- Bootstrap4网格系统详解
半点寒12W
csscss3
一、基本概念Bootstrap4的网格系统是其核心部分,它基于一个12列的布局,能够帮助你轻松创建响应式的网页布局。这种网格系统可以让你将页面内容划分为不同的行和列,使得内容在不同设备上都能呈现出最佳的显示效果。二、容器(Container)容器的作用:容器是用来包裹页面内容的元素,它提供了一个水平居中的布局空间,并为内部的行和列设置了合适的内边距。容器的类型:**.container:**这是一
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
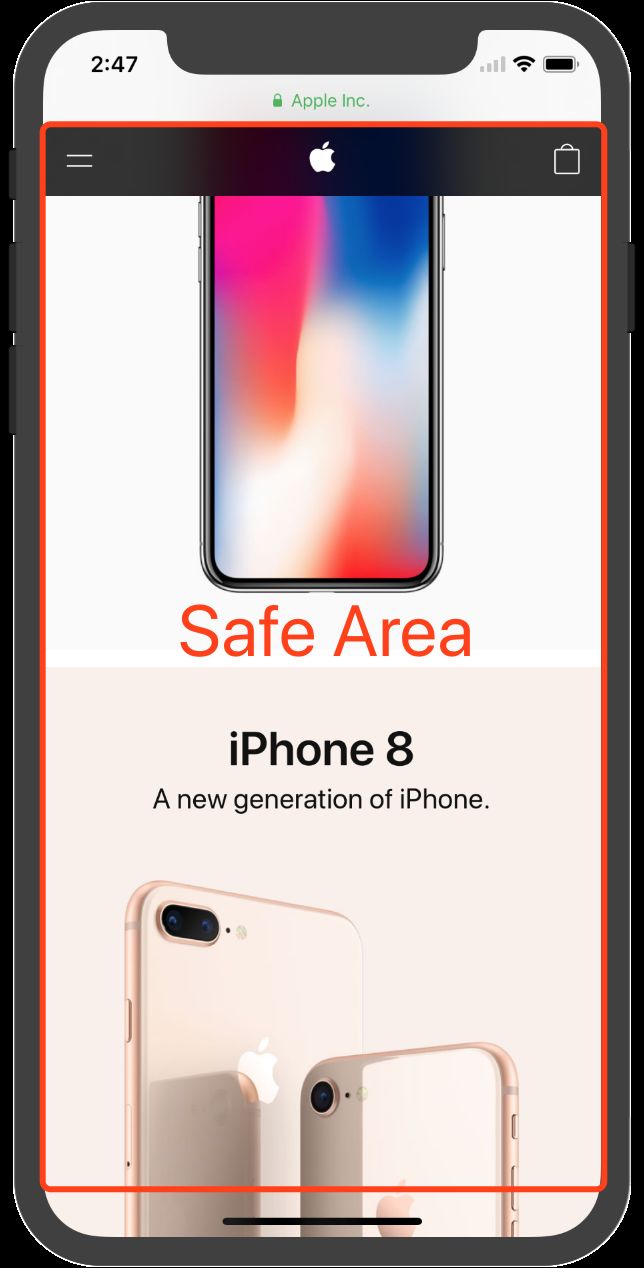
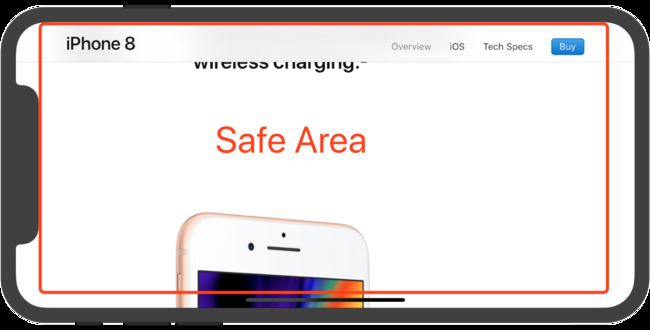
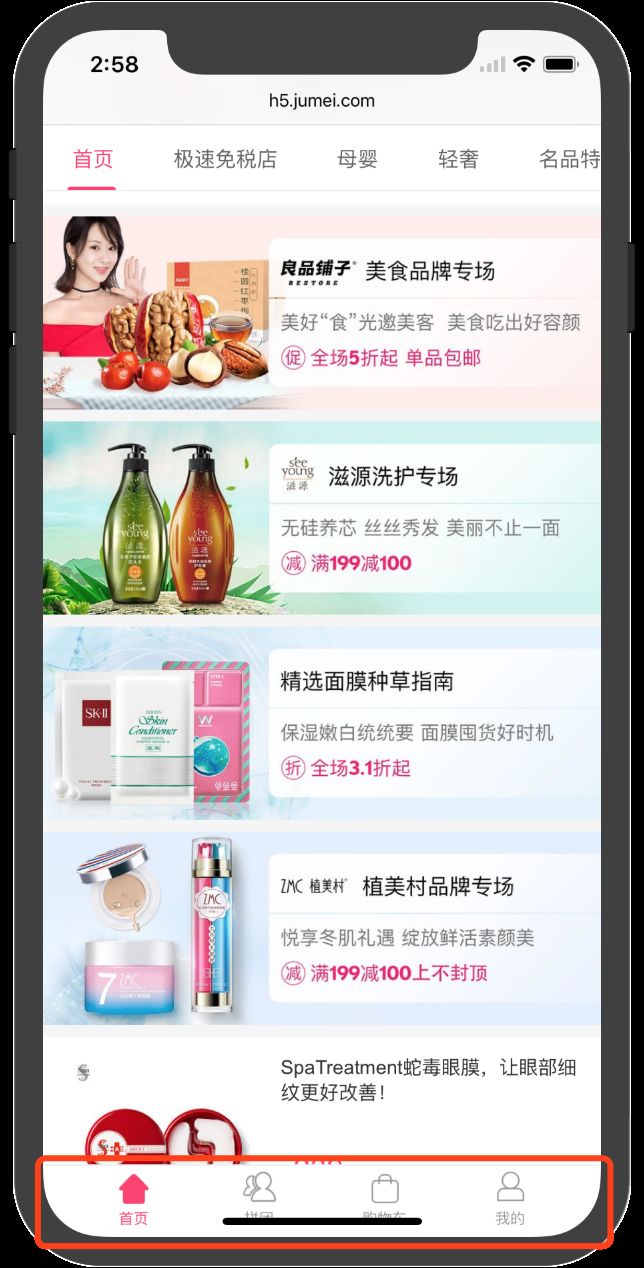
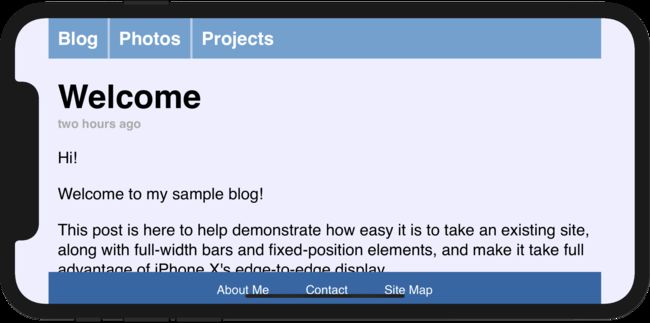
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 如何理解 Tailwind CSS 的“功能类(Utility-first)”思想?
