- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
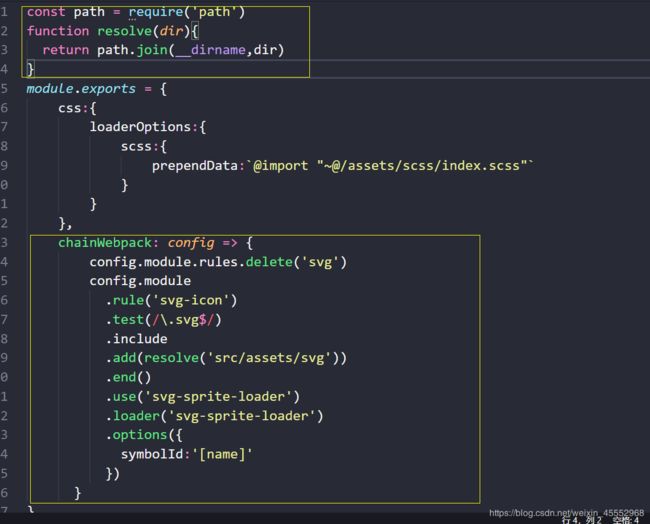
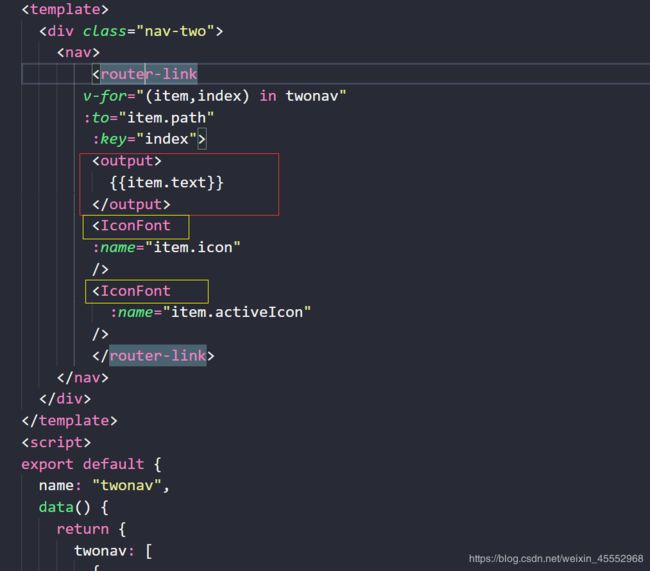
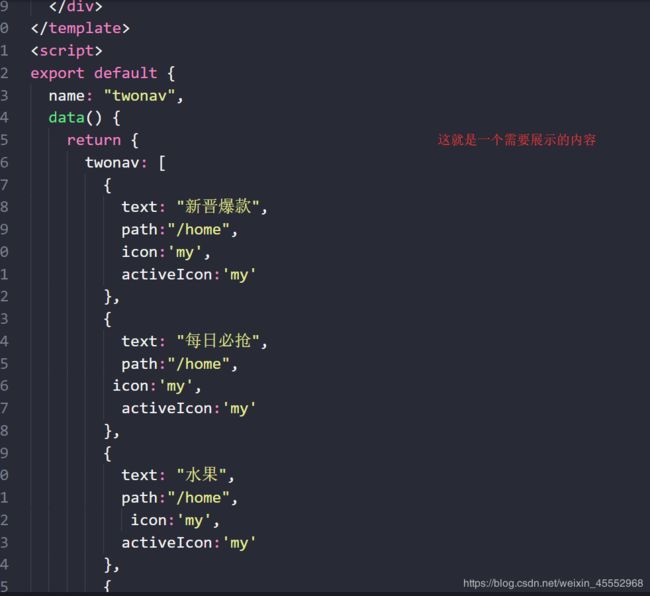
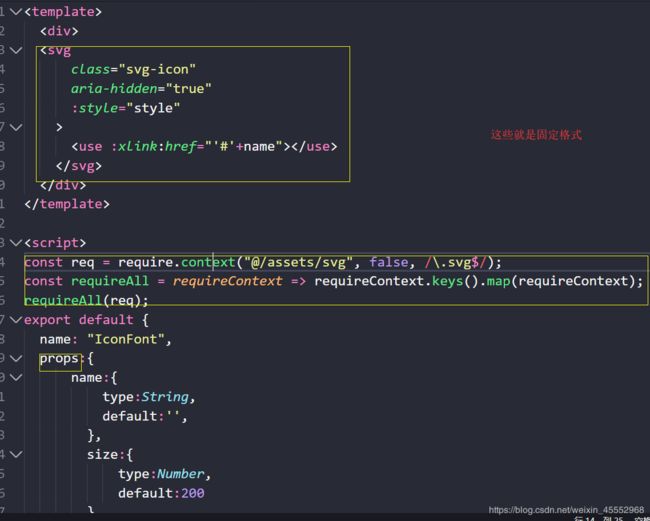
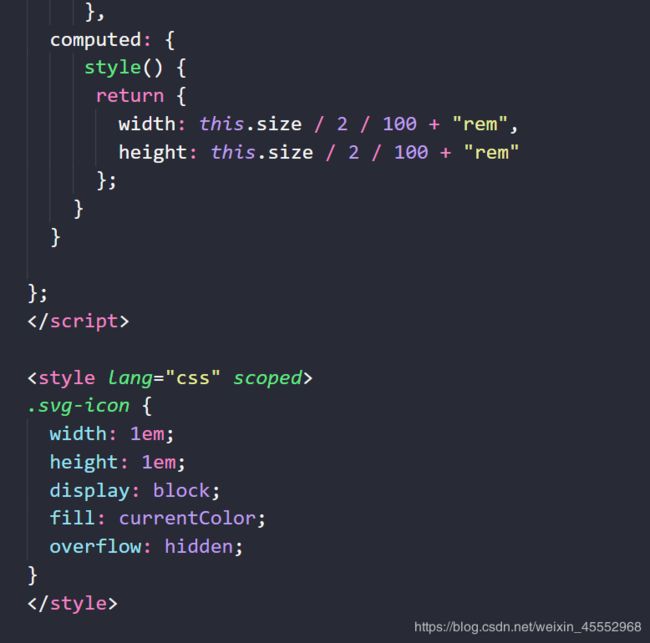
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 在 React 中根据数值动态设置 SVG 线条粗细
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React中根据数值动态设置SVG线条粗细在React中,你可以根据不同的数值动态设置SVG元素的粗细(stroke-width)。以下是几种实现方式:方法1:直接根据props设置stroke-widthconstDynamicSVG=({thickness})=>();//使用示例//粗线//细线方法2:根据数值范围映射不同粗细constgetStrokeWidth=(value)=>{if
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- svg图标引发的思考:想晋升高级?这些得了解。
前端svg
问题背景:我在优化整理项目代码的时候,发现项目中有通过方式引用的svg图标,也有通过iconfont引用的图标。然后当好几个项目改造为对接微前端的时候,发现有些样式冲突了(千万不要小看样式问题(看似简单的问题),往往背后藏着不少值得深挖的学问)复现步骤:先在微前端中打开A项目,图标颜色是正确的。此时打开B项目,再切换回A项目,发现A项目的图标颜色变了。正常是灰色的,有问题的是橙色:解决过程:首先要
- 【前端 SVG 使用方式探讨:从技术选型到工程实践】
Gazer_S
CSS前端工程化前端
前端SVG使用方式探讨:从技术选型到工程实践引言在现代前端开发中,SVG作为可缩放矢量图形的代表,以其轻量、保真、可编程的特性成为了图标和复杂图形的首选方案。然而,如何在工程化项目中优雅且高效地使用SVG,却是一个值得深入探讨的技术话题。本文通过对不同SVG实现方案的深度分析,记录了一次完整的技术决策过程,从最初的简单疑问到复杂的工程权衡,最终形成系统性的最佳实践指南。第一章:技术起点-TSX中的
- SVG格式深度解析与Path应用实战:从原理到企业级全场景开发(实战版)
一、简介在数字图形领域,SVG(ScalableVectorGraphics)凭借其矢量特性、可编辑性和交互能力,成为现代设计和开发的核心工具。本文将从SVG的基础原理出发,深入解析其技术特性,并与主流图像格式(如JPEG、PNG、PLT等)进行对比分析。通过企业级应用案例,结合代码示例和Mermaid图表,帮助开发者全面掌握SVG的应用场景与开发技巧,实现从零到一的高效实践。二、SVG格式的核心
