WePY,微信小程序开发利器,进一步简化小程序开发难度
小程序发展到了今天,已经开放出了太多的利好消息,API 也已经非常丰富和完善了。
但是开发小程序,很多时候非常繁琐,这个原因是小程序的架构,编写一个页面需要4个文件:
page.wxml
page.wxss
page.js
page.json
同时还有很多问题、不完善的ES6/7语法支持、很差劲的代码编写体验。
有好的解决方案吗?
答案是:WePY!
WePY是腾讯开源的一个小程序开发框架,注意,是腾讯开源的。WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本。
在WePY的GitHub官方网站是这么描述的:
“ WePY 是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开发小程序项目变得更加简单,高效。”
同时,WePY借鉴了Vue.js(后文简称Vue)的语法风格和功能特性。支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer监听器、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、拦截器等等等等。
这么好?如何使用呢?
第一步:在你的电脑上安装 WePY
npm install wepy-cli -g
第二步:通过WePY创建项目
wepy init standard myproject
第三步:安装依赖
npm install
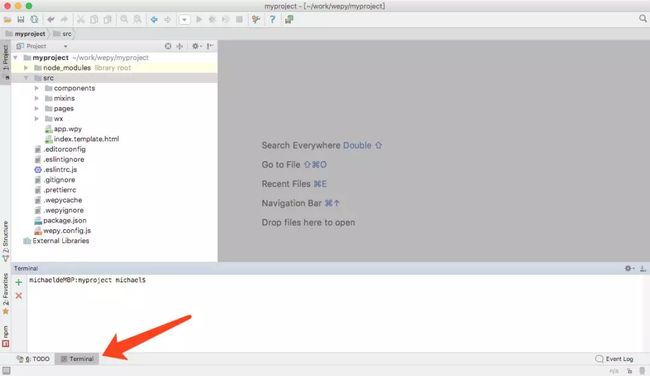
此时,项目创建完毕,我们就可以通过第三方开发工具打开这个项目了,这里我用的是webstom(这个工具对我个人来说是全球最好的开发者工具)。
如果想看项目运行效果,只需要在上图的terminal中执行命令:
wepy build - - watch
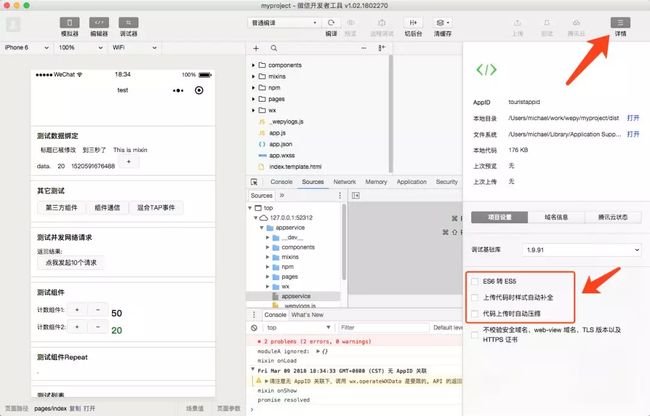
此命令执行完毕后,会在myproject目录下生产一个叫 dist 的文件夹,然后用 微信开发者工具 打开dist这个文件夹,就可以看到如下图显示了。
注意:通过微信开发者工具打开的时候可能会有错误,记得不要勾选 ES6转ES5/上传代码是样式自动补全/上传代码时自动压缩 这三项。
同时,我们在webstorm编写的任何代码,会实时反馈到 微信开发者工具 的预览窗口上。
在以上图片中,我能能看到一个叫 app.wpy 的文件,它是小程序的入口文件,打开它,我们会看到如下代码:
也就是说,在原生开发的小程序,入口文件 app.js、app.json、app.wxss 已经全部合并到 app.wpy 文件了。
和vue一样,我们只需要在 里编写JavaScript代码,在 编写css代码,在 里的 config = {} 编写配置代码即可。
在原生开发环境下,我们编写一个页面,需要到以下四个文件:
page.wxml
page.wxss
page.js
page.json
现在,我们只需要些一个page.wpy文件就可以了,内容如下:
编写js代码、config = {} 编写页面配置,编写布局代码;编写样式代码。
注意:此时,代码可能不是高亮的,不过没关系,在WebStorm下只需要以下两个步骤即可:
1. 打开Settings,搜索Plugins,搜索Vue.js插件并安装。
2. 打开Settings,搜索File Types,找到Vue.js Template,在Registered Patterns添加*.wpy。
还记得小程序默认自动生成的代码吗?以下代码是获取用户信息:
onLoad = function () {
var self = this;
wx.login({
success: function (data) {
wx.getUserInfo({
success: function (userinfo) {
self.setData({userInfo: userinfo});
}
});
}
});
}
但是在WePY中,只需要两行代码就够了:
import wepy from 'wepy';
async onLoad() {
await wepy.login();
this.userInfo = await wepy.getUserInfo();
}
没有嵌套回调、没有setData() 赋值。
使用WePY的组件来代替小程序原生的模板,也是极爽的,例如:
{{num}}
以上代码写一个叫 Counter 的组件,效果如下:
可以通过 [+] [-] 按钮对后面的数据进行修改。
然后在页面(page.wpy)中导入该组件就可以使用了,例如:
无论在代码复用,或者是在开发体验上,真的无与伦比的爽,我们公司N个小程序都已经在使用WePY进行开发了,还没发现任何的坑,毕竟:
1、WePY是腾讯官方开源的产品,官方保证
2、2016年12月份推出,到目前发布了50多个版本,非常成熟
3、基于Vue的生态编译工具和代码高亮,生态完整
4、支持组件化、插件化、NPM、ES6/7特性,开发很爽
WePY介绍到此,你觉得如何呢?是否想快速体验下?点击 链接 进入WePY的官方网站查看更多细节。
另:可以加入WePY QQ交流群:131894955,进一步学习小程序开发 。