TailwindCSS是一个基于“功能类(Utility-first)”思想的CSS框架。它与传统的CSS框架(如Bootstrap或Foundation)有很大的不同,不是通过预定义的组件来构建UI,而是通过一系列低级的、原子化的类来构建定制化的设计。这种方法使得开发者可以更加灵活、高效地定制网页布局和样式。在本文中,我们将深入探讨TailwindCSS的核心思想——功能类,并分析它如何帮助开发
- Python subprocess.run 使用注意事项,避免出现list index out of range
Jasper张
iOSUI自动化Appiumpythonpytestpythoniosui自动化
在执行iOSUI自动化专项测试的时候,在运行第一遍的时候遇到了这样的错误:2024-12-0420:22:27ERRORconftestpytest_runtest_makereport106Testtest_open_stream.py::TestOpenStream::test_xxx_open_stream[iPhoneX-xxx-1-250]failedwitherror:listinde
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- CSS:定位
平常心cyk
css前端
CSS定位核心知识点详解CSS定位是网页布局中的重要概念,它允许开发者将元素放置在页面的指定位置。以下是对CSS定位所有相关详细重要知识点的归纳:为什么要使用定位:小黄色块在图片上移动,吸引用户的眼球。当我们滚动窗口的时候,盒子是固定屏幕某个位置的定位:将盒子定在某一个位置自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序。标准流在最底层(海底)------
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 如何把小米手机便签内容云同步到iPhone XS上?
weixin_34220179
云同步指的是在云平台上以个人为中心的不同设备之间数据共享。那么小米手机与iPhoneXS都是支持用户个人云服务的设备,两款手机上备忘的内容能够实现共享吗?答案显而易见,不可以。因为两款手机系统不同,用来备忘的软件也不同,iPhonexs是以备忘录作为备忘软件,而小米用手机便签。那如何才能让小米手机与iPhoneXS手机实现备忘内容的云同步呢?可以通过能够多端云同步的敬业签来实现。敬业签云便签能够跨
- 关于目前国产手机外观主流设计的个人想法
是雀不是鹊
虽然对于很多手机的外观设计不是特别懂行,但作为一个消费者,我想我所看到的正是大家看到的。我并不是个网络喷子,一味着对自己不喜欢的品牌进行抹黑贬低。我只想能够表达下自己的看法。目前主流的外观设计是全面屏,全面屏带来的感官体验绝对是震撼的,然而自从去年iPhoneX发布后,刘海屏这种异形全面屏就开始流行起来了。对此我感到很奇怪,就那华为p20来说,刘海屏,竖置左放的摄像头,抛开配置参数不谈,这种类苹果
- AI手机,时机未至
市象
人工智能智能手机
2011年,Siri在iPhone4s上露面,智能手机初步具备了与人对话的能力。但此后数年,Siri并没有越来越聪明,反而时常被人吐槽成“智障”。除Siri外,其他手机厂商搭载的类似产品,也莫能例外。直到2017年,媒体才又开始鼓吹智能手机AI元年,噱头主要是AI芯片。当年5月,台积电开始量产苹果A11芯片,这款芯片被搭载进9月发布的iPhone8、iPhone8P和iPhoneX。紧随其后,9月
- iPhoneX壁纸:苹果高清壁纸
苹果高清壁纸
iPhone手机壁纸(苹果(安卓)壁纸)保存方法:点击图片-长按图片-保存图片,保存完毕返回相册即可设置为手机壁纸!由于均为高清壁纸,加载较慢,请耐心等待!
- HTML的块级元素与行内元素
灰啦啦
html前端
在HTML中,元素可以分为两大类:块级元素(block-levelelements)和行内元素(inlineelements)。这两种类型的元素在网页布局和呈现中扮演着不同的角色。块级元素(Block-levelElements)定义:块级元素通常会在新的一行开始,并且占据整个行的宽度。它们可以包含其他块级元素或行内元素。特点:自动换行:每个块级元素都在其前后生成换行。可设置宽度和高度:可以通过C
- 蒙特利尔60年历史贝果店
Arthur阿瑟
ShotbyIPhoneXS图片发自App图片发自App图片发自App图片发自App
- 白骑士的CSS高级篇之CSS Grid布局进阶 4.1.2 网格模板与区域
白骑士所长
CSS教学css前端css3htmljavascript
CSSGrid布局是CSS中强大的布局系统之一,它提供了更灵活和更高效的方式来创建复杂的网页布局。通过Grid布局,你可以将网页划分为多个网格区域,并在这些区域中放置内容,这使得布局更加直观和易于维护。本文将深入探讨Grid布局中的网格模板和区域的概念,帮助你掌握如何利用它们创建专业的网页布局。什么是网格模板?在CSSGrid中,网格模板定义了网格的行和列的结构。通过使用网格模板,你可以指定网格的
- 苹果别急眼,1.75万等你超越!如何评价华为5G折叠屏手机Mate X?
