- 如何用css画三角形&太极
阿小经
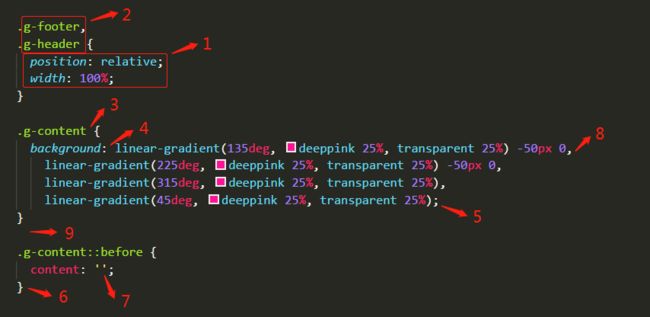
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
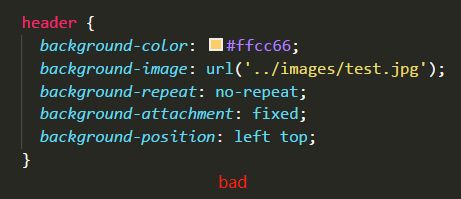
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- HTML+CSS+JS
binzhenliziyuan
javascripthtmlcss
HTML+CSS+JSHTML基础1.HTML文件中的DOCTYPE是什么作用?2.HTML、XML、XHTML之间有什么区别?3.前缀为data-开头的元素属性是什么?4.谈谈你对HTML语义化的理解?5.HTML5对比HTML4有哪些不同之处?6.meta标签有哪些常用用法?7.img标签的srcset的作用是什么?8.响应式图片处理优化:Picture标签9.在script标签上使用defe
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- HTML——css--盒子模型与布局
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- CSS中隐藏滚动条的同时保留滚动功能
码力无边-OEC
HTML+CSScss前端web网页开发
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1.使用overflow和::-webkit-scrollbar这种方法适用于大多数现代浏览器。通过设置overflow属性启用滚动,同时利用::-webkit-scrollbar来隐藏滚动条(此伪元素只适用于WebKit内核的浏览器,如Chrome和Safari)。实现步骤:/*隐藏滚动条,启用
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- tailwindcss报错
于慨
javascript
warn-The`content`optioninyourTailwindCSSconfigurationismissingorempty.warn-ConfigureyourcontentsourcesoryourgeneratedCSSwillbemissingstyles.warn-https://tailwindcss.com/docs/content-configurationtrans
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- css 边框颜色渐变
周不凢
CSScss前端
border-image:linear-gradient(90deg,rgba(207,194,195,1),rgba(189,189,189,0.2),rgba(207,194,195,1))1;
- CSS背景精灵技术(sprite) 雪碧技术
9979eb0cd854
image.pngimage.png拼出自己的名字——ANDYimage.pngimage.pngimage.pngNDY以此类推总结:利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位用到的代码:background:url(images/abcd.jpg)no-repeat;width:108p
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开
![]()