【前端自学-网页游戏】0基础开发文字类页游-第三课:物品拾取和进度条(javascript/html/css)
前言
一个身姿妖艳,前突后翘的妇人推开豪宅的大门,马上一道耀眼的金光刺在我的眼睛里,我缓慢的走下楼梯,两排佣人整整齐齐的鞠躬:“少爷好”,我一边环顾四周一边走下楼梯,被这豪宅的金碧辉煌所震撼,嘴里竟不自觉的发出“哇,哇,哇”的声音,在我身旁的妇人说“哇什么,这是你家啊!”,听到此话,我微微一惊连忙掩饰道“我失忆了嘛”,其实我是一个卧底,扮演本市商业大鳄潘十一,他失踪多日疑似被绑架,为了稳住大局查明真相我被上级派来卧底他家(我跟他的长相非常像加上重案组技术人员给我化妆),这时旁边的妇人叫来一个穿着和服打扮如日本艺伎一样的老妈子向我问道“你知不知道这个是谁啊”,我试探的喊了一声“妈~”,日本艺伎马上惊恐的说道“少爷你为什么要骂我啊”,旁边妇人说道“妈你个A啊,他是保姆册子!”,我“虾~”的叫了一声,接着妇人又拉来一个印度扮相的大叔问我“你知不知道他是 谁啊?”我跟印度大叔乌黑的眼珠子对视了一眼,转头对妇人说“煮咖喱的吧”,妇人说“他是你老豆啊!”我:“虾~”,接着印度大叔猛的抱住我说“仔啊仔,乖”我连忙把他推到一边。紧接着,又一个小朋友兴高采烈的跑过来对着我喊“爸爸~”,妇人问道“你知不知道他是谁啊?”我假装高兴的抱起小朋友对着他说“乖啦~仔啊”,妇人:“仔你个B啊,他是隔壁老王的儿子”,我:“那他为何管我叫爸爸?”,妇人说“他见到谁都叫爸爸的啦,叫人啦!”,小朋友“爸爸爸爸爸爸~”我随手将他扔到一边,小朋友哎呀的叫来一声。我颇为无奈连忙拉着妇人问道:“废话少说了,我的苹果笔记本在哪里?”(潘十一的私人笔记本里应该有本案的重要资料)妇人冷笑一声,说道:“一天到晚就知道你的电脑,失忆也没忘记你的电脑,在你书房里自己找啦!”,我离开众人向着书房走去,找到了电脑后打开,屏幕上还显示这第二课的内容,“这里面一定有什么秘密!”,接着我打开了后面第三课的代码和说明文件,仔细的研究起来。。。。恩。。。就这样(以下为第三课)。
上一课我们完成了物品的随机掉落功能,我们可以通过配置items.js以及对应的函数来扩充物品的种类,其实这就是一种游戏数据的体现,游戏的数据还体现在其他各种方面,比如各种怪物啊、血量啊、地点之类的,以后接触到我们再做相应的功能,这一课我们完结上一课剩余的内容,物品的拾取,既然掉落了肯定要有后续操作例如拾取啊清空之类的。并且开展另一个骨干功能:进度条。
进度条:顾名思义,是一条体现进度的条状物,目前市面上普遍的做法是一个div外框包裹另一个div条,里面div条的宽度随时间推移而变化。后续再加一些css样式弄的好看点也就行了。代码上并不复杂,但是我们要活学活用,我们可以将进度条做成一个函数,可以用在“血条”,“进度条”等地方,每次用的时候调用该函数即可。
那么根据函数的思想,我们也可以将其他内容集中变为一个函数,这样做的好处就是简化代码,提高编程效率。回顾第一二课内容,我们有一个重复的过程是在大量使用的:创建元素。那么我们何不将该过程整合成一个函数供日后重复使用呢?
需求:
1.编写“创建元素”函数,并整合进代码中。
2.创建“进度条”函数,供日后使用。
3.物品拾取功能添加。
ok,有了需求后我们逐步分析并实现目标
实现流程:
1.编写“创建元素”函数,并整合进代码中。
之前的课程中,我们在代码中大量的使用率两个函数:createElement(),createTextNode(),这两个函数的意义为1.createElement:创建新的元素2.createTextNode:创建文字节点,创建完成后在用新的元素加入文字节点即可完成一个完整的 元素创建过程。
那么这里可能很多同学会问,为何不在html中直接创建好需要的元素,js主要负责事件就好了呀~,js创建元素不是多此一举吗?
