Python全栈开发学习--HTML--CSS样式--Day2
一、css
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二、css语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
(1)每条声明由一个属性和一个值组成。属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
(2)CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来
p {color:red; text-align:center;}
(1) p (选择器,表示给html中p标签添加样式)
(2) color:red; (表示一条声明)
(3) {; ; ; ;} (所有声明)
(3)选择器:
(3.1)id选择器
#para1 {
text-align:center;
color:red;
}
(3.2)class选择器
.para1 {
text-align:center;
color:red;
}
(3.3 派生选择器)
ul li {
text-align:center;
color:red;
}
表示ul下的li的样式
(3.4)属性选择器
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
三、样式表
(1)内部样式表
(2)引入外部样式表
浏览器会从文件 *.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
"stylesheet" type="text/css" href="style.css">
(3)内联样式
"color:#ffffff">此段落字体是白色的
(4)多重样式
(4.1 )样式优先级:
(内联样式) > (内部样式)>(外部样式) > (浏览器默认样式)
(4.2)选择器优先级:
(内联样式)>(id选择器)>(伟类)>(属性选择器)>(class选择器)>(元素选择器)>(通用选择器 *)
四、基础css对照表
4.1 css样式目录
----(1)设置背景样式
----(2)设置文本样式
----(3)设置字体样式
----(4)设置超链接样式
----(5)设置列表样式
----(6)设置表格样式
----(7)设置图片样式
五、基础css属性
5.1 背景样式
属性名
属性描述
属性值
background-color
背景颜色
#ff0000、red、rgb(255,0,0)
background-image
背景图片
url(‘bg.jpg’)
background-repeat
背景图片重复平铺
repeat-x(水平方向平铺)、no-repeat(不平铺) repeat-y(竖直方向平铺)
background-position
图片起始位置
left、right、top、center、bottom、百分数(50% 50%)水平和竖直两个方向
background-attachment
背景图像是否固定或者随着页面的其余部分滚动
scroll(滚动,默认)、fixed(固定)、local(随元素内容滚动)
body
{
background-image:url('bg.png');
background-repeat:no-repeat;
background-position:right top;
}
/*简写,需要按照顺序*/
body {background:#ffffff url('img_tree.png') no-repeat right top;}
回到目录
5.2 文本样式
属性名
属性描述
属性值
color
文本颜色
#ff0000、red、rgb(255,0,0)
direction
文本方向
ltr(左到右)、rtl(右到左)
letter-spacing
文本字与字的间距
具体长度
line-height
行高
具体高度、百分数(大多数浏览器的默认行高约为110%至120%)
text-align
文本对齐方式
left、right、center、justify
text-decoration
修饰文本
underline(下划线)、overline(上划线)、line-through(穿过文本)
text-indent
设置文本缩进
具体数值、百分数
text-shadow
设置文本阴影
h-shadow(水平阴影位置)、v-shadow(垂直阴影位置)、blur(模糊距离)、color(颜色)
text-transform
文本大小写
capitalize(每个单词大写字母开头)、uppercase(仅有大写字母)、lowercase(仅有小写字母)
text-shadow: 2px 2px #ff0000; 设置阴影
回到目录
5.3 字体样式
属性名
属性描述
属性值
font
在一个声明中设置所有的字体属性
font-family
指定文本的字体系列
font-size
指定文本的字体大小
font-style
指定文本的字体样式
italic(斜体)、oblique(倾斜样式)
font-variant
以小型大写字体或者正常字体显示文本
font-weight
指定字体的粗细。
font-family:"Times New Roman",Georgia,Serif;
/* ,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* ,相对大小值 */
font-size: larger;
font-size: smaller;
/* ,长度值 */
font-size: 12px;
font-size: 0.8em;
/* ,百分比值 */
font-size: 80%;
font-size: inherit;
回到目录
5.4 链接样式
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
/*text-decoration 属性主要用于删除链接中的下划线*/
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
/*使用背景颜色修饰超链接*/
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
回到目录
5.5 列表样式
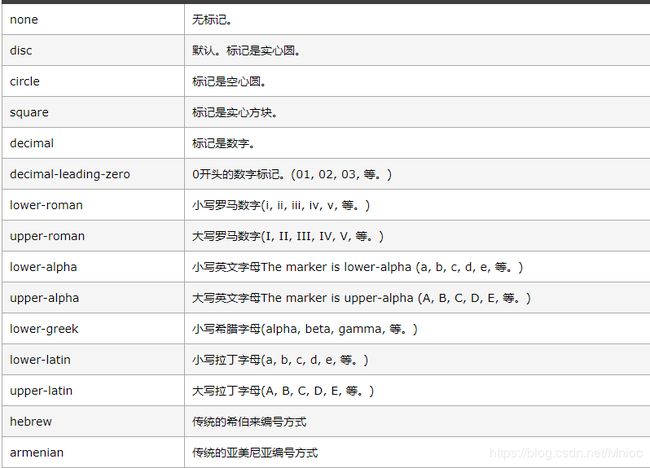
list-style-type:none;
/*无序列表*/
ul.a {list-style-type:circle;} /*无序,空心圆“○”*/
ul.b {list-style-type:disc;} /*无序,实心圆“●”*/
ul.c {list-style-type:square;}/*无序,实心正方形“■”*/
/*有序列表*/
ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/
ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/
ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/
ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/
ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/
ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/
ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/
ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/
ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/
ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/
ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/
ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/
ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/
ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/
ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C……
*/
ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/
ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/
ol.u {list-style-type:none;}/*不使用项目符号*/
ol.v {list-style-type:inherit;} /*继承*/
回到目录
5.6 表格样式
属性名
属性描述
属性值
border
表格边框属性
border-collapse
设置是否将表格边框折叠为单一边框
text-align
文本水平对齐
left、right、center
vertical-align
文本竖直对齐
top、bottom、center
table
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
width:100%;
border-collapse:collapse;
}
td
{
font-size:1em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
th
{
font-size:1.1em;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:#A7C942;
color:#ffffff;
}
回到目录
5.7 图片样式
5.7.1 设置width、height
<div class="responsive">
<div class="img">
<a target="_blank" href="#">
<img src="demo1.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
/* Opacity属性值从0.0 - 1.0 值越小,使得元素更加透明。*/
img
{
opacity:0.4;
filter:alpha(opacity=40); /* IE8 及其更早版本 */
}
/*模糊图片,鼠标悬停变清晰效果*/
img
{
opacity:0.4;
filter:alpha(opacity=40); /* IE8 及其更早版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* IE8 及其更早版本 */
}
六、css常用单位
6.1 相对长度
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。

6.2 绝对长度
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。

特别鸣谢菜鸟教程所提供的内容支持