table 详解
UITableViewStylePlain类型的UITableView去除边框线有直接的属性方法:
tableview.separatorStyle= UITableViewCellSeparatorStyleNone;
在UITableViewStyleGrouped类型的UITableView中
separatorColor=[UIColor clearColor];
1.去掉分隔线,背景:
去掉分隔线:
tableView.separatorStyle=UITableViewCellSeparatorStyleNone;//在syle为UITableViewStylePlain有效,隐藏了分隔线,但在UITableViewStyle为UITableViewStyleGrouped时不起作用.
或者用tableView.separatorColor=UIColor.clearColor;
去掉背景:
tableView.backgroundColor= UIColor.clearColor;
tableViewCell.backgroundColor=UIColor.clearColor;
注意:在UITableViewStyle为UITableViewStyleGrouped时,tableView所占的高度大于行高的和。
tableView.scrollEnabled =NO; 禁用滚动
2.设置边粗细及颜色:
self.layer.borderWidth=4.0;
self.layer.borderColor=[[UIColor redColor]CGColor];
3.基本使用方法
http://blog.csdn.net/tangaowen/archive/2011/05/22/6438362.aspx
UITableView每一行的高度默认是44,
4.在UITableView.h头文件中,对NSIndexPath增加了类别,增加了section,row方法,分别获取选择的列索引,行索引。
@interface NSIndexPath(UITableView)
+ (NSIndexPath *)indexPathForRow:(NSUInteger)rowinSection:(NSUInteger)section;
@property(nonatomic,readonly) NSUInteger section;
@property(nonatomic,readonly) NSUInteger row;
@end
5.给UITableViewCell的成员设置框架属性后不起作用,解决办法是在UITableViewCell的子类中重写layoutSubviews,在其中改变一些属性的值,例如下:
- (void)layoutSubviews {
[superlayoutSubviews];
self.imageView.bounds =CGRectMake(0,0,75,75);
self.imageView.frame =CGRectMake(0,0,75,75);
self.imageView.contentMode =UIViewContentModeScaleAspectFit;
CGRect tmpFrame =self.textLabel.frame;
tmpFrame.origin.x =77;
self.textLabel.frame =tmpFrame;
tmpFrame =self.detailTextLabel.frame;
tmpFrame.origin.x =77;
self.detailTextLabel.frame =tmpFrame;
}
http://stackoverflow.com/questions/3130804/changing-bounds-of-imageview-of-uitableviewcell
6.UITableViewCell.selectionStyle设置选定时的单元格颜色。
7.重用单元格:测试发现在cellForRowAtIndexPath中,会alloc屏幕所显示的数量+1个UITableViewCell,并且显示每个单元格都会进入UITableViewCell函数调用。
重写-(void)prepareForReuse; // if the cell is reusable (has a reuse identifier), this is calledjust before the cell is returned from the table view methoddequeueReusableCellWithIdentifier:. If youoverride, you MUST call super.
单元格重用是重用它的内存分配,注意更新它的内容,以防内容出现混乱。
8.设置UITableViewCell的背景色将看不到效果。
可以先在window对象中添加图片视图,再添加透明背景的表格视图,以透出背景。
9.四种UITableViewCellStyle
UITableViewCellStyleDefault, // Simple cell withtext label and optional image view (behavior of UITableViewCell iniPhoneOS 2.x)
UITableViewCellStyleValue1, //Left aligned label on left and right aligned label on right withblue text (Used in Settings)
UITableViewCellStyleValue2, //Right aligned label on left with blue text and left aligned labelon right (Used in Phone/Contacts)
UITableViewCellStyleSubtitle // Left aligned labelon top and left aligned label on bottom with gray text (Used iniPod).