笔点酷玩
去年12799RMB的顶配新水果一出,网友纷纷吐槽iPhoneXSMAX贵出天际;昨晚华为5G折叠手机MateX横空出世,1.75万人民币打了老外一个措手不及。别管手机啥样,咱就说说这价格,也该轮到苹果擦汗了。昨晚从头到尾撸完发布会的机友心情一定很激动,一半是国人扬眉吐气的自豪感:让你老外也感受一下“卖肾买机”的苦楚!另一半则是自己也买不起的纠结感:咱国产品牌都这么“强大”了,一个手机就能掏空我一
- 【html知识】用html写一个简单的个人网页
天若有情673
【html5+css】前端知识html前端
介绍:这是一个HTML和CSS的代码段,它构建了一个基本的个人网页布局。以下是该代码的详细介绍:HTML部分:文档类型与基础结构:声明了文档类型为HTML5。定义了整个HTML文档,并设置语言为英语。头部信息:标签内包含了元数据,如字符集定义(),视口设置(<metaname="viewport"content="
- 一文掌握:HTML标签使用全攻略,打造完美网页布局!
Caleb-niu
html前端
HTML(超文本标记语言)是构建网页的基石。通过不同的标签,HTML定义了网页的结构和内容。了解各种HTML标签的用法是前端开发的基础。本文将回顾HTML中常见标签的用法,并介绍它们在实际开发中的应用。一、结构性标签这个标签声明文档类型,并指定HTML5标准。它应该是HTML文档的第一行。HTML文档的根元素,包含了整个网页的内容。包含文档的元数据,如标题、字符集声明、链接到CSS文件等。页面标题
- CSS3【待总结学习】
GISer_Jinger
面试题目css3css
CSS3是CascadingStyleSheets(层叠样式表)的第三个版本,它是前端开发中用于控制网页布局和样式的重要技术。CSS3在CSS2的基础上引入了众多新特性和功能,大大增强了网页设计和交互的能力。以下是对CSS3的详细解析:一、CSS3概述CSS3是CSS技术的升级版本,它于1999年开始制订,并在后续年份中不断完善。CSS3的一个主要变化是将规范分成了一系列模块,每个模块负责一个特定
- 苹果手机怎么学python_我是如何在 Python 内使用深度学习实现 iPhone X 的 FaceID 的...
weixin_39693437
苹果手机怎么学python
雷锋网按:本文为AI研习社编译的技术博客,原标题HowIimplementediPhoneX'sFaceIDusingDeepLearninginPython,作者为SHIVAMBANSAL。翻译|陶玉龙余杭校对|Lamaric整理|MY在最近推出的iPhoneX中,它被讨论最多的特点之一是它采用了新的解锁方法,即TouchID:FaceID。在研发出无边框手机后,苹果公司想开发一种新的方法来快捷
- 3D打印头部能骗过Android人脸识别 面容ID牢不可破
非鱼花酱
福布斯最近对不同智能手机的人脸识别系统进行了对比测试,使用的道具就是通过3D打印的头部模型。头部模型在英国伯明翰的Backface打印,打印室被引入一个包含50个摄像机的圆顶式工作室,结合在一起构成一个完整的3D图像。最终的头部模型耗费几天时间生成,价格300多英镑。测试的智能手机有5台,包括LGG7ThinQ、三星S9、三星Note8和一加手机6,以及iPhoneX。所有的Android智能手机
- 失去
HJZHGL
图片发自App如果你丟了一部iPhone8但是媽媽又給你買了一部iPhoneX你還是會很高興如果你的對象跟你分手但是愛慕已久的女神卻主動跟你表白你還是會很高興如果你考試沒拿高分但是去國外的機會剛剛到手你還是會很高興所以你看我們並不是真的怕失去而是怕沒有更好的代替可是......如果你弄丟了從小陪伴的玩具熊但是朋友又給你買了一個新的但終究不如那個舊舊的喜歡如果離開你的是你心愛的人而你突然發現身後始終
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- 老外:为什么全世界就中国人喜欢双卡双待?
