TikZ作图教程图论篇:一个复杂的有向树图
作者: Daniel
时间:2020年6月5日
还记得TikZ作图教程第二篇推文中,用TikZ绘图的四个步骤吗?
- 告诉邻接关系,
- 设置顶点样式,
- 批量设置标签,
- 美化修饰细节。
按照这四个步骤,你也能绘出这个复杂的树图。
Step 1. 告诉邻接关系
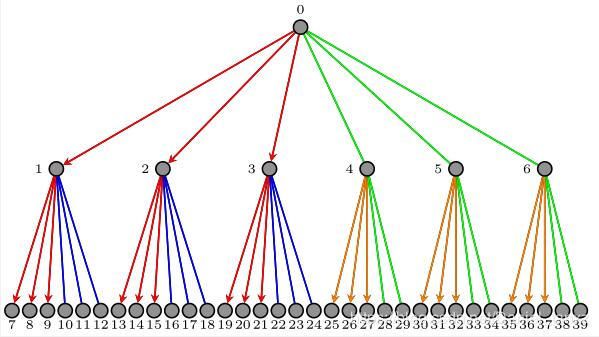
这里稍有困难的是,既有无向边,又有有向边,不过我们可以分成四部分来说明,如下图,四种颜色代表四个部分。

\begin{tikzpicture}
\graph[tree layout]
{
0->{
1->{7,8,9},
2->{13,14,15},
3->{19,20,21}
},%%第一部分
4->{25,26,27},
5->{30,31,32},
6->{35,36,37},%%第二部分
0--{
4--{28,29},
5--{33,34},
6--{38,39}
},%%第三部分
1--{10,11,12},
2--{16,17,18},
3--{22,23,24}%第四部分
};
\end{tikzpicture}
Step 2. 设置顶点样式
在\graph[]的中括号里增加顶点的样式,设置方法说明参见推文:TikZ作图教程:图论篇——树图的绘制。
\graph[tree layout,level distance=2.5cm,
sibling distance=1pt,sibling sep=1pt
,nodes={draw,circle,fill=gray,inner sep=0pt,
minimum size=2.5mm,as=}]
Step 3. 批量设置标签
在\graph[]{};后面\end{tikzpicture}的前面,加上下面的代码,设置方法见推文:TikZ作图教程:图论篇——树图的绘制。
\node at(0)[above=3pt]{\scriptsize$0$};
\foreach \x in{1,...,6}\node at(\x)[left=3pt]{\scriptsize $\x$};
\foreach \x in{7,...,39}\node at(\x)[below=1pt]{\scriptsize $\x$};
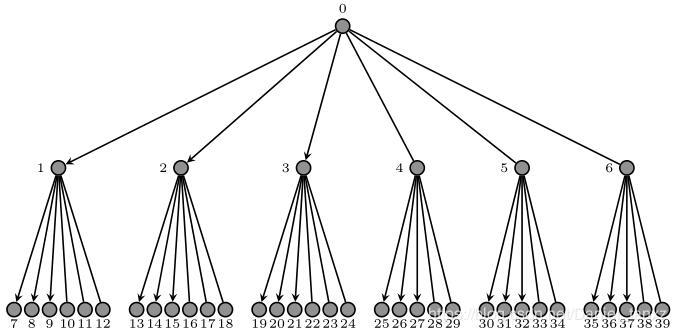
编译后得到的成品图形如下:
Step 4. 美化修饰细节
仔细端详上面得到的成品图,基本上满意!
但是,本着吹毛求疵(精益求精)的精神,从美学的角度去提出建议的话,我们可以在下面三个方面进行一些改进:
- 第三级顶点分为6组,每组之间再增加少许距离就更好了;
- 这些顶点的黑色与背景的白色对比太强烈,有些扎眼;
- 可以尝试一下其它的箭头的风格,同时,边可以设置得粗一些,这样看起来比较显眼。
发现了问题以后,你也可以设想一下应该怎样改进!