其实,并非如此,很多时候,页面的元素是会实时变动的,而对于网页游戏而言,更是如此,我们将页面样式优先在html文件中写好,就间接固定死了页面的样式,后续再根据js来操控也很麻烦,而在制作网页游戏之前,我们就应该提前想好那些是游戏场景中固定的元素,哪些是不固定的元素,由于这个话题开展起来内容十分庞大,随着以后的课程再深入探究,这里挖个坑先。
那么好了,在这里我们只需要知道 ,页面中会有很多不固定的动态元素存在,我们可以通过很多种手段来操控它们,例如:显示,隐藏、创建、删除等。但在网页游戏这个领域我们尽量使用创建、删除的组合来控制元素,因为在我们创建元素的过程中可能会:将游戏重要数据储存在元素中!!!
好了,闲扯淡这么多我们来编写”创建元素“函数。
思维过程:
1.函数名称:createE
2.参数两个:第一个为函数的类型(div、button、li。。。)第二个是函数的内容:比如说div里面展示的文字内容,按钮的文本之类的。
ok接下来我们正式书写createE()函数(第一版)
function createE(eName,eContent){
var newElement=document.createElement(eName);
var content=document.createTextNode(eContent);
newElement.appendChild(content);
return newElement
}那么在用的时候,我们只需要直接调用createE(eName,eContent),将元素名和内容输入进去即可例如之前第二课中的“物品掉落”原版代码:
function item_down(min, max)
{
var item_amount=getRandomInt(min,max+1);
var down=document.getElementById('down');
for (var i=0;i就可以简化为:
function item_down(min, max)
{
var item_amount=getRandomInt(min,max+1);
var down=document.getElementById("Event");
for (var i=0;i不要小看减少的这几行代码,你用一次createE方法就减少3行代码,你写个游戏少说至少用100次创建元素的方法,那就是减少300行代码,这还只是创造div,那么创造button呢?创造li呢?这个函数省1000行代码不成问题!
但其实!createE函数是有缺陷的,它只能创建div类型的元素,如果创建button类型的元素就不行了!因为按钮元素的文字内容不是使用createTextNode()函数添加的,那么我们接下来修改一下代码,让这个功能可以兼容创建button!
createE()函数(第二版)
//创造元素
function createE(eName,eContent){
var newElement=document.createElement(eName);
newElement.className='';
if(eContent){
if (eName=="button"){
newElement.innerHTML=eContent;
return newElement
}
else{
var content=document.createTextNode(eContent);
newElement.appendChild(content);
return newElement
}
}
else{
return newElement;
}
}如上图,createE在接受到参数的时候会先判断有没有第二个参数eCcontent,如果有,那么判断第一参数是不是“button”,如果是,则新元素的内容用innerHTML来添加,如果不是button,则内容用createTextNode来创建,并用appendChild来添加。
这样,无论我们要创建什么元素甚至是无内容的空元素,都可以实现!元素的内容多种多样,当前的createE函数可以实现div、li、a等文字的单个元素,以及button按钮元素,其实这些元素已经囊括了大部分要创建元素的内容,如果以后遇到了其他特殊元素或者嵌套元素,我们再优化createE函数。
有了ceateE函数,我将之前的代码优化了一下,并放到本课内容底部,需要的同学可以去下载。那么第一个需求大功告成!
2.创建“进度条”函数,供日后使用。
1.首先函数我们起名为bargo(),内容为设置一个长条的div名字叫bar元素,并获取到它的宽度定义为一个变量,另外使用
setInterval(function(),time)函数来循环增加bar的宽度,当bar宽度为100的时候停止。具体代码如下
function bargo(){
var barWidth=document.getElementById("bar").style.width;
barWidth=0;//初始化进度条
var proBar = setInterval(function(){
barWidth++;
document.getElementById("bar").style.width=barWidth+"%";
if(barWidth == 100){
clearInterval(proBar);
}
},20);
}创建之后我们还需要把它应用到事件中去,比如说之前的课程中,我们点击”搜索“按钮的时候,物品是瞬间完成掉落动作的,那么这就没有”游戏过程” 的感觉,感觉依然是一个网页,如果加入进度条的过程,那么看起来就有游戏的感觉了,好,那么我们修改bargo()函数,并且让“探索”按钮来调用该函数,首先我们要给bargo函数加入四个参数bargo(func,time,a,b)
第一个参数func是在进度条滚动的过程完成后要执行的函数,所以第一个参数传递了一个函数!
