- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- React——setState 是同步还是异步问题
水煮庄周鱼鱼
Reactreact.jsjavascriptecmascript
这篇是为了了解清楚setState的更新机制,有人理解setState方法是异步的,但这个是错误的!!setState方法是异步的嘛?//从这里我们可以看到,打印出来是1,会以为setState是异步的this.state={count:1}this.setState({count:this.state.count+1})console.log(this.state.count)//1我们试下看,
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- redux、react-redux、redux-thunk、redux-saga对比
姜无忧
reactreduxreact.jsjavascript前端
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
- React学习笔记04
充气大锤
React学习笔记react.js学习笔记vue.js前端
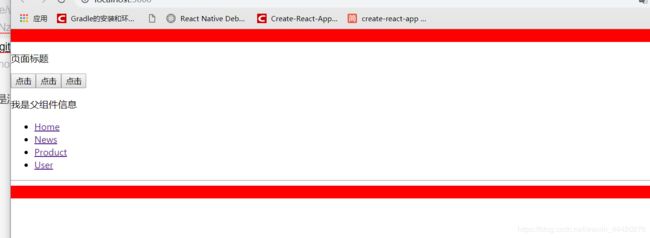
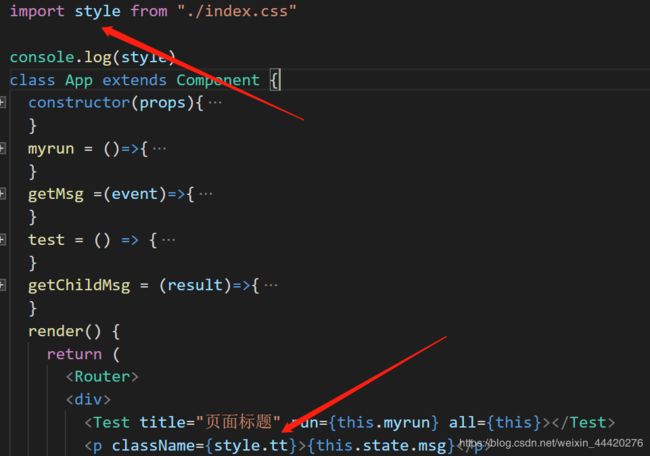
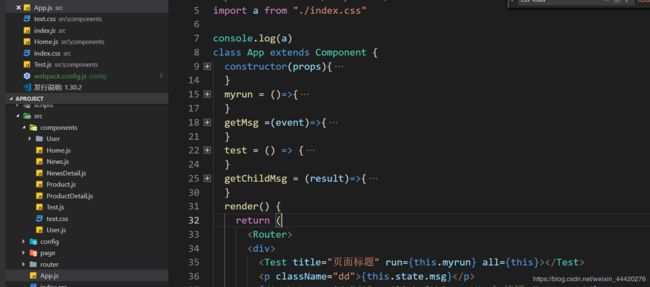
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
- 观望=没有!
郭顺发_
博客经验分享
“兄弟,Java现在学还有前途吗?”“前端是不是饱和了?”——每天打开私信,这类问题能占大半。我的回复永远只有一句:“如果你非要等我说‘行’才敢行动,那答案已经不重要了。”#技术人总在纠结“能不能”一直在等权威认证有人私信问“学Java还能找到工作吗”,自己却从来没打开过招聘网站——实际上,2024年Java岗位仍占后端需求的百分之四五十。考虑技术风向新手在Vue/React/Svelte之间反复
- RxJava 和Kotlin协程(Coroutines)
Marblog
JavaAndroidrxjavakotlinandroid
RxJava和协程(Coroutines)都是处理异步编程和并发任务的强大工具,但它们的设计理念、使用方式和应用场景有所不同。以下是它们之间的主要区别:1.设计理念与核心概念RxJava:基于响应式流:RxJava是基于反应式编程(ReactiveProgramming)理念的库,它主要用于处理异步数据流和事件流。RxJava提供了丰富的操作符来对数据流进行组合、变换、过滤、错误处理等操作。数据流
- 2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
- 自定义Agent组件
三月七꧁ ꧂
langchain+llmpython开发语言microsoftgptlangchainjavascript前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
- 处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js前端vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
- Spring Cloud Gateway可以做什么?
