基于Taro多端自定义导航栏+Tabbar实践
Taro+react+react-native实现自定义顶部Navbar导航条|自定义底部Tabbar
运用Taro实现三端导航栏/tabbar实例 (H5 / 小程序 / RN)
最近一直在捣鼓taro开发,虽说官网介绍支持编译到多端,但是网上大多数实例都是H5、小程序,很少有支持RN端。毕竟之前有开发react经验,如是就自己尝试,采坑了不少,尤其是rn端样式处理。
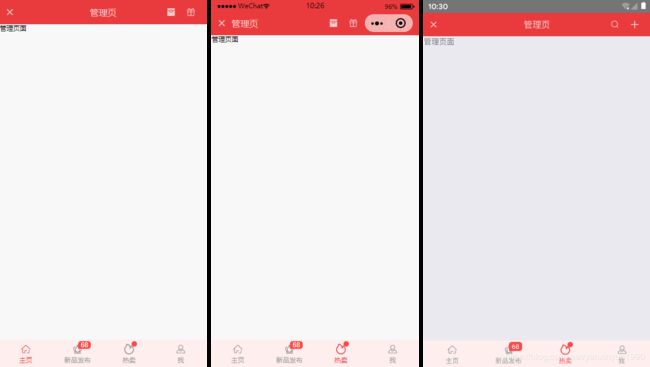
如上图:在H5/小程序/App端效果图,兼容性测试通过
实例中用到的图标都是阿里字体图标库,下载字体图标,放到项目目录下
import './styles/fonts/iconfont.scss'
在h5、小程序下 这种写法即可:
不过为了兼容RN,只能通过Unicode方式这样写:
如果是通过变量传递:let back = '\ue84c'
自定义导航栏Navbar
在App.js配置navigationStyle,将设置为custom,就可以自定义导航栏
class App extends Component {
config = {
pages:
'pages/index/index',
...
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'Taro',
navigationBarTextStyle: 'black',
navigationStyle: 'custom'
},
...
}
...
}在components目录下新建导航栏Navbar组件
import Taro from '@tarojs/taro'
import { View, Text, Input, Image } from '@tarojs/components'
import classNames from "classnames";
import './index.scss'
export default class NavBar extends Taro.Component {
// 默认配置
static defaultProps = {
isBack: false,
leftIcon: '\ue84c',
title: ' ',
background: '#6190e8',
color: '#fff',
center: false,
search: false,
searchStyle: '',
fixed: false,
headerRight: [],
}
constructor(props) {
super(props)
this.state = {
searchText: '',
}
}
...
render() {
const { isBack, leftIcon, title, background, color, center, search, searchStyle, fixed, height, headerRight } = this.props
const { searchText } = this.state
let weapp = false
if (process.env.TARO_ENV === 'weapp') {
weapp = true
}
return (
{/* 返回 */}
{isBack &&
{leftIcon}
}
{/* 标题 */}
{!search && center && !weapp ?
)
:
(
{title && {title} }
)
}
{/* 右侧 */}
{headerRight.map((item, index) => (
item.onClick && item.onClick(searchText)}>
{item.icon && {item.icon} }
{item.text && {item.text} }
{item.img && {item.badge} }
{!!item.dot &&
))
}
);
}
}在页面引入组件即可:import NavBar from '@components/navbar'
支持自定义背景、颜色、左侧图标、标题居中、搜索框,右侧按钮支持图标/文字/图片,还可以设置样式,红点提示、事件处理
自定义底部Tabbar菜单
如下图在三端下效果
import Taro from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import classNames from 'classnames'
import './index.scss'
export default class TabBar extends Taro.Component {
// 默认参数配置
static defaultProps = {
current: 0,
background: '#fff',
color: '#999',
tintColor: '#6190e8',
fixed: false,
onClick: () => {},
tabList: []
}
constructor(props) {
super(props)
this.state = {
updateCurrent: props.current
}
}
...
render() {
const { background, color, tintColor, fixed } = this.props
const { updateCurrent } = this.state
return (
{this.props.tabList.map((item, index) => (
{item.icon}
{/* 圆点 */}
{!!item.badge && {item.badge} }
{!!item.dot &&
{item.title}
))}
);
}
}自定义tabbar也支持自定义背景、颜色、图标,点击选项事件返回索引值
好了,今天就介绍到这里,后续会考虑使用Taro技术开发个多端实战项目,届时期待分享。
最后附上React项目实例:
react仿微信聊天室实例:https://blog.csdn.net/yanxinyun1990/article/details/94143575
ReactNative聊天App实例:https://blog.csdn.net/yanxinyun1990/article/details/100573360