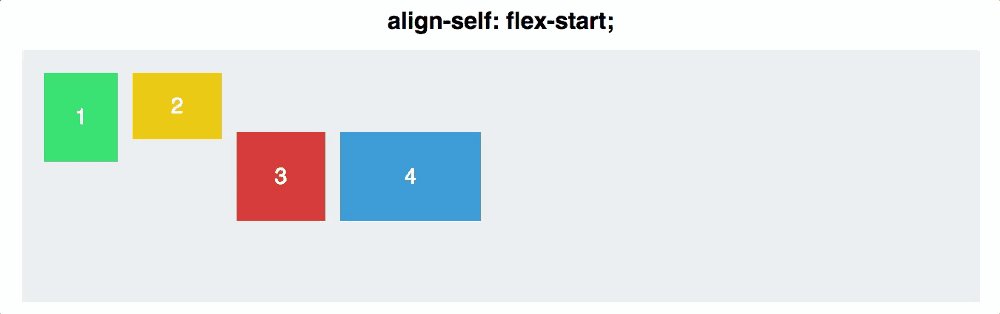
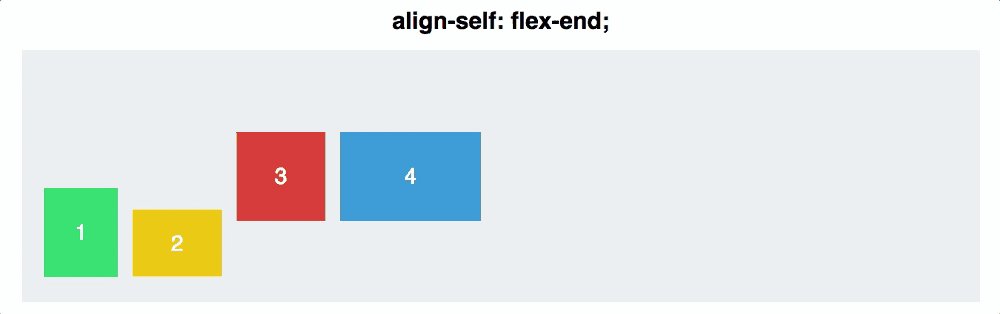
-align-self是设置flex项自身对齐,它会对齐当前 flex 行中的 flex项,并覆盖align-items的值. 如果任何 flex 项的侧轴方向 margin值设置为 auto,则会忽略 align-self。
由于它继承了flex容器的align-items,所以它的可用属性值和align-items一样。
下面我们看的这个例子能让我们更直观的感受align-self的作用。
我们设置前两个flex项的 align-self属性,其余的应用 align-items: center和flex-direction: row,效果如下:
前面介绍的四个属性都是轴自身变化有关的属性,而接下来要介绍的属性是在轴上变化的属性
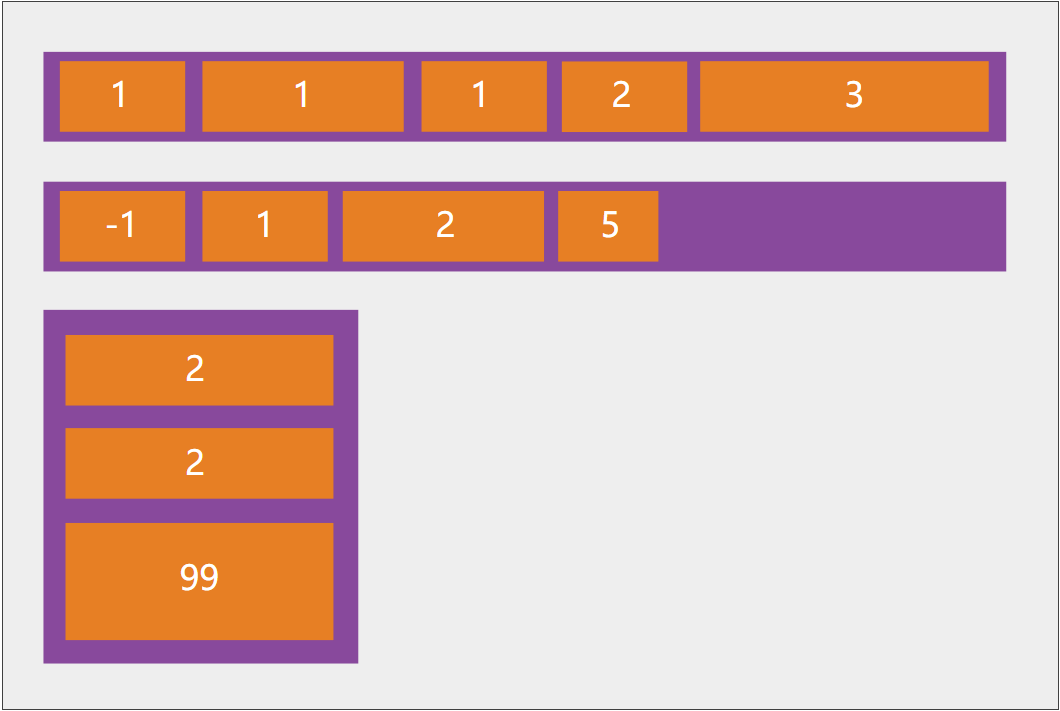
order
order属性设置了flex项在布局中的排列顺序,按增序排列,当order值相同的时候,按照它们在源代码中出现的顺序进行布局。
语法:
.item {
order: ; /*表示此可伸缩项目所在的次序组*/
}
效果示例:
flex-flow
flex-flow属性是flex-direction和flex-wrap的简写。它的属性值也是综合这两个属性的属性值。没什么需要讲的
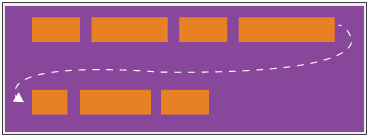
flex-wrap
flex-wrap是决定flex项是否换行的属性。
它最主要的三个属性值是:
| 属性 | 描述 |
|---|---|
| nowrap | flex 项不换行,这可能导致溢出 flex 容器 |
| wrap | flex 项换行。 |
| wrap-reverse | 换行并且反方向排列 |
实现效果:
结束语
现在Flexbox基本上已经被全面支持了,它主要适用于应用程序的组件及小规模的布局,它的属性很容易理解,也很容易掌握。真是解除了我们在实现复杂布局时的后顾之忧。
如果看完这篇文章,你对自己flexbox的感觉还不够强烈,可以通过这个游戏快速上手:Flexbox Froggy