- MFC扩展库BCGControlBar Pro v36.2亮点:Ribbon Bar、表单等组件升级
界面开发小八哥
mfcribbonc++界面控件UI开发BCG
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。BCGControlBar专业版v36.2已全新发布了,在这个版本中添加了一个新的扩展器控件、改进了网格和报表控件的性能、实现了SVG阴影过滤器优化等,最新版点击下方获取:BCGControlBarProforMFCv36.2正式版下载Ri
- ArcGIS规划符号库详解与应用指南
Neo-ke
本文还有配套的精品资源,点击获取简介:ArcGIS是一个广泛应用于地理信息系统领域的软件,规划符号库是其关键组成部分,提供标准化图形元素来绘制地图上的规划信息。符号库以SVG格式存储,支持自定义调整,便于在地图制作和空间分析中使用。本篇详解规划符号库的结构、特点以及如何导入到ArcGIS样式库中,展示如何在实际应用中提高地图表达的专业性和可视化效果。1.ArcGIS软件介绍ArcGIS,全称Arc
- SVG 安装使用教程
小奇JAVA面试
安装使用教程SVG
一、SVG简介SVG(ScalableVectorGraphics,可缩放矢量图形)是一种基于XML的图像格式,用于描述二维图形。与传统的PNG、JPG等位图格式不同,SVG不会因放大而失真,适合展示图标、图表、动画和交互图形。二、SVG的应用场景网站图标和UI元素数据可视化(与ECharts、D3.js等结合)响应式Web设计中的矢量图动画和交互图形三、SVG安装环境(无需专门安装)3.1浏览器
- SVG VSCode:深度解析与最佳实践
froginwe11
开发语言
SVGVSCode:深度解析与最佳实践引言SVG(可缩放矢量图形)作为一种矢量图形格式,因其高度的可缩放性和矢量特性,在网页设计中得到了广泛应用。而VSCode(VisualStudioCode)作为一款流行的代码编辑器,同样在开发者中备受欢迎。本文将深入探讨SVG在VSCode中的使用,包括其优势、配置方法以及最佳实践。SVG简介什么是SVG?SVG(ScalableVectorGraphics
- 前端渲染大量图片的首屏加载优化方案
啃火龙果的兔子
开发DEMO前端
渲染大量图片时,首屏加载性能至关重要。以下是全面的优化方案:一、图片资源优化1.图片格式选择WebP格式:比JPEG小25-35%,支持透明AVIF格式:新一代格式,压缩率更高(Chrome/Firefox支持)渐进式JPEG:逐步加载显示SVG:适合图标/简单图形2.图片压缩使用工具压缩:TinyPNG、Squoosh、ImageOptim服务端自动压缩:Sharp(Node.js)、Pillo
- SVG 在 VSCode 中的使用与优势
SVG在VSCode中的使用与优势引言SVG(可缩放矢量图形)是一种基于可扩展标记语言的图形图像格式,与传统的位图格式(如JPEG或PNG)相比,SVG图像具有更高的灵活性和可缩放性。随着前端开发领域的不断发展,SVG在网页设计中的应用越来越广泛。本文将介绍SVG在VisualStudioCode(VSCode)中的使用方法及其优势。SVG简介SVG是一种矢量图形格式,与位图不同,矢量图形由直线和
