django3.0.4--模板
文章目录
- 一、模板的功能
- 二、模板文件的使用
- 模板文件举例:
- 三、模板文件的加载顺序
- 四、模板语言
- 五、过滤器
- 过滤器实例:
- 六、模板注释
- 七、模板继承
- 模板继承实例
- 八、html转义
- HTML转义实例:
- 九、参考资料
一、模板的功能
产生html,控制页面上展示内容,模板文件不只是一个html文件。
模板文件包括两部分内容:
1)静态文件内容:css,js,images,html
2)动态文件内容:用于动态的去产生一些页面上的内容,通过模板语言产生
二、模板文件的使用
通常是在视图函数中使用模板产生html内容返回个客户端
1)加载模板文件loader.get_template
获取模板文件的内容,产生一个模板对象
2)定义模板上下文RequestContext()
给模板文件传递参数
3)模板渲染产生HTML页面内容render
用传递的数据替换相应的变量,产生一个替换后的表中的html内容
模板文件举例:
from django.template import loader,RequestContext,Context
def index(request):
"""模板文件的使用"""
# 1.加载一个模板文件,获取一个模板对象
temp = loader.get_template('booktest/index.html')
# print(temp)
# print(type(temp))
# 2.定义模板的上下文,给模板文件传数据
# 写法一:(使用这种写法的时候要要注意,要去django原文件中找到context.py文件中的make_context函数注释第一个if语句,不然会报错)
# context = RequestContext(request,{})
# print(type(context))
# 写法二:
context = {'name':123}
# 3.模板渲染,产生一个替换后的html文件
# 写法一: 与模板定一上下文的两种写法都可以使用
res_html = temp.render(context)
# 写法二:与模板定一上下文的两种写法都可以使用
# res_html = temp.render(context=context,request=request)
# 4.返回应答
return HttpResponse(res_html)
注:1.此处用第一种方法的会会出现一种错误详情请点击这里
2.其实这个模板文件的使用django已经帮我们封装成一个函数即render()在django.shortcuts中导入他即可
三、模板文件的加载顺序
1)首先先去配置的模板目录下面去找
2)如果配置的目录下没有则会去已经创建的应用文件中找模板文件,去应用中找的前提是应用下必须有templates文件夹
四、模板语言
1.模板语言(Django Template Language)简称DTL。
2.模板变量
1)模板变量名是由数字、字母、下划线和点组成,切记:不能以下划线开头。
2)使用模板变量的方法{{ 模板变量名 }}
3)使用模板变量时,这个模板变量可能是一个字典、一个对象、一个列表。
4)如果解析失败的话就会产生一个空字符串来填充模板变量,也可以自己定义默认值可以查看过滤器中的内容.
3.模板标签
1)
{% 代码段 %}
#for循环:
{% for i in 列表 %}
#列表不为空时执行
{% empty %}
#列表为空时执行
{% endfor %}
#在for循环中可以通过{{ forloop.counter }}得到for循环遍历到几次
#判断语句:
{% if %}
{% elif %}
{% else %}
{% endif %}
2)关系比较操作符:> < >= <= == !=
注:在使用关系比较操作符的时候,比较符两边必须有空格
3) 逻辑运算: not and or
五、过滤器
1)用于对模板变量进行操作
2)常用:
date:改变日期的显示格式
length:求长度。字符串、列表、元组、字典长度。
default:设置模板变量的默认值
3)自定义过滤器
自定义过滤器的步骤:
a)在自己的应用下创建一个python的包(templatetags)新建一个过滤器的py文件
b)先导入类:Library(django.template)
c)创建一个Library的对象
register = Library()
d)定义过滤器(定义前要用装饰器装饰一下@register.filter)
e) 在模板中加载创建的过滤器
{% load 自己创建过滤器的文件名 %}
f).使用
注:自定义的过滤器传入的值至少一个最多两个
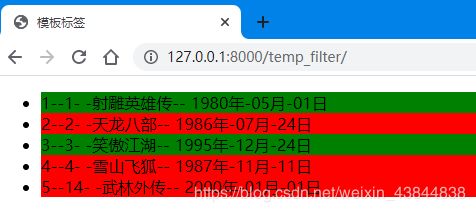
过滤器实例:
视图views.py
# 过滤器的使用
def temp_filter(request):
"""模板标签"""
# 1. 获取数据
book = BookInfo.objects.all()
# 返回
return render(request,'booktest/temp_filter.html',{'book' : book})
自定义的过滤器文件filters.py
# 自定义过滤器
# 过滤器的本质就是python函数
from django.template import Library