第二个参数time是bargo中setInterval函数的时间参数,这个函数可以控制bargo的速度
第三个参数a是第一个参数func函数需要的1号参数,第四个参数b是第一个参数func所需要的2号函数。
(别怀疑,上面这句话我没打错字,并且我也确认过没有语病,这里挺难理解的建议大家多读两遍或自己试试)
那么接下来我们将代码改为如下:
function bargo(func,time,a,b){
var barWidth=document.getElementById("bar").style.width;
barWidth=0;
var proBar = setInterval(function(){
barWidth++;
document.getElementById("bar").style.width=barWidth+"%";
if(barWidth == 100){
func(a,b);
clearInterval(proBar);
}
},time);
}改完后我们在window.onload的时候为页面加入bargo的样式,js代码如下
window.onload=function () {
var bar=createE("div");
bar.id="bar";
var EventDiv=document.getElementById("Event");
EventDiv.appendChild(bar);
』然后,我们在点击“探索”按钮的时候加入bargo函数来插入一个进度条功能。
search.onclick()=function(){
bargo(item_down,10,1,4);
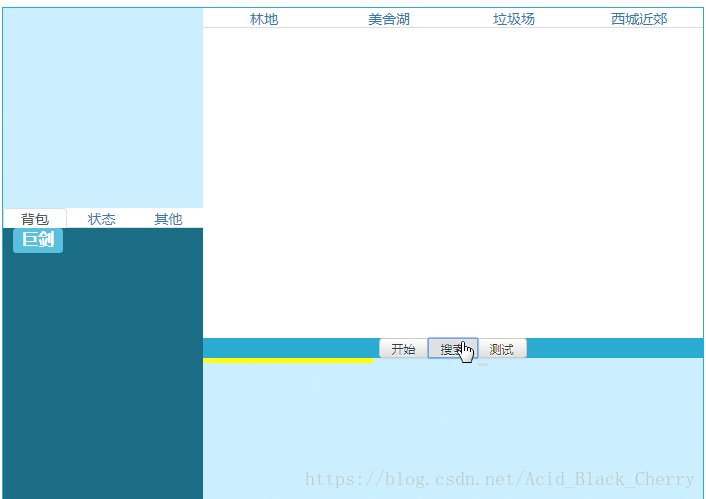
}完成以上代码后,效果如下:
ok,看着上图的效果不知道大家是否觉得有一点点游戏的感觉了。进度条效果我们这里算是完成了。
3.物品拾取
接下来,我们填一填前面课程的坑,毕竟我这个人说过之前会有什么功能就一定会做出来,因为有把握我才会说的!
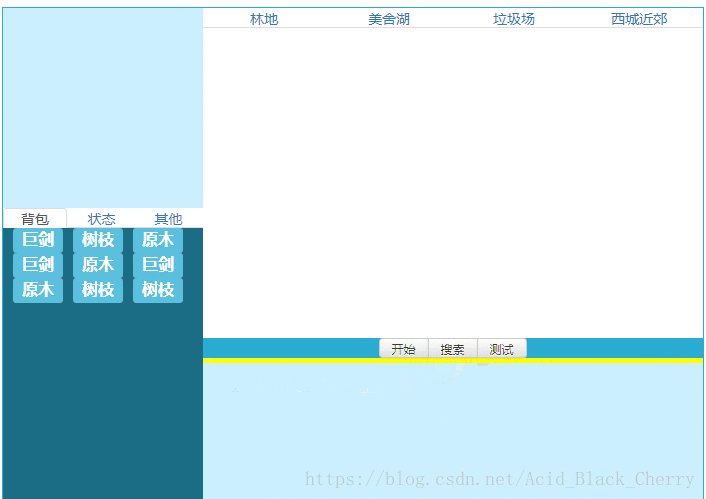
物品拾取,简单来看其实也就是将一个物品的元素点击后,让他出现另一个地方比如说背包,桌子上之类的区域,那么我们就先来做一个最最简单的,直接用this指针来控制这个物品点击后出现的位置。我美化了一下整个游戏界面,目前的样子为如下:
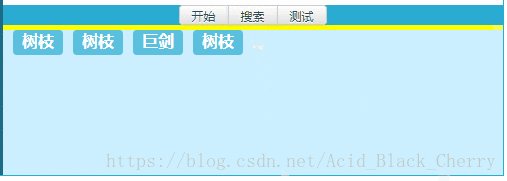
简单来数要实现的功能为,我点击图中“巨剑”这个物品,那么这个物品在下方的蓝色框内消失,转而出现在左侧名叫背包的绿色框中。首先有几个问题要先解决:
1.我们并不确定我们点击探索后会出现几个物品,以及出现的是什么物品,我们如何保证每个被探索出来的物品都能够有拾取的功能呢?
