【Vue基础自学笔记】基础语法及相关dos整理
慕课《vue2.5入门》笔记
基础语法
1.数据绑定
插值表示式:{{msg}}
挂载点:el:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">div>
<script>
new Vue({
el: "#app",
template: 'hello{{msg}}
',
data: {
msg: 'Vue',
}
})
script>
2.v-html 和 v-text
v-html |
v-text |
|
|---|---|---|
| 区别 | 不转义 | 转义 |
例子代码:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app" v-html="msg">div>
<div id="app1" v-text="msg1">div>
<script>
new Vue({
el: "#app",
data: {
msg: 'v-html 不转译标签按照html输出:你好,世界
' //不转译
}
})
new Vue({
el: "#app1",
data: {
msg1: 'v-text 转译标签,原样输出:你好,世界
' //转译
}
})
script>
3.v-on:click||@click
@click 是 v-on:click 的简写,是单击触发事件。
代码:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">
<button v-on:click="click1">事件button>
<button @click="click1">事件button>
div>
<script>
new Vue({
el: "#app",
methods: {
click1: function () {//click1是方法名
alert('触发事件')
}
}
})
script>
4.属性绑定
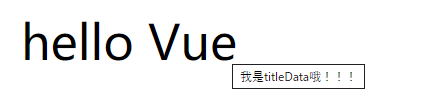
4.1 v-bind || :
v-bind 为单向数据绑定,即数据决定页面显示,但页面无法决定数据显示。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">
<div v-bind:title="titleData">hello Vuediv>
div>
<script>
new Vue({
el: "#app",
data: {
titleData:"我是titleData哦!!!"
}
})
script>
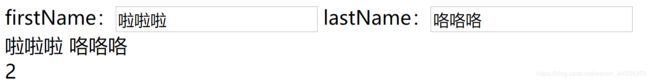
4.2 计算属性 和 侦听属性
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">
firstName:<input v-model="firstName">
lastName:<input v-model="lastName">
<div>{{fullName}}div>
<div>{{count}}div>
div>
<script>
new Vue({
el: "#app",
data: {
firstName: '',
lastName: '',
count: '',
},
computed: { //计算属性:当firstName或lastName改变,fullName也随之改变。
fullName: function () {
return this.firstName + ' ' + this.lastName;
}
},
watch: { //侦听属性:如果fullName变化一次,就会调用一次其绑定的函数。
fullName: function(){
this.count++;
}
}
})
script>
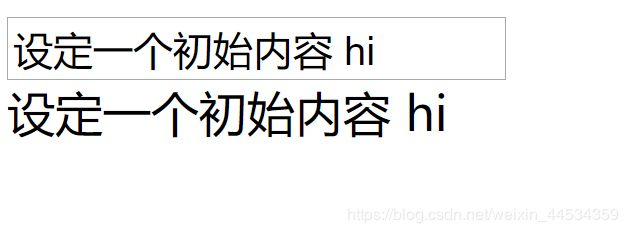
5. v-model 数据双向绑定
v-model 绑定的数据改变,所有数据同时改变。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">
<input v-model="content">
<div v-html="content">div>
div>
<script>
new Vue({
el: "#app",
data: {
content:"设定一个初始内容"
}
})
script>
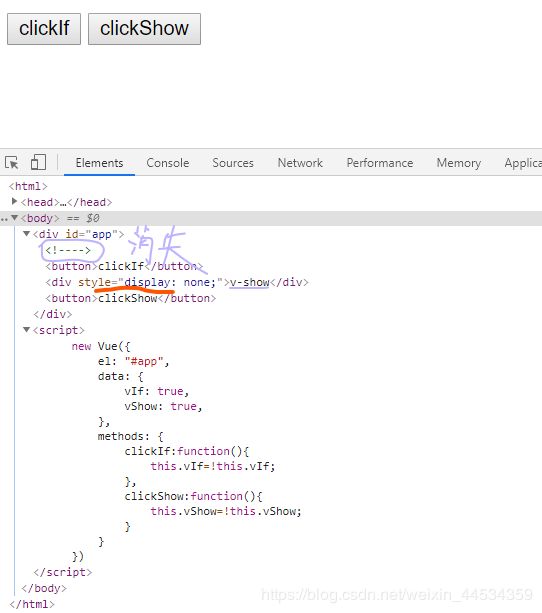
6. v-if & v-show
| 区别 | v-if |
v-show |
|---|---|---|
| - | 销毁和重建 | 隐藏 |
| - | 更高的切换开销 | 更高的初始渲染开销 |
| - | 2.1.0 新增 v-else-if |
不支持 v-else |
| - | 优先级高 | 优先级低 |
| - | - | 不支持 |
补充:
v-else元素必须紧跟在带v-if或者v-else-if的元素的后面v-if&v-show
v-if&v-show不建议一起使用
如果需要非常频繁地切换,则使用
v-show较好;如果在运行时条件很少改变,则使用v-if较好。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<div id="app">
<div v-if="vIf">v-ifdiv>
<button @click="clickIf">clickIfbutton>
<div v-show="vShow">v-showdiv>
<button @click="clickShow">clickShowbutton>
div>
<script>
new Vue({
el: "#app",
data: {
vIf: true,
vShow: true,
},
methods: {
clickIf:function(){
this.vIf=!this.vIf;
},
clickShow:function(){
this.vShow=!this.vShow;
}
}
})
script>
7. v-for
7. 组件
相关网站
官方网站:
1.webpack 中文网
2.Vue.js 中文
3.Vue CLI --github
4.Vue CLI 指南
5.vue-form-making 表单设计器
6.vue-form-making 使用说明
安装vue
官方安装方法:https://cn.vuejs.org/v2/guide/installation.html
导入Element-ui
Element官网:https://element.eleme.cn/#/zh-CN/component/installation
第一种方法:npm
参考:https://www.cnblogs.com/yingyigongzi/p/10736297.html
第二种方法:cnpm
参考:https://www.cnblogs.com/shira-t/p/8528357.html