微信第三方登陆实现-微信浏览器实现弹出提示授权非微信浏览器提供二维码
一、使用之前准备工作
首先先用到pc端非微信浏览器使用的二维码方式接入登陆;
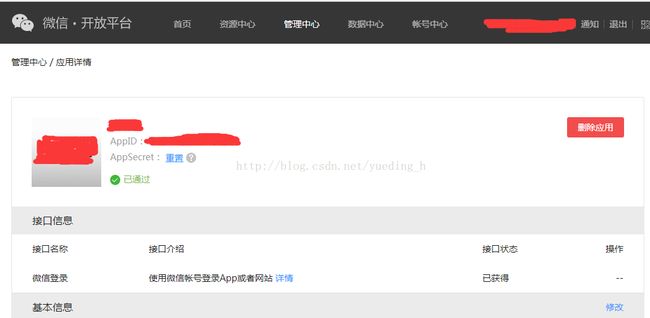
1)首先需要在微信开放平台注册,在管理中心创建自己要使用到登陆的应用,并进行认证。
2)微信公众平台认证这里就不做截图处理了,基本大体是一样的。
二、页面的基本调用和java后台代码
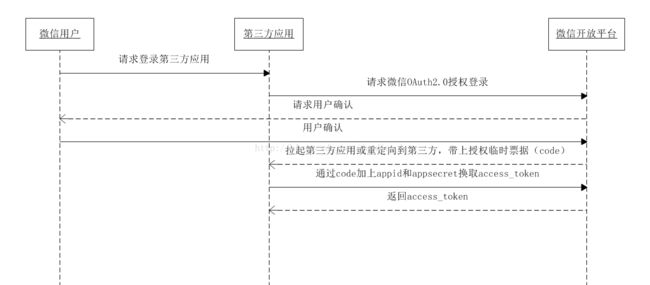
基本原理
1)首先获取code
提供一种获取当前浏览器是浏览器和非浏览器
var isWeixin = false;
function is_weixin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
isWeixin = true;
} else {
isWeixin = false;
}
}
非微信浏览器处理如下:
url如下:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE
APPID:自己生成的appid
REDIRECT_URI:扫码以后回调的地址,这里需要使用 urlEncode 对链接进行处理,回调地址必须为上图3配置的域下
code:可以不填
SCOPE:应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可
STATE:可自己用来穿参,扫描后会带在url里面,可用来进行自己的业务逻辑处理
成功以后返回的为 redirect_uri?code=CODE&state=STATE
上面这种获取code的方式为微信提供的扫码页面,不过还提供了一个页面生成二维码的方法
如下:
步骤1:在页面中先引入如下JS文件(支持https):
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"", //必填,绑定到需要显示二维码的容器id
appid: "", //必填,自己生产的appid
scope: "", //必填,默认使用 snsapi_login
redirect_uri: "", //必填,回调地址 回调地址必须为上图3配置的域下
state: "", //非必,可用来自己穿参进行自己的业务处理
style: "", //非必,可以自己设置二维码样式
href: "" //非必,可以自定义样式链接
});
微信浏览器下处理:
window.location.href='https://open.weixin.qq.com/connect/oauth2/authorize?'+
'appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_userinfo&state=1&connect_redirect=1#wechat_redirect';
微信浏览直接走这个会自动调取微信授权确认。确认以后回跳到配置的回调地址。
2)通过拿到的code获取access_token
因为换取下一步的令牌需要涉及到跨域请求,但是微信不让跨域请求,只能在后台进行后续事项。
后面的操作微信公众号和微信公众平台获取用户信息的方式基本一致。但是要分别使用不同的appid和appsecret所以需要在跳转时带上一个标识是微信浏览器获取的code还是非微信浏览器获取的code。
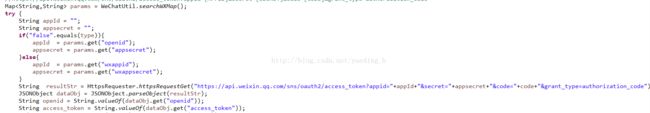
直接贴代码了:
因为微信提供的是get请求,后台使用http发get直接拼装url获取到对应的openid和access_token
3)通过拿到的openid和access_token继续调微信的最后一个获取用户信息的接口
代码如下:
就这样拿到了用户的信息,授权基本完成。
图片代码不是很清晰,可以选择反键在新标签中打开图片查看。