python 笔记 PySimpleGUI 生成的版式 如果您有大于 5个重复元素/行
整理 PySimpleGUI 官方网站
原文google翻译过来的
https://pysimplegui.readthedocs.io/en/latest/
您将找到有关Elements的信息,所有其他类和函数都位于本手册结尾处。它们位于自述文件的大部分中,按字母顺序排列以便于查找。本节对Elements的讨论旨在教您如何工作。另一部分包含详细的呼叫签名和参数定义。
生成的版式(如果您有> 5个重复元素/行,请务必阅读)
本节讨论了5种特定的生成布局的技术。它们可以单独使用或彼此结合使用。
- 布局+布局串联 [[A]] + [[B]] = [[A], [B]]
- 同一行上的元素加法 [[A] + [B]] = [[A, B]]
- 列表理解以生成行 [A for x in range(10)] = [A,A,A,A,A…]
- 列表推导生成多行 [[A] for x in range(10)] = [[A],[A],…]
- 用户定义元素/复合元素
示例-串联多个行的列表理解-“待办事项”列表示例
让我们创建一个小的布局,该布局将用于使用PySimpleGUI生成待办事项列表。
示例
import PySimpleGUI as sg
layout = [
[sg.Text('1. '), sg.In(key=1)],
[sg.Text('2. '), sg.In(key=2)],
[sg.Text('3. '), sg.In(key=3)],
[sg.Text('4. '), sg.In(key=4)],
[sg.Text('5. '), sg.In(key=5)],
[sg.Button('Save'), sg.Button('Exit')]
]
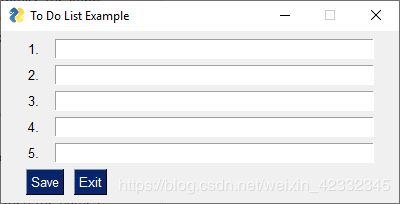
window = sg.Window('To Do List Example', layout)
event, values = window.read()
该脚本的输出是以下窗口:

花点时间看一下代码和生成的窗口。您是否可以查看布局并在屏幕上设想Window?
通过连接行进行构建
蛮力方法在长度为5的列表上效果很好,但是如果待办事项列表上有40项,该怎么办。那是什么?好的,那就是当我们转向“生成的”布局时,即由您的代码生成的布局。用此布局定义替换上一示例中的layout =内容。
import PySimpleGUI as sg
layout = []
for i in range(1,6):
layout += [sg.Text(f'{i}. '), sg.In(key=i)],
layout += [[sg.Button('Save'), sg.Button('Exit')]]
window = sg.Window('To Do List Example', layout)
event, values = window.read()
当然,它会产生完全相同的窗口。进步了……从写出GUI的每一行到生成每一行。如果我们建议使用48个项目,请将range(1,6)更改为range(1,48)。每次通过列表时,都会在布局中添加另一行。
使用列表推导创建几行
但是,我们还没有完成!
这是Python * ,我们正在使用列表来构建内容,因此我们应该查看列表推导 ***。让我们将for循环更改为列表理解。回想一下,我们的for循环用于将6行连接到一个布局中。
layout = [[sg.Text(f'{i}. '), sg.In(key=i)] for i in range(1,6)]
在这里,我们将for循环移至列表定义的内部(列表理解)
串联多行
我们使用列表推导来构建行,现在只需要按钮即可。通过简单添加,可以轻松地将它们“粘到末端”。
layout = [[sg.Text(f'{i}. '), sg.In(key=i)] for i in range(1,6)]
layout += [[sg.Button('Save'), sg.Button('Exit')]]
只要您有2种布局,就可以通过简单添加将它们串联起来。确保您的布局是“列表列表”布局。在上面的示例中,我们知道第一行是输入行的生成布局。最后一行在布局上添加了另一种布局…请注意格式为[[]]。
此按钮定义是一个完整的布局,可以添加到列表理解中
[[sg.Button('Save'), sg.Button('Exit')]]
这是很易读的代码。2个布局在视觉上排列得很好。
但是,我们不要只压缩代码而已。如何删除该+ =而不是将布局更改为仅一行,+而在两组行之间只有一个行。
在一行上进行此连接,我们最终得到了以下一条语句,该语句为GUI 创建了整个布局:
layout = [[sg.Text(f'{i}. '), sg.In(key=i)] for i in range(1,6)] + [[sg.Button('Save'), sg.Button('Exit')]]
最终的“待办事项”程序
这是我们的最终程序……所有4行。
import PySimpleGUI as sg