# 创建一个Library类的对象
register = Library()
# 自定义过滤器函数 需要用Library类中的filter装饰一下
@register.filter()
def mod_val(num,val):
"""判断num是否可以被val整除"""
return num%val ==0
模板中使用 HTML文件
<html lang="en">
{#引入自己写的过滤器文件在templatetags文件中,过滤器的文件名自己定义这里导入的要写定义自己定义的文件名否则会出现错误#}
{% load filters %}
<head>
<meta charset="UTF-8">
<title>模板标签title>
head>
<style>
.red{
background-color : red;
}
.yellow{
background-color: yellow;
}
.green{
background-color: green;
}
style>
<body>
<ul>
{# mod_val:这个过滤器就是自己定义的#}
{% for book in book %}
{% if book.id|mod_val:2 %}
<li class="red">{{ forloop.counter }}--{{ book.id }}-
-{{ book.btitle }}--
{{ book.bpub_date|date:"Y年-m月-d日" }}li>
{% else %}
<li class="green">{{ forloop.counter }}--{{ book.id }}-
-{{ book.btitle }}--
{{ book.bpub_date|date:"Y年-m月-d日" }}li>
{% endif %}
{% endfor %}
ul>
default过滤器:(没有值的话默认显示为空)<br/>
{{ count|default:"没有数据" }}
body>
html>
4)参考资料:模板标签和内置过滤器
六、模板注释
单行注释:{# 注释内容 #}
多行注释:{% comment %}
注释内容
{% endcomment %}
模板注释的内容浏览器看不到,html注释的内容浏览器可以看到,html的注释:
七、模板继承
在父模板中定义块,使用标签
{% block 块名 %}
块中间可以写内容,也可以不写
{% endblock 块名 %}
子模板继承父模板之后可以重写父模板中的内容
子模板继承的格式:{% extends 父模板文件路径 %}
{% block 块名 %}
{% block.super %}#获取父模板中块的默认内容
重写内容
{% endblock 块名 %}
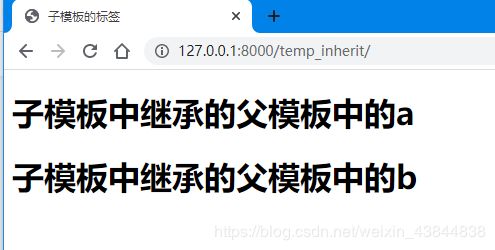
模板继承实例
1.父模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}父模板标题 {% endblock title %}title>
head>
<body>
{% block a %}
<h1>父模板中的ah1>
{% endblock a %}
{% block b %}
<h2>父模板中的bh2>
{% endblock b %}
body>
html>
2.子模板
{% extends 'booktest/base.html' %}
{% block title %}
子模板的标签
{% endblock title %}
{% block a %}
<h1>子模板中继承的父模板中的ah1>
{% endblock a %}
{% block b %}
<h1>子模板中继承的父模板中的bh1>
{% endblock b %}
八、html转义
用途:很多时候数据库中存放的是html语言的话在传到模板的时候需耀转义。
< 会转换为<
> 会转换为>
' (单引号) 会转换为'
" (双引号)会转换为 "
& 会转换为 &
要关闭模板上下文字符串的转义可以使用{{ 模板变量|safe }}
也可以使用:
{% autoescape off %}
模板语言代码
{% endautoescape %}
模板硬编码中的字符串默认不会经过转义,如果需要转义请手动转义。
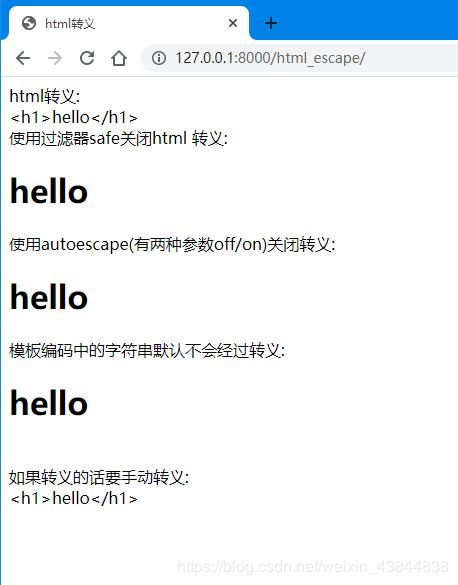
HTML转义实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html转义title>
head>
<body>
html转义:<br/>
{{ context }}<br/>
使用过滤器safe关闭html 转义:<br/>
{{ context|safe }}
使用autoescape(有两种参数off/on)关闭转义:<br/>
{% autoescape off %}
{{ context }}
{% endautoescape %}
模板编码中的字符串默认不会经过转义:<br/>
{{ test|default:'<h1>helloh1>' }}<br/>
如果转义的话要手动转义:<br/>
{{ test|default:"<h1>hello</h1>" }}
body>
html>
九、参考资料
具体请参考:官方文档
如有错误请指正