- svg全链路流程轨迹
一块小砖头儿
javascript开发语言
直接上效果exportdefault{props:{},data(){return{svgData:["0,200200,200300,300400,300400,200500,200"],};},computed:{},mounted(){},methods:{},};.circle-load-rect-svg{width:800px;}.g-rect-path{fill:none;stroke
- Skia图形库:绘制2D世界的核心组件
文章摘要Skia是Google开发的跨平台2D图形库,核心组件包括:SkCanvas(绘图入口)、SkPaint(画笔样式)、SkPath(几何形状)、SkImage/SkBitmap(图片处理)、SkFont/SkTypeface(文本渲染)以及SkSurface(画布载体)。支持CPU/GPU/PDF/SVG多种渲染后端,广泛应用于Chrome、Flutter等项目中,提供从基础绘图到高级特效
- CAD文件处理控件Aspose.CAD教程:在 C# 中将 DXF 文件转换为 SVG - AutoCAD C# 示例
CodeCraft Studio
控件文档管理c#javaasposeAspose.CADCAD格式转换
概述使用C#轻松将DXF文件转换为SVG。此转换可更好地兼容Web应用程序,并增强CAD图纸的视觉呈现效果。使用Aspose.CADfor.NET,开发人员可以轻松实现此转换过程。该SDK提供强大的功能,使其成为C#开发人员的可靠选择。Aspose.CADfor.NET凭借其易于集成和高级自定义选项,成为高效处理CAD文件的卓越工具。Aspose.CAD试用版下载加入Aspose技术交流QQ群(1
- 自用 SVG动态 渐变背景 动画效果无水印
A5资源网
A5资源网性能优化wordpress
这是一个使用SVG制作的动态渐变背景动画效果,具有流畅的动画过渡和优美的色彩变化。效果预览(附原文件下载)SVG动态渐变背景动画效果-A5资源网body{margin:0;padding:0;overflow:hidden;}svg{width:100vw;height:100vh;}A5资源动态渐变背景效果A5资源网www.A5.org.cnCopyright©2024A5资源网.Allrigh
- OpenStack-Dashboard界面简单修改
陌殇殇殇
openstack
OpenStackDashboard界面替换图片一、dashboard界面Logo的路径及文件dashboard的Logo存放(在Controller节点)的路径:/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/涉及需要修改的文件(3个):favicon.ico//浏览器窗口的小图标logo.svg//
- WebGL&图形学总结(二)
GISer_Jinger