紫荆实验室
双卡双待要是放在国产机它就是个标配,并没有什么好稀奇的,反到是iPhone手机喊了5年的双卡双待,今年终于出了,今年的苹果发布的三款新机中iPhoneXSMax和iPhoneXR就是针对中国市场推出了双卡双待版本的机型,此时,有很多老外存在疑问,,为什么全世界就只有中国人喜欢用双卡双待的手机呢?老外的一句话,引起了众多网友的热议,为什么国内的粉丝都要双卡双待?这或许已经成为了一种刚需,有很多人用两
- html的无语义标签:div & span
fly in the sky !
前端html前端javascript学习笔记程序人生
html的无语义标签:div&span无语义标签:div&span标题,段落,图片等都是通过固定的标签来表示,标题用h1~h6标签来表示,段落用p标签来表示,图片用img标签来表示……每个标签都有自己固定的用途,但是无语义标签除外,无语义标签没有固定的用途,它什么都可以干。div标签,division的缩写,含义是分割。span标签,含义是跨度。就是用于网页布局的两个盒子,div是独占一行的,是一
- uni-app使用uView打开弹出层后输入框聚焦时placeholder错位问题
PENG越
uni-app前端
这里就不放效果了,大概意思就是在使用uView的popus时,在底部弹出后,如果弹窗中的输入框会造成一瞬间的placeholder文字错位,这个问题的主要是因为uView安全区适配导致uView相关文档https://www.uviewui.com/components/safeAreaInset.htmlpopus源码它会自动判断在并且在IPhoneX等机型的时候,给元素加上一个适当底部内边距,
- 苹果是否真的会被禁售!!!
Meeting蘇
图片发自App10日晚间,高通宣布,在与苹果的两项专利纠纷案中获胜,中国一家法院初步裁定,禁止苹果公司在中国市场进口和销售包括iPhoneX在内的多款型号手机。高通公司在官网发布申明称,福州中级人民法院授予了高通针对苹果公司四家中国子公司提出的两个诉中临时禁令,要求他们立即停止针对高通两项专利、包括在中国进口、销售和许诺销售未经授权的产品的侵权行为。所涉的两项专利,之前已经在专利无效程序中被中华人
- 女生卖卵是做公益?我以身试险,发现结果比想象中可怕!
S的魔镜
1这两天,一则女生卖卵为男朋友买iponeX的事情上了微博热搜。事情来源于一个自称颜值8分小奶狗的投稿,他描述自己家境殷实,不愁吃穿。却利用卑鄙手段哄骗女友给他换iphoneX。对话过程如下:渣男还狡辩说自己只是觉得女朋友应该买个iPhoneX。可怜这个女孩听懂了男生的话外之音,无奈家境不好,只能卖卵为男朋友买iPhoneX。但是,她男朋友还嫌弃女生卵子卖的便宜了......这个男生真的是渣男中的
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- 第三周 流程还原
商冰
注册流程还原体验产品:tataUFO版本:6.7.0手机环境:iphoneX一、tataUFO注册流程还原二、异常文案整理手机号码填写:不填写{请输入您的手机号}少于11位数字{请输入完整的手机号}填写非手机号/前两位不是11~19的数字{请输入完整的手机号}验证码填写:不填写{请输入验证码}少于4位{请输入完整的验证码}获取语音验证码{正在获取语音验证码}昵称填写:不填写{请填写昵称}昵称字符超
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj