- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 文本编辑器markdown语法
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- 音视频入门基础:WAV专题(11)——FFmpeg源码中计算WAV音频文件每个packet的pts_time、dts_time的实现
cuijiecheng2018
FFmpeg源码分析音视频技术音视频ffmpeg
=================================================================音视频入门基础:WAV专题系列文章:音视频入门基础:WAV专题(1)——使用FFmpeg命令生成WAV音频文件音视频入门基础:WAV专题(2)——WAV格式简介音视频入门基础:WAV专题(3)——FFmpeg源码中,判断某文件是否为WAV音频文件的实现音视频入门基础:W
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
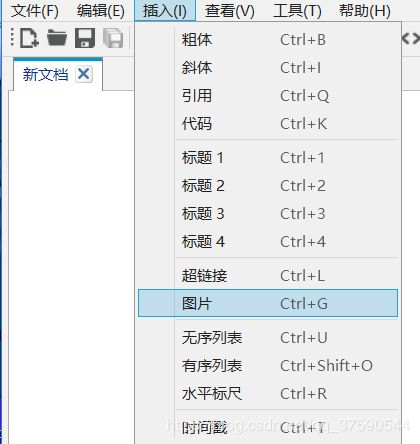
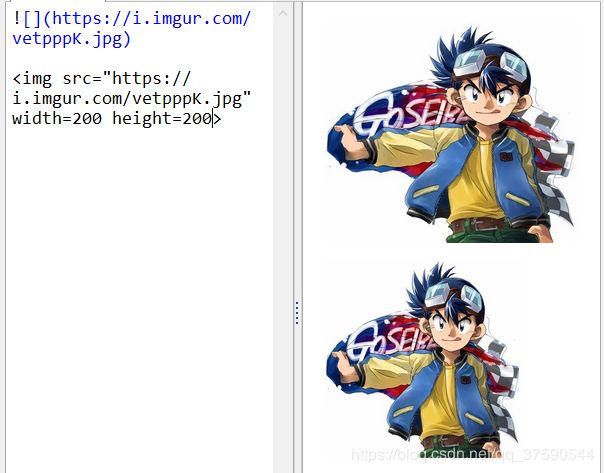
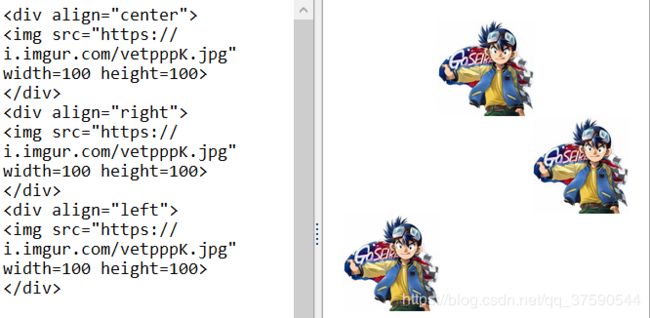
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- XWiki中添加 html 二次编辑失效
草明
其他xwikimarkdown_blank
如果直接在XWiki中添加html,例如修改颜色,新窗口打开主页面等功能,首次保存是生效的.如果再次编辑,则失效,原因是被转换成了Markdown的代码,而Markdown不支持.解决这个问题可以使用HTML宏.在XWiki中使用Markdown1.2语法时,默认Markdown的链接文本语法不支持在新页面中打开链接,且XWiki可能会处理或转换HTML标记。因此,建议使用HTML宏来确保targ
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- [python][gradio]chatbot控件用法
FL1623863129
Pythonpython前端服务器
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown
- 深入理解Linux内核:一部开源的探索之旅
宋溪普Gale
深入理解Linux内核:一部开源的探索之旅项目介绍linux-insides-ko是一个致力于将原始英文版《linux-insides》翻译成韩语的开源项目,旨在为那些对Linux内核和底层操作机制感兴趣的读者提供深入浅出的教程。这本书详细阐述了Linux内核的工作原理以及其内部结构,无论你是初学者还是经验丰富的开发者,都能从中受益匪浅。项目技术分析该项目以Markdown格式编写,易于阅读且便于
- vue引用项目文件(md、json等)
天高任鸟飞dyz
前端javascript开发语言
文件放到public文件夹下例:base:/maas/docs/ui/importaxiosfrom'axios'constfetchMarkdown=async(node)=>{//import(`/maas/docs/ui/目录${node.url}?raw`).then((res)=>{//previewMd.value=res.default////console.log(res.defa
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- CTF 竞赛密码学方向学习路径规划
David Max
CTF学习笔记密码学ctf信息安全
目录计算机科学基础计算机科学概念的引入、兴趣的引导开发环境的配置与常用工具的安装WattToolkit(Steam++)、机场代理Scoop(Windows用户可选)常用Python库SageMathLinux小工具yafuOpenSSLMarkdown编程基础Python其他编程语言、算法与数据结构(可选)数学基础离散数学与抽象代数复杂性分析密码学的正式学习兴趣的培养做题小技巧系统学习需要了解并
- Markdown教程
shmily_zd
1标题1.1使用=和-标记一级和二级标题=和-标记语法格式如下:一级标题=============二级标题-------------1.2使用#标记使用#可标记1-6级标题,一级标题对应#,二级标题对应##,以此类推#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2段落Markdown段落没有特殊的格式,段落的换行是使用两个以上空格加回车,也可以使用空行。
- Medium Editor Markdown扩展:无缝集成Markdown编辑功能
毕艾琳
MediumEditorMarkdown扩展:无缝集成Markdown编辑功能medium-editor-markdown:pencil:AMediumEditorextensiontoaddmarkdownsupport.项目地址:https://gitcode.com/gh_mirrors/me/medium-editor-markdown1.项目介绍:pencil:MediumEditorM
- 【实践出真知】使用Docusaurus将md文档组织起来就是一个网站(写API文档,写教程、写日记、写博客的有福了)
IT里的交易员
Python经验池node.js产品运营经验分享
文章目录前言一、Docusaurus是什么?二、一键生成网站框架并预览1.系统需求2.脚手架项目网站(一键生成网站框架)3.生成的目录内容4.网站运行与展示总结前言前段时间,学习Flet,访问到Flet中文网,被其简洁的风格吸引,就想着以后将自己的内容也整理一下。最终发现该网站是用Docusaurus这个工具实现的。以后写API文档,写教程、写日记、写博客有福了,只要写出markdown文档即可。
- 用python的NiceGUI库 实现webApp___官网文档熟悉
错误重复学习记录
webapp
官网文档文本元素ui.label、、ui.markdown和ui.restructured_text等元素ui.html可用于显示文本和其他内容。TextElementsLabel、Link、ChatMessage、GenericElement、MarkdownElement、ReStructuredText、MermaidDiagrams、HTMLElement控制NiceGUI提供了多种用于用
- pythoncharm安装配置_pycharm的安装与配置
weixin_39887183
pythoncharm安装配置
1.pycharm的下载step1:打开下载网址:http://www.jetbrains.com/pycharm/step2:点击下载按钮。step3:专业版是收费的,社区版是免费的,并且社区版新手使用足够,我们这里下载社区版。2.pycharm的安装pycharm的安装依然是傻瓜化安装,基本一路next,这里只强调一点安装时切记勾选64-bit那么一个选项3.pycharm的入门基础配置ste
- 音视频入门基础:WAV专题(5)——FFmpeg源码中解码WAV Header的实现
cuijiecheng2018
FFmpeg源码分析音视频技术音视频ffmpeg
=================================================================音视频入门基础:WAV专题系列文章:音视频入门基础:WAV专题(1)——使用FFmpeg命令生成WAV音频文件音视频入门基础:WAV专题(2)——WAV格式简介音视频入门基础:WAV专题(3)——FFmpeg源码中,判断某文件是否为WAV音频文件的实现音视频入门基础:W
- vue 项目代码架构
王小工
前端vue.js架构前端
Vue项目的代码架构通常遵循一定的组织结构和约定,以提高项目的可维护性、可扩展性和可读性。以下是对Vue项目代码架构的详细解析:一、项目目录结构Vue项目的目录结构通常包括以下几个关键部分:根目录:package.json:npm包配置文件,定义了项目的npm脚本、依赖包等信息。README.md:项目的说明文档,markdown格式。.gitignore:git上传需要忽略的文件配置。其他配置文
- PyMuPDF 操作手册 - 01 从PDF中提取文本
岳涛@心馨电脑
Dashpdf数据库pymupdf
文章目录一、打开文件二、从PDF中提取文本2.1文本基础操作2.2文本进阶操作2.2.1从任何文档中提取文本2.2.2如何将文本提取为Markdown2.2.3如何从页面中提取键值对2.2.4如何从矩形中提取文本2.2.5如何以自然阅读顺序提取文本2.2.6如何从文档中提取表格内容2.2.6.1提取1页的PDF,其中包含中文文本和两个表格2.2.6.2读取多页PDF,并联接已在这些页面中分段的表的
- C++入门基础篇学习手记: 读取数量不定的输入数据
linhuanzhi
西加加C++数据求和
问题:编写C++程序,要求计算用户输入数据的总和,并打印显示。问题分析:用户输入数据时,由于我们事先不知道要对多少个数据进行求和计算,因此我们需要不断地读取数据直至没有新的输入为止。程序实现的源码如下:#include"iostream"usingnamespacestd;intmain(){doublesum=0,inValue=0;cout>inValue)sum+=inValue;cout<
- 全国计算机四级——操作系统原理笔记
zhZeng
全国计算机等级考试系统架构
学习建议:结合书和笔记把知识过一遍—>买题库刷试卷—>始终学不明白的题目去刷章节题目—>背新增试卷题目关于本笔记:写者参加2022年5月的考试,参考《全国计算机等级考试四级教程操作系统原理(2021年版)》和网上的一些资源,在看书的过程中写下本笔记,基于markdown。笔记中黄色高亮的都是试卷中出现过的或者比较重要的概念,可以重点记忆一下。读者可以通过浏览本笔记,了解操作系统原理大致内容以及重点
- C++:多进程、多线程
小朱在敲代码
c++
文章目录C++中的多进程与多线程详解一、前言二、多进程1.定义2.用法3.特点三、多线程1.定义2.用法3.特点四、多进程与多线程的相同点五、多进程与多线程的不同点六、示例:多线程与多进程对比1.多进程示例2.多线程示例3.结果比较七、总结以下是关于多进程和多线程在C++中的定义、用法,以及它们的相同与不同之处的文章,格式为Markdown(适用于CSDN):C++中的多进程与多线程详解一、前言在
- SublimeText3 + Markdown + 实时预览
TomGui
SublimeText3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果。安装准备:找到菜单栏:Preferences→PackageControl→PackageControl:InstallPackage;没有找到PackageControl,那么点击PackageControl安装吧,安装完重启Sublime。安装过程:需
- Markdown基本语法总结
肉啊肉啊肉
Markdown基本语法总结列表内容一内容二在“-”后输入空格,然后加入需要的标题内容如何引用真理惟一可靠的标准就是永远自相符合。——欧文在引用的内容前加上(>)符号如何修改字体加粗是这样滴,前后各两个星号(x)之间加入内容倾斜是这样滴,前后各一个星号(x)之间加入内容如何插入图片[图片上传失败...(image-53464-1521445017290)]如何加入链接
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的