2如何做到div在一个地方消失而出现在另一个地方呢?
目前我先抛出这两个问题来攻克,其实物品的掉落拾取是非常非常复杂的一套体系,里面包含着一系列的问题需要探讨,这里留个坑以后遇到了我们再说,
目前第一个问题,如何保证每一个物品div都能够有拾取功能?方案是在我们点击探索按钮,物品掉落的时候,为物品div加上一事件监听addEventListener(event, function),event为事件,function为事件发生时调用的函数。那么我们修改之前的物品掉落函数item_down()在创建每个物品div过程中加入事件为click的监听,暂定调用的函数为pickup(),代码如下:
function item_down(min, max)
{
var item_amount=getRandomInt(min,max+1);
var downBox=document.getElementById("Event");
for (var i=0;i接下来第二个问题:物品的消失和出现,本课我们先用最最简单的办法,直接用this指针来操控,接下来写pickup()函数,代码如下:
function pickUp(){
document.getElementsByClassName("fc")[0].appendChild(this);
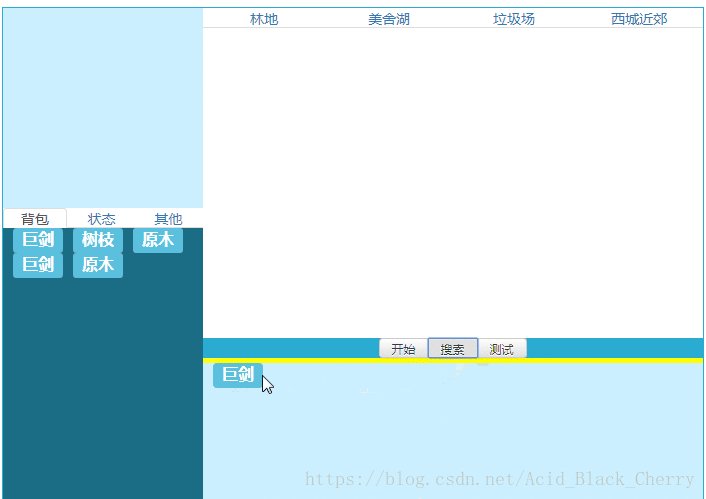
}ok,接下来我们看下效果:
但是,还没完呢,这里留下了一个巨大无比的大坑,其实pickup()的方法只要不是傻子都能看出来不行,有很多很多的问题存在,虽然对本课的效果没什么影响,但极限也就是上面的效果图了,你可以思考一下,如果物品是带数量的呢?如果物品需要堆叠呢?这么做能实现吗?好了,又一个坑~~以后再说吧!
到此为止,本课所有目标完成,撒花~
结尾
写代码、写文章不易,如果你看了觉得不错,希望能给作者留言一下下,给作者点动力,现实中作者只是一个中年的软件运维人员,一个月拿着几千块钱,工作苦逼的要死,生活上老婆孩子要养,一天下来也没什么时间,可以说所有业余时间作者全部拿来研究这个网页游戏的代码以及各方面的东西了,所以,喜欢的盆宇多留言
另外再剧透一下,细心的小伙伴也看出来了,本课的界面发生了变化,不错,我在这个游戏源码中加入了bootstrap,以及jquery,
原因是bootstrap界面好看,后续我们要开始做图片以及一下美化的东西了,没办法用了bootstrap,但其实对我来说也就那么回事。
另外就是jquery,jquery这个东西说真的,不用不行,因为js原版写起来太痛苦,另外jquery还有些挺吊的功能需要在日后使用,所以以后的课程我们转为jquery代码了。程序源码我也早已经改完了。目前手上有js原版的和jquery版的,功能一样,我会把js版的放在github供大家下载,jquery的以后再说。就这样。
最后的最后:源码链接点我!小撒瓜!