中大厂面试webgl前端javascript
一、简历中图形学与渲染相关内容梳理(一)专业技能中的图形学储备WebGL与Shader编程:掌握GPU渲染管线原理,能使用GLSL编写着色器,熟悉ShadowMapping、RTT等图形算法。三维引擎应用:熟练使用Three.js和Cesium.js,具备三维场景搭建与高效渲染能力。可视化技术:熟悉Canvas、SVG,掌握GPU加速渲染与主流三维引擎集成(如WebGL与Cesium结合)。(二)
- nacos开启集群配置
௸྄ིོུ倾心ღ᭄ᝰꫛꫀꪝ
springcloudJava
在nacos/conf目录下把nacos-mysql.sql导入数据库在application.properties添加以下内容nacos.security.ignore.urls=/,/error,/**/*.css,/**/*.js,/**/*.html,/**/*.map,/**/*.svg,/**/*.png,/**/*.ico,/console-ui/public/**,/v1/auth
- HTML5+JS实现一个简单的SVG 贝塞尔曲线可视化设计器,通过几个点移动位置,控制曲线的方向
专注VB编程开发20年
html5前端htmlJSSVGbezier-curve贝塞尔曲线
三次贝塞尔曲线,二次贝塞尔曲线有什么区别https://blog.csdn.net/xiaoyao961/article/details/148678265SVG贝塞尔曲线可视化设计器下面是一个简单的贝塞尔曲线可视化设计器,使用HTML5和JavaScript实现。这个设计器允许你通过拖动控制点来实时调整贝塞尔曲线的形状。这个贝塞尔曲线设计器具有以下特点:直观的交互:可以直接拖动起点、终点和控制点
- 前端开发者必须要掌握的技术栈及学习建议,都是干货
老猿阿浪
前端学习前端
作为前端开发者,必须要掌握的技术栈非常的广泛,但总体脉络不变,以下是当前前端开发的核心技术分类和学习建议,按优先级和重要性排序如下(都是干货):一、基础三件套(必学)HTML5语义化标签、表单验证、WebAccessibility(无障碍访问)Canvas/SVG、音视频嵌入CSS3盒模型、Flex/Grid布局、响应式设计(媒体查询)动画(Transition/Animation)、变量(CSS
- HTML5 更新的功能
TE-茶叶蛋
面试复习系列html知识html5前端html
文章目录前言**一、语义化标签(SemanticElements)****二、多媒体支持(Audio&Video)****三、图形与绘图(Canvas&SVG)****1.``****2.SVG内联支持****四、表单增强(FormFeatures)****1.新输入类型****2.新属性****五、本地存储(WebStorage)****六、地理定位(Geolocation)****七、拖放AP
- 前端性能调优工具与指标
BitCat
前端工程化前端面试
