macaca环境搭建——从开始到放弃,哦不……是完成,emm是完成……对完成……
安装准备(本文以windows为主)
基本环境需要准备的东西:
JDK的安装及环境配置;(1.8)
Node.js的安装及环境配置;(6+)
android SDK安装及环境配置;(25+)
gradle安装及环境配置;
Xcode[mac]安装及环境配置;(8.3+ 对应 mac 10.11.5+)
macaca的安装及配置:
安装macaca-cli
安装macaca-android或ios
安装app-inspector
以上每个步骤安装完都需要校验和检查,不然后边会引发很多不好解决的麻烦。
安装详解
1.JDK
安装及环境变量配置,还有安装后的校验,点击链接跳转查看,本文不详说;
2.Node.js
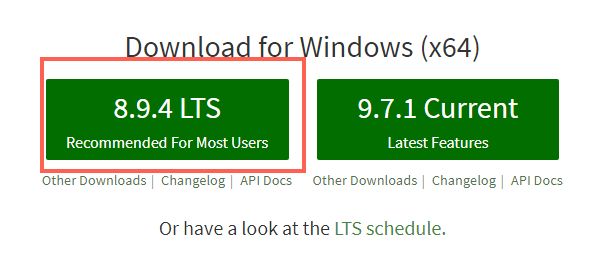
node.js官网,下载安装 左侧的稳定版,如图示
2.安装Node.js
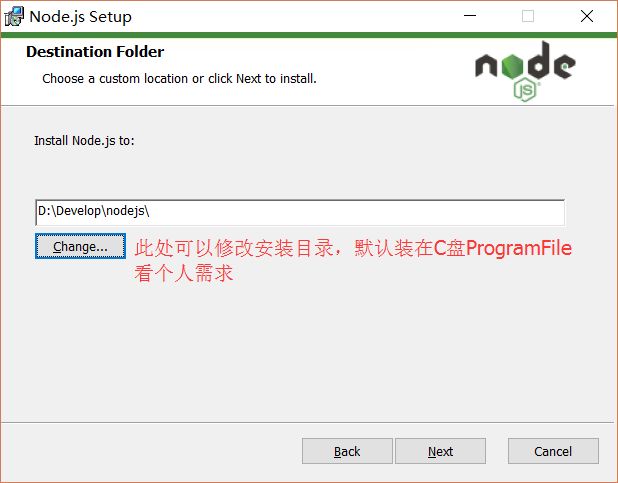
一路下一步,中间需要更改安装目录,默认是在C盘;
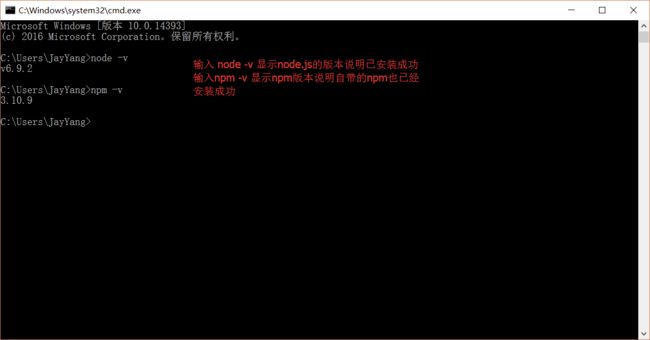
安装完毕(新版自带npm),cmd-打开命令行窗口,输入如下命令校验安装是否成功,如图示
node -v
npm -v
3.npm的环境变量配置
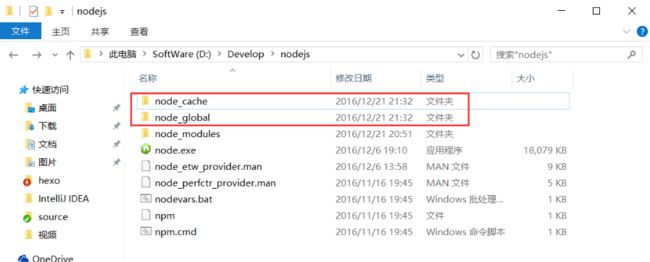
在安装的文件夹【xx\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
然后cmd-打开命令窗口输入如下两条命令,配置的是npm安装的全局模块所在的路径,以及缓存cache的路径
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
注意,请根据自己安装的路径,修改上边两条命令后边的路径信息
然后进入环境变量对话框,
在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,
在【用户变量】下的【Path】修改npm的路径为【D:\Develop\nodejs\node_global】
另外,天朝的我们还要修改一下下载源的地址,cmd-命令行窗口输入如下命令即可
npm config set registry https://registry.npm.taobao.org
切换到国内的淘宝镜像地址,下载更快速。
这里有淘宝源的镜像地址,可以到这里取你想要的node等组件
4.测试
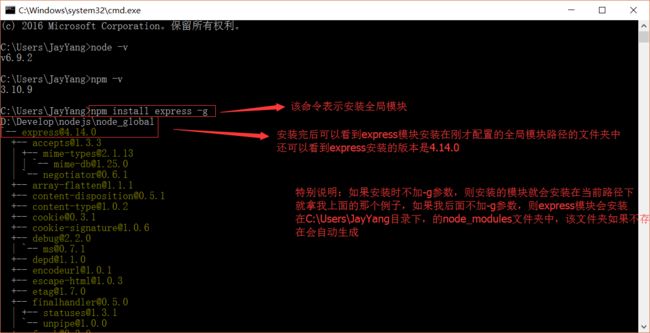
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
3.android SDK安装及配置
1.首先是下载
点击链接跳转,在页面下方,选择对应系统的sdk-tools下载安装就可以了。
当然,你还可以将上边的android studio一同下载了,这个工具可以帮助你做android的开发,在环境搭建上也能帮你一键搞定
2.sdk-manager中的下载选择
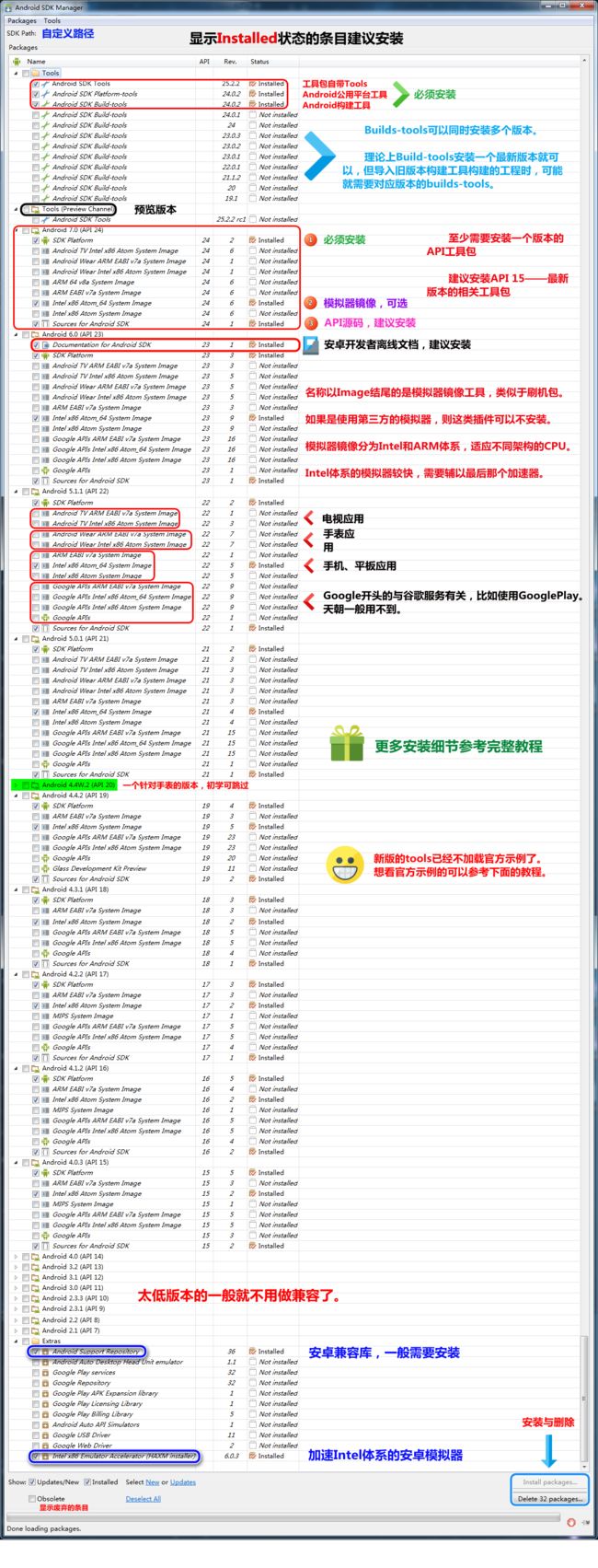
不废话,直接看图
注意:说明一下,这里必须安装Android SDK Build-tools 25.0.2这个版本,其他都会可能出问题。
下载好图中圈出的文件(API推荐18+版本,一般要很长时间……)
3.配置一下这个sdk的环境变量
创建系统变量ANDROID_HOME,变量值:xxx\sdk(以你安装目录为准,确认里面有tools和add-ons等多个文件夹),点击确认。
在系统变量path中添加;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
然后验证一下,cmd命令行窗口:adb,出现一堆英文;android启动sdk-manager;
这里补充一个下载SDK及组件各个版本的地址,点击跳转。
4.gradle的安装及配置
如果你没有安装android studio,或者安装了旧版本,那么推荐你重新下载并安装新版的gradle,这是一个构建工具,作用同ant;