其中UITableViewCellStyleValue2 不支持cell.imageView。
四种访问类型UITableViewCellAccessoryType:
UITableViewCellAccessoryNone, // don't show any accessory view
UITableViewCellAccessoryDisclosureIndicator, // regular chevron. doesn't track
UITableViewCellAccessoryDetailDisclosureButton, // blue button w/chevron. tracks
UITableViewCellAccessoryCheckmark // checkmark. doesn't track
其中UITableViewCellAccessoryDetailDisclosureButton是蓝色V型的按钮,它响应按钮点击;
UITableViewCellAccessoryDisclosureIndicator是灰色V型指示器,它响应单元格操作,导向子菜单,
例:cell =[[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1
reuseIdentifier:CellIdentifier] autorelease];
cell.textLabel.text = @"字体大小";
cell.accessoryType =UITableViewCellAccessoryDisclosureIndicator;
cell.detailTextLabel.text=@"大";
还可以自定义设置accessoryView,替换accessoryType的内置效果。
例如显示系统的加号图标按钮:cell.accessoryView=[UIButtonbuttonWithType:UIButtonTypeContactAdd];
10.可以继承UITableViewCell来创建自定义的cell。
11.主动移除单元格选中状态:
可以在didSelectRowAtIndexPath中延迟执行 [self.tableViewdeselectRowAtIndexPath:[self.tableView indexPathForSelectedRow]animated:YES];实现。
12.删除单元格:设置[tableview setEditing:YES];表格为编辑状态。
滑动删除功能。
删除确认后,进入commitEditingStyle回调函数。
13.移动表格:
在UITableViewController中提供了moveRowAtIndexPath方法。然后在其中写移除和插入的方法。
14.表格排序是对数模型源排序,然后reloadData。
15.《秘籍2》11.17中介绍了搜索表格。
UISearchBar和 UISearchDisplayController的使用
http://www.cnblogs.com/mobiledevelopment/archive/2011/08/04/2127633.html
16.索引功能,分组样式
《秘籍2》11.18 分段加索引功能。带有索引的表格特征之一就是拖动时段头浮动保持。
分组样式是分段的进一步的展现形式。但苹果公司建议不要使用带有分组表格的分段索引。这样右边会显的凌乱。
还可以定制表头和脚注。
17.UIPickerView:
要从很长的列表中,或同时从多个表格中挑选,用UIPickerView。
它不适合作为应用程序的焦点,所以没有UIPickerViewController类。可以把它放到UIActionSheet中,这可以方便的提供确定,取消按钮。
它使用数字,而不是NSIndexPath创建索引。
它的大小固定:纵向320x216,横向480x162,这与标准iPhone键盘尺寸相同。
iPickerView = [[UIPickerView alloc]initWithFrame:CGRectZero];
CGSize pickerSize =[iPickerView sizeThatFits:CGSizeZero];
没有循环设置属性,有的实现设置为很多行,模拟看起来像循环。
UIDatePicker内部使用了UIPickerView。
18. heightForRowAtIndexPath先于cellForRowAtIndexPath执行。
19.UITableViewDataSource
//设置某行是否可编辑,如果有的行可编辑,有的不可编辑,会出现只有部分行向右移动的情况。但不影响功能。
- (BOOL)tableView:(UITableView *)tableViewcanEditRowAtIndexPath:(NSIndexPath*)indexPath
{
intsection=[indexPath section];
if(section==1)
{
return NO;
}
if([indexPath row]==0)
{
return NO;
}
returnYES;
}
cell.imageView.image=image;//未选cell时的图片
cell.imageView.highlightedImage=highlightImage;//选中cell后的图片
//设置让UITableView行缩进
-(NSInteger)tableView:(UITableView*)tableViewindentationLevelForRowAtIndexPath:(NSIndexPath*)indexPath{
NSUInteger row = [indexPathrow];
return row;
}
//返回当前所选cell
NSIndexPath *ip = [NSIndexPath indexPathForRow:rowinSection:section];
[TopicsTable selectRowAtIndexPath:ipanimated:YESscrollPosition:UITableViewScrollPositionNone];
//设置UITableView的style
[tableViewsetSeparatorStyle:UITableViewCellSelectionStyleNone];
//设置选中Cell的响应事件
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath*)indexPath{
[tableView deselectRowAtIndexPath:indexPathanimated:YES];//选中后的反显颜色即刻消失
}
//设置选中的行所执行的动作
-(NSIndexPath *)tableView:(UITableView*)tableViewwillSelectRowAtIndexPath:(NSIndexPath*)indexPath
{
NSUIntegerrow = [indexPath row];
return indexPath;
}
//设置划动cell是否出现del按钮,可供删除数据里进行处理
- (BOOL)tableView:(UITableView *)tableViewcanEditRowAtIndexPath:(NSIndexPath*)indexPath{
}
//设置删除时编辑状态
- (void)tableView:(UITableView *)tableViewcommitEditingStyle:(UITableViewCellEditingStyle)editingStyle
forRowAtIndexPath:(NSIndexPath *)indexPath
{
}
//右侧添加一个索引表
- (NSArray *)sectionIndexTitlesForTableView:(UITableView*)tableView{
}
(2) 其他
//选中cell时的颜色,在官方文档有如下可以选择
typedef enum {
UITableViewCellSelectionStyleNone,
UITableViewCellSelectionStyleBlue,
UITableViewCellSelectionStyleGray
} UITableViewCellSelectionStyle
//cell右边按钮格式
typedef enum {
UITableViewCellAccessoryNone, //don't show any accessory view
UITableViewCellAccessoryDisclosureIndicator, //regular chevron. doesn't track
UITableViewCellAccessoryDetailDisclosureButton, //blue button w/chevron. tracks
UITableViewCellAccessoryCheckmark //checkmark. doesn't track
} UITableViewCellAccessoryType
//是否加换行线
typedef enum {
UITableViewCellSeparatorStyleNone,
UITableViewCellSeparatorStyleSingleLine
} UITableViewCellSeparatorStyle
//改变换行线颜色
tableView.separatorColor= [UIColorblueColor];
4. UITableViewCell
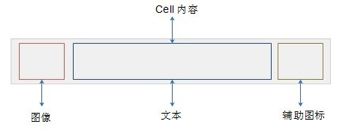
表中的每一行都代表一个UITableViewCell。可以使用图像、文本还有辅助的图标等来自定义你自己的UITableViewCell。你可以自定义你自己的cell如下模型或者像appstore那样的。
UITableViewCell为每个Cell提供了三个可以选择的属性,如下:
l textLabel:填写文本
l detailTextLable:稍微详细的副标题
l imageView:用来显示你cell的图片,可以通过UIImage来加载。