性能指标解析核心Web指标核心Web指标(CoreWebVitals)是Google定义的一组关键性能指标,直接影响用户体验和SEO排名:FCP(FirstContentfulPaint):首次内容绘制,记录页面首次渲染任何文本、图像、非白色画布或SVG的时间点优:3.0sLCP(LargestContentfulPaint):最大内容绘制,衡量视口中最大内容元素的渲染时间优:4.0sCLS(Cu
- 什么是D3.js,有什么特点
前端与小赵
javascript开发语言d3.js
什么是D3.js?D3.js(Data-DrivenDocuments)是一个用于数据可视化的JavaScript库,由MikeBostock创建。D3.js基于Web标准(如HTML、SVG和CSS),允许开发者使用数据驱动的方式动态生成和操作文档。D3.js提供了大量的工具和函数,用于处理数据、创建图表、实现动画效果和交互功能,是数据可视化领域中最受欢迎的库之一。D3.js的核心概念数据绑定:
- keycloak 配置 mysql_README.md · jacking119/loc-framework - Gitee.com
叶伏城
keycloak配置mysql
[](https://maven-badges.herokuapp.com/maven-central/com.github.lord-of-code/loc-f
- html svg canvas图片,javascript svg转canvas和image
啊梨梨
htmlsvgcanvas图片
代码(内含注释)window.onload=function(){//获取svg内容varsvg=document.getElementById('svg-wrap').innerHTML;varcanvas=document.getElementById('canvas');varc=canvas.getContext('2d');//新建Image对象varimg=newImage();//s
- html2canvas兼容svg,html2canvas 识别 svg 解决方案
程嵇邢滑
htmljshtml2canvas([$('div.visualization')[0]],{useCORS:true}).then(function(canvas){if(navigator.msSaveBlob){console.log('thisisIE');varURL=window.URL;varBlobBuilder=window.MSBlobBuilder;navigator.sav
- Canvas2SVG:将Canvas绘图转换为SVG格式的高效工具
凤高崇
Canvas2SVG:将Canvas绘图转换为SVG格式的高效工具canvas2svgTranslatesHTML5CanvasdrawcommandstoSVG项目地址:https://gitcode.com/gh_mirrors/ca/canvas2svg项目介绍Canvas2SVG是一个强大的JavaScript库,它允许开发者将HTML5Canvas上的绘制内容转换成SVG格式,这在需要导
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本