增加子顶点之间的距离
还记得上一篇中讲到的设置子顶点之间距离的键吗?对,是sibling distance,其实还有另外两个常用的键,sibling sep 和sibling pre sep,这里先解释一下这三个键的含义:
sibliing distance: 如果顶点的形状是圆,那么sibling distance指的是同级的两个相邻子顶点的圆心距;sibling sep:同级两个相邻子顶点的圆周之间的距离;sibling pre sep:某个子顶点与相邻的前一个顶点之间的距离。
本例中,第三级子顶点之间的距离是由sibling sep=1pt,sibling sep=1pt决定的,这是一个均匀的设定,所以,组与组之间是没有额外的距离的。
解决方案是:在每一组的第一个顶点后面增加设置[sibliing pre sep=0.3 cm]。
设置顶点颜色为灰色
在\graph[]中括号的nodes选项中,找到fill键,设置为fill=gray即可。
设置箭头风格
-
第一步:调用
arrows库文件(注意拼写要正确),\usetikzlibrary{graphs,graphdrawing,arrows}; -
第二步:在
\begin{tikzpicture}[]的中括号中增加>=stealth,意思是使用stealth风格的箭头,增加thick选项,意思是所有的线条设置为thick粗细,即
\begin{tikzpicture}[>=stealth,thick]
完成这些设置后,完整的代码如下:
\begin{tikzpicture}[>=stealth,thick]
\graph[tree layout,level distance=2.5cm,sibling distance=1mm,sibling sep=1pt
,nodes={draw,circle,fill=gray,inner sep=0pt,minimum size=2.5mm,as=}]
{
0->{
1->{7,8,9},
2->{13[sibling pre sep=0.3cm],14,15},
3->{19[sibling pre sep=0.3cm],20,21}
},
4->{25[sibling pre sep=0.3cm],26,27},
5->{30[sibling pre sep=0.3cm],31,32},
6->{35[sibling pre sep=0.3cm],36,37},
0--{
4--{28,29},
5--{33,34},
6--{38,39}
},
1--{10,11,12},
2--{16,17,18},
3--{22,23,24}
};
\node at(0)[above=3pt]{\scriptsize$0$};
\foreach \x in{1,...,6}\node at(\x)[left=3pt]{\scriptsize $\x$};
\foreach \x in{7,...,39}\node at(\x)[below=1pt]{\scriptsize $\x$};
\end{tikzpicture}
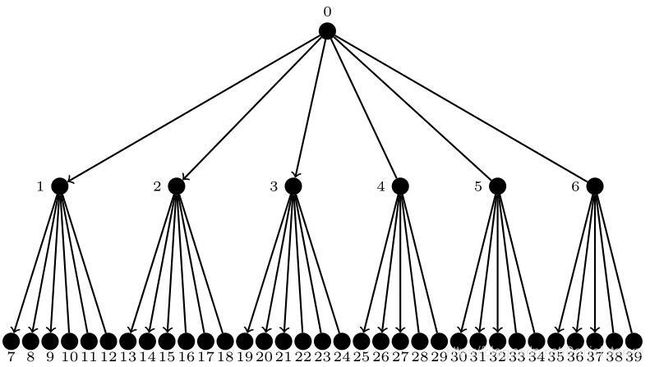
最后,是欣赏作品的时间啦!
关注公众号:大哉数学之为用,领取福利啦!
标题
【LaTeX微信交流加群:】
如果你希望交流LaTeX使用或者TikZ作图方面的问题,请先添加作者微信:niltxz,然后加入作者的LaTeX交流微信群。
【免费资料索取:】
如果你需要LaTeX方面的安装、使用的入门学习材料,请在本公众号回复:latex0, 索取资料下载链接及提取码(链接永久有效),都是非常实用LaTeX入门资料,里面包含:
- 一份简明的关于安装latex的介绍
- 中文LaTeX安装与使用