zzyh123456
java开发语言
SpringCloudGateway是一个基于SpringFramework5、SpringBoot2和ProjectReactor等技术构建的API网关服务器,它在微服务架构中扮演着至关重要的角色。以下是SpringCloudGateway可以做的几个主要方面:1.路由转发基于多种条件的路由:SpringCloudGateway可以根据请求的路径、Host、Header、请求参数等多种条件将请求
- DeepSeek 实用集成,接入各类软件
安替-AnTi
deepseek集成软件实用
将DeepSeek大模型能力轻松接入各类软件。访问DeepSeek开放平台来获取您的APIkey。详细内容参考:点我应用程序QuantalogicQuantaLogic是一个ReAct(推理和行动)框架,用于构建高级AI代理
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- 【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected]/unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
- React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- nextjs中集成富文本编辑器wangEditor
不cong明的亚子
前端nodejsreact前端next.js富文本编辑器
- 菜鸟的成长之路
东风吹破了青花瓷
计算机数据结构与算法基础篇入门
菜鸟的成长之路基础能力数据结构与算法数据结构链表数组栈队列字典bitset树堆完全二叉树平衡二叉树二叉查找树B树红黑树lsm树图通用算法排序十种排序算法查找二分查找深度广度优先搜索分治贪心回朔动态规划网络协议OSITCP/IP状态转移拥塞控制可靠工作原理socket编程HTTP/HTTPSIO模型同步IOreactor阻塞IO非阻塞IOIO多路复用信号驱动异步IOC10K问题长链接短链接编译原理l
- useMemo 和 memo 的理解和区别
程序员小续
javascriptreact.js前端
在React中,useMemo和memo都用于优化性能,减少不必要的渲染,但它们的使用场景不同。1.useMemo(记忆化计算)作用缓存计算结果,避免每次渲染都重新计算只有当依赖项发生变化时,才会重新计算✅适用场景计算量较大的值(避免重复计算)避免子组件不必要的渲染(与useCallback结合使用)代码示例importReact,{useState,useMemo}from"react";con
- React源码解读
程序员小续
react.js前端前端框架node.jswebpackreactjavascript
配置React源码本地调试环境本次环境构建采用了node版本为16、react-scripts版本号为3.4.4,源码下载地址react源码调试:react源码调试环境使用create-react-app脚手架创建项目npxcreate-react-appreact-test进入刚刚下载的目录,弹射create-react-app脚手架内部配置//在npmruneject之前,手动将项目packa
- 低代码平台调研结果
大唐荣华
大前端javascript前端react.js低代码lowcode
调研要求:项目活跃度技术栈:react低代码功能点和业务切合度低代码平台调研项目一、百度aims百度aims体验地址:https://aisuda.github.io/amis-editor-demo/#/edit/0优点:2019年开源最早,关注量最多的国内低代码开源,最近更新一周之内;使用时间较长,在百度内部经过实践考验;内置组件丰富;项目活跃度较高,github10.9kstar,gitee
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 【Linux】【网络】Reactor模式
钟离墨笺
Linuxlinux网络java
【Linux】【网络】Reactor模式1.Reactor模式:Reactor模式是一种事件驱动的设计模式,同步I/O通常用于设置Reactor模式主线程(I/0处理单元,下同)只负责监听文件描述上是否有事件发生,有的话就立即将该事件通知工作线程(逻辑单元,下同)。除此之外,主线程不做任何其他实质性的工作。读写数据,接受新的连接,以及处理客户请求均在工作线程中完成。使用同步I/O模型(以epoll
- 详解 React 18 更新后的特性,一文即懂
FinBird
技术飞起来react.jsjavascript前端
React18通过其改进的渲染系统带来了并发能力,并在此基础上构建了转换或自动批处理等性能增强特性。下面就看看到底有哪些值得关注的新特性。迭代更新内容总的来说,由于新的并发特性是渐进适配并按需启用的,React18中的重大更改仅限于几个简单的API更改,以及对React中多个行为的稳定性和一致性的一些改进,比较重要的一点是,不再支持IE浏览器。1、客户端渲染API带有createRoot()的ro
- react技术全家桶(26)高阶函数 函数柯里化
没有女朋友的程序员
react.jsjavascript前端
saveUserName=(event)=>{console.log(event.target.value)this.setState({userName:event.target.value})}savePassword=(event)=>{console.log(event.target.value)this.setState({password:event.target.value})}有没
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite