部署web项目(步骤5)
把项目部署在Tomcat服务器中,可以在浏览器通过localhost来访问。
方式1:直接把项目的web根路径,拷贝到Tomcat根/webapps目录中
该方式可行,而且是MyEclipse工具的部署方式.
缺点:
1:不支持热部署.(代码变动之后,需要重新部署,重新部署的成本很大).
2:把所有的项目都部署在该路径,启动越来越慢,若其中有一个项目有问题,Tomcat是启动不了的.
方式2:告诉Tomcat服务器,从指定的路径去部署项目.(推荐)
1:找到Tomcat根/conf/server.xml文件.
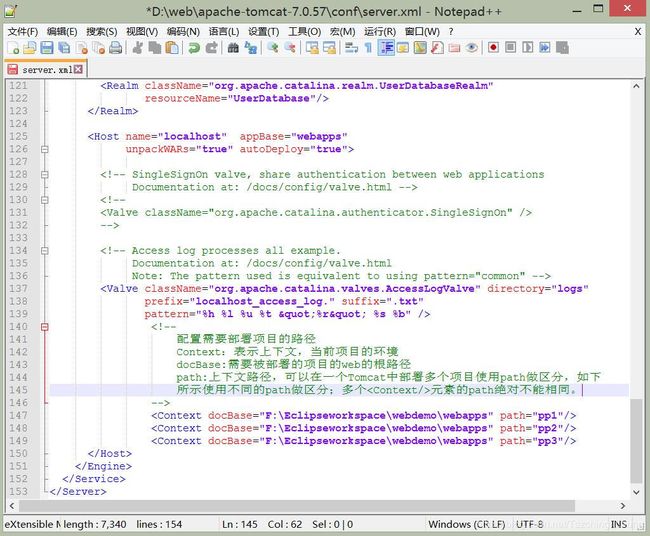
2:打开server.xml在
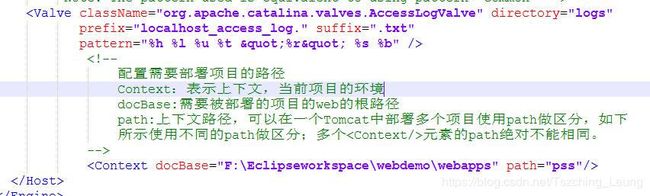
这里使用的设置如下(path的pss前面建议加/----->/pss,不加也可以访问,但是编译器会有警告):
补充:docBase路径:JavaWeb项目----->右键properties如下图:
3:访问使用当前项目的路径:http://ip:port/contextPath/资源名称.
如:http://localhost:8080/pss/index.html
注意:多个
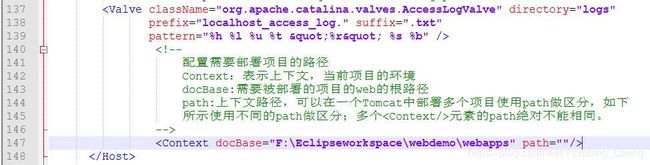
4.最后:把path的pss去掉,因为有时候首页直接访问就可以了加上pss反而不美观。如下:
访问效果是一样的测试如下:
方式三:从Tomcat5.5开始推荐使用另外的一种方式来部署项目:(其本质和方式二相同)
步骤:
1.找到Tomcat根/conf/Catalina/localhost新建一个xml文件:比如abc.xml
内容是:
2.此时该文件的名字,就相当于是第一种方式的path值(上下文名字)
访问: http://localhost/abc/index.html
3.如何改变abc.xml的名字使访问地址可以去掉abc直接访问index.html主页,windows是不可以没有文件名字的,
需要使用命令rename来更改文件的名字,如下:
然后就可以直接访问了,如下: