动态目录实现——前端部分
正在做一个网络课程系统,需要实现动态添加课程目录的功能。
难点:
1、动态表格的生成,处理多个tbody
2、表格转Json数据的生成
3、按钮控制TBody(删除和添加行)
4、输入之后去掉input的外边框
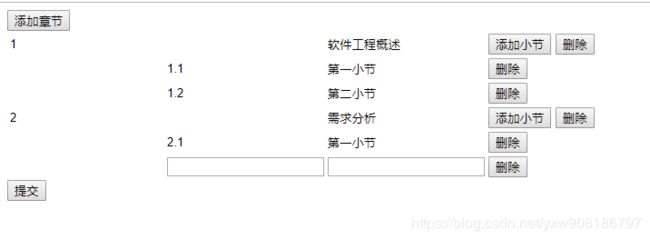
效果图:

代码实现:
html代码,比较简单。
<body>
<button id="addChapter">添加章节button>
<table id="catalogData">
table>
<button onclick="traverseTable()">提交button>
body>
JS代码:
1、为动态生成的添加、删除按钮绑定事件
难点在添加小节的按钮的点击事件上,是要用$(document).on(‘click’, ‘#addSection’, function(e)去动态绑定点击事件,而且是定位到按钮父级的父级“$(this).parent().parent().append(Str); ”
$(function() {
$("#addChapter").click(function() {
$("#catalogData").append(' ' +
' ' +
' ';
$(this).parent().parent().append(Str);
});
});
2、删除小节和章节的功能
删除整个章节就直接删除tbody即可
//删除当前行
function deleteTr(obj) {
$(obj).closest('tr').remove();
}
//删除tbody
function deleteTbody(obj) {
$(obj).closest('tbody').remove();
}
3、当输入完成后就消除文本框的外边框,更加美观
//输入框失去焦点
function toText(obj) {
obj.style.border = "0px";
};
4、将表格数据转化成Json
我后端使用的是jackson解析json,所以要按照jackson的标准格式。
这就是逻辑处理+遍历表格,我注释写的比较详细了。
function traverseTable() {
var jsonStr = "["; //json数组的开头
var oflag = 0;
$("table tr").each(function(i) {
var itemStr;
if(oflag == 1) {
itemStr = ',{'; //以,号分隔
}
else{
itemStr = '{'; //若是第一个,则不需要,号
}
oflag = 1;
$(this).children("td").each(function(i) {
if($(this).data("type") == "catalogNumber" || $(this).data("type") == "catalogName") { //因为我为了布局,有些td是空的
itemStr += "\""+$(this).data("type")+"\":"; //获取字段名
itemStr += "\""+$(this).find("input").val()+"\","; //定位到input输入框
}
});
itemStr += "\"courseId\":1}"; //这里应该是动态赋予的courseId,我先写死。
jsonStr += itemStr;
});
jsonStr += "]";
//alert(jsonStr);
postJson(jsonStr); //调用postJson传输到后台
};
5、将json数据传输到后台
注意这里的realPath!详情参照我的文章
使用JS代码代替${pagecontext.request.getcontextpath}
function postJson(jsonStr) {
realPath = getRealPath(); //注意这里
$.ajax({
type: 'POST',
url: realPath+"/teacher/add/course",
contentType: "application/json;charset=utf-8",
data: JSON.stringify({
"catalogJson": jsonStr,
"courseToken": "12345" //这应该是动态数据,我先写死,防止表单重复提交的作用
}),
dataType: "json",
success: function(message) {
if(message > 0) {
alert("请求已提交!");
}
},
error: function(message) {
$("#request-process-patent").html("提交数据失败!");
}
});
};
6、与第五点相关联
详情参照我的文章
使用JS代码代替${pagecontext.request.getcontextpath}
function getRealPath(){
//获取当前网址,如: http://localhost:8083/myproj/view/ahha.jsp
var curWwwPath=window.document.location.href;
//获取主机地址之后的目录,如: myproj/view/ahha.jsp
var pathName=window.document.location.pathname;
var pos=curWwwPath.indexOf(pathName);
//获取主机地址,如: http://localhost:8080
var localhostPaht=curWwwPath.substring(0,pos);
//获取带"/"的项目名,如:/ahha
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
//得到了 服务器名称和项目名称
var realPath=localhostPaht+projectName;
return realPath;
}
后端部分:
动态目录实现——后端部分