vue+Ant design vue做项目
哈喽哈喽,这期带来蚂蚁金服的一个 Ant Design 的 Vue 实现。
样式还是很现代化的,嗯...现在是2019年9月17,对现在来说还很fashion过几年就不知道了。
话不多说直接上手,喜欢记得关注,顺手右上角来个赏我两个大手赞,让我体验笑出个猪叫声一下。
正文
要做这种样式,我们一般在项目中全局引入一下,类似的还有reqwest这种http方法。
反正就是常用的组件都在main中引入一下,这样每个页面用起来方便,不需要像我上个login那样单个页面引入。
First of all:
引入Ant design
在npm cmd命令控制台输入如下语句
npm install ant-design-vue --save安装完成以后我们在全局引用一下,
main.js里写入
import Vue from 'vue';
import Antd from 'ant-design-vue'// 引入Ant Design Vue组件
import 'ant-design-vue/dist/antd.css' // 引入Ant Design Vue样式
Vue.use(Antd) //挂载到vue中我讲一些刚开始使用的坑,Ant design以下简称Antd
1、Menu
入门一般先来个导航栏,咱用Antd的Menu组件
官方会给你一组写好的死数据的实例,但是在项目中我们一般写成动态。
vue中写动态数据,方便的亚批,不仅代码优美,还简洁易读。
HTML:
{{itChild.Title}}
数据格式:
NavData: [
{
NavID: 100,
Icons:"dashboard",
Title:"操作",
Path:"",
Child: [
{
NavID: 101,
Icons: "",
Title: "用户",
Path: "/UserInfo",
}, {
NavID: 102,
Icons: "",
Title: "公司",
Path: "/CompanyInfo",
},{
NavID: 103,
Icons: "",
Title: "部门",
Path: "/TeamInfo",
},
]
},{
NavID: 300,
Icons:"audit",
Title:"报表",
Path:"",
Child: [{
NavID: 301,
Icons: "",
Title: "打卡",
Path: "/Card",
}]
}
]2、全局通知
全局的通知在Antd里面有各种炫酷的UI:Message、Notification
(Modal其实也可以算,只不过是一种确认提示框)
1):Message
//只要一开始全局引入了Antd,并且挂载到vue上了,就能直接this出来
//Message,页面顶部的通知
this.$message.success('Click Me', 2.5, ()=>{//带callback的
this.$message.warning("上一个关闭了");//普通的
});
2):Notification
这个不同于Message,他需要配置一些参数,所以不建议每个页面直接this去调用
以下是我的做法
- 先建一个叫Global的js文件(参考https://blog.csdn.net/xj932956499/article/details/99647782)login页面route.js用法
- 在main.js里引入并挂载全局:
//main.js import global from '@/Global' // 引入global Vue.prototype.$global = global;挂载到vue上,就能直接this出来了 - 在Global里写下如下代码
import { notification } from 'ant-design-vue'//引入
notification.config({//写配置//一些参你也可以配置到动态的,看个人需要
placement: 'topRight',
top: '50px',
duration: 3,
});
function AntNotice(type, Tit, Cont) {
notification[type]({
message: Tit,
description: Cont,
});
}
export default {//页面返回
AntNotice,
}//调用: this.$global.AntNotice('success','Click Me','哈哈哈')
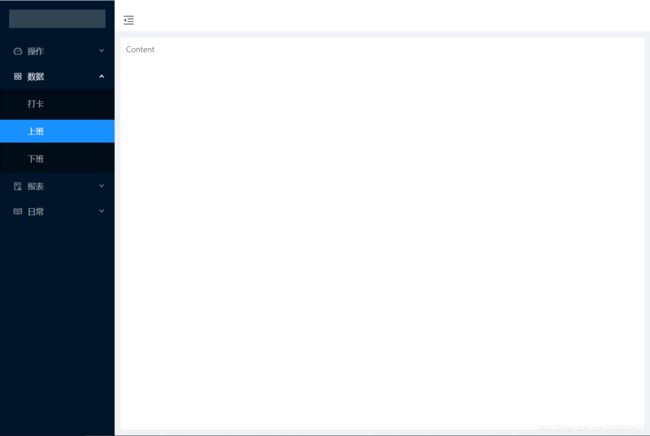
3、布局
先用上这个一般管理系统的通用布局
Content
主要讲解:栅格的响应式布局
我们在content位置写下如下代码
Col
Col
Col
Col
这样写很舒服的,响应式处理,会根据不同屏幕宽给你显示不同宽度,
官网没有强调,特地拿出来引起注意下:
| xs | <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object | - |
| sm | ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object | - |
| md | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object | - |
| lg | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object | - |
| xl | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object | - |
| xxl | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number|object |