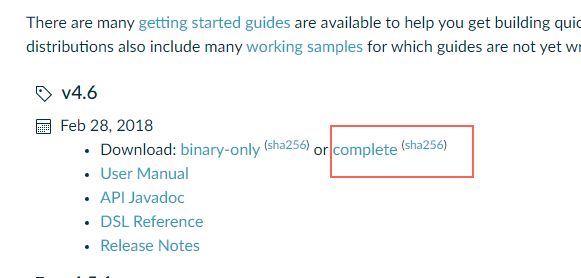
点击链接跳转下载,如图,下载最新版即可
安装完成后,环境变量的配置开始:
在【系统变量】中添加【path】C:\Gradle\gradle-4.6\bin;(你的gradle解压目录下的bin文件夹)
校验一下,cmd命令行窗口:gradle -v,显示版本号即可。
以上工作完毕已经,我们开始macaca的安装及配置
5.macaca的安装
cmd打开命令行窗口,开始macaca的安装
1.macaca-cli 核心框架
npm i macaca-cli -g
当你的界面出现了一只惊悚的猴子,那么就是安装成功了,如图
2.校验macaca环境
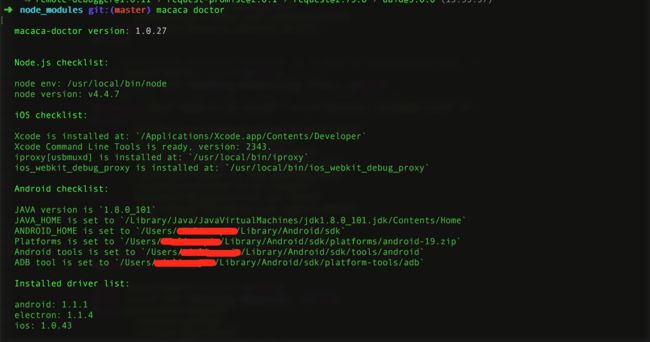
macaca doctor
出现如下的一片原谅色表明环境OK,如果有红色,请针对错误单独解决。
3.根据需要安装驱动,比如android或ios
npm i macaca-ios -g
npm i macaca-android -g
注意安装过程中是否有报错,有错误请观察日志并解决,这里是最容易出现问题的地方;
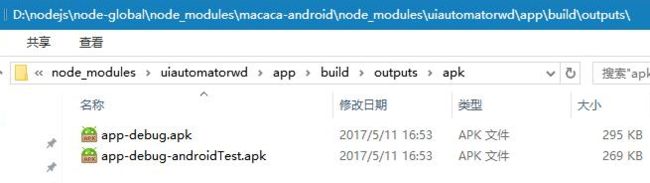
如果安装成功了,以android为例,应该在这个目录下会生成这两个apk文件,如果没有,请自行解决,或找高人指点;
注意路径是xx/nodejs/node-global/... .../outputs/,根据你自己的安装目录去找
4.安装app-inspector
如果第三部OK的话,我们来安装元素查找器,也就是和monitor一样功能的控件
npm i app-inspector -g
确保如下命令中有手机或模拟器的连接,可以取得设备ID
adb devices
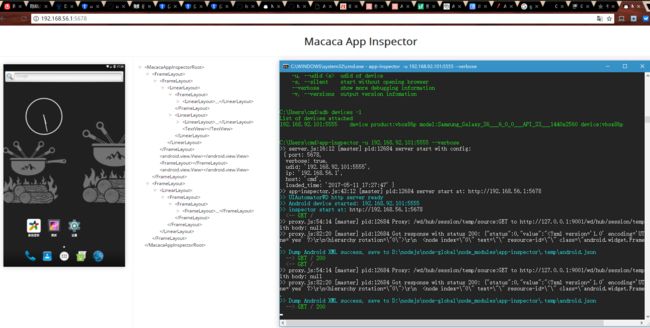
启动app-inspector的命令
app-inspector -u 设备id
以上,整个框架搭建完毕,个别细节请留言咨询。我再做补充