layout = [[sg.Text(f'{i}. '), sg.In(key=i)] for i in range(1,6)] + [[sg.Button('Save'), sg.Button('Exit')]]
window = sg.Window('To Do List Example', layout)
event, values = window.read()
如果您确实想精打细算,可以通过将布局移至的调用中,使其成为2行程序(导入和1行代码)。 Window
import PySimpleGUI as sg
event, values = sg.Window('To Do List Example', layout=[[sg.Text(f'{i}. '), sg.In(key=i)] for i in range(1,6)] + [[sg.Button('Save'), sg.Button('Exit')]]).read()
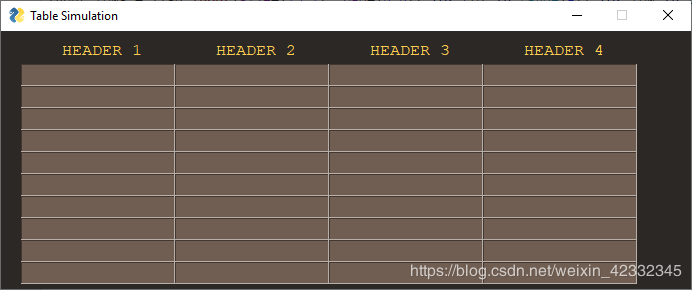
示例-建立行的列表理解-表模拟-输入网格
在此示例中,我们使用Input元素构建一个宽4 x高10的“表格”
我们寻求的最终结果是这样的:
HEADER 1 HEADER 2 HEADER 3 HEADER 4
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
INPUT INPUT INPUT INPUT
代码完成后,结果将显示如下:
我们将使用列表推导来构建每一行,并且将使用另一个列表推导来连接行来构建表。那是一个遍历列表的理解,而另一个遍历布局的列表理解,是一排又一排地添加。
建立标题
首先让我们构建标题。这里有2个概念需要注意:
import PySimpleGUI as sg
headings = ['HEADER 1', 'HEADER 2', 'HEADER 3','HEADER 4'] # the text of the headings
header = [[sg.Text(' ')] + [sg.Text(h, size=(14,1)) for h in headings]] # build header layout
此代码中有两点需要注意1.构成标题元素的列表理解2.添加到前面的空格
让我们从头文件本身开始。
这是使一行文本元素包含标题文本的代码。结果是一行文本元素列表。
[sg.Text(h, size=(14,1)) for h in headings]
然后,我们添加一些空格以将标题移到上方,使它们位于其列的中心。我们只需Text在该标题列表的前面添加一个Element 即可。
header = [[sg.Text(' ')] + [sg.Text(h, size=(14,1)) for h in headings]]
此header变量是具有1行的布局,其中包含Text带有标题的一堆元素。
建立输入元素
所述Input元件被配置成格子。为此,我们将使用双列表理解。一个将构建行,另一个将行添加在一起以构成网格。这是执行此操作的代码行:
input_rows = [[sg.Input(size=(15,1), pad=(0,0)) for col in range(4)] for row in range(10)]
语句的这一部分仅包含4个Input元素的行
[sg.Input(size=(15,1), pad=(0,0)) for col in range(4)]
接下来,我们获取该Input元素列表,并使其与行数一样多,在这种情况下为10行。我们再次使用Python的出色列表推导将这些行加在一起。
input_rows = [[sg.Input(size=(15,1), pad=(0,0)) for col in range(4)] for row in range(10)]
第一部分应该看起来很熟悉,因为刚刚讨论的是构建单行的内容。要制作矩阵,我们只需简单地获取那一行,并创建10行,每行都是一个列表。
放在一起
这是我们的最终程序,该程序使用简单的加法将标题添加到输入矩阵的顶部。为了使其更具吸引力,颜色主题设置为“深棕色1”。
import PySimpleGUI as sg
sg.theme('Dark Brown 1')
headings = ['HEADER 1', 'HEADER 2', 'HEADER 3','HEADER 4']
header = [[sg.Text(' ')] + [sg.Text(h, size=(14,1)) for h in headings]]
input_rows = [[sg.Input(size=(15,1), pad=(0,0)) for col in range(4)] for row in range(10)]
layout = header + input_rows
window = sg.Window('Table Simulation', layout, font='Courier 12')
event, values = window.read()