js 模块化历程
作者:吕大豹
网址:http://www.cnblogs.com/lvdabao/p/js-modules-develop.html
这是一篇关于js模块化历程的长长的流水账,记录js模块化思想的诞生与变迁,展望ES6模块化标准的未来。经历过这段历史的人或许会感到沧桑,没经历过的人也应该知道这段历史。
无模块时代
在ajax还未提出之前,js还只是一种“玩具语言”,由Brendan Eich花了不到十天时间发明,用来在网页上进行表单校验、实现简单的动画效果等等,你可以回想一下那个网页上到处有公告块飘来飘去的时代。
这个时候并没有前端工程师,服务端工程师只需在页面上随便写写js就能搞定需求。那个时候的前端代码大概像这样:
代码简单的堆在一起,只要能从上往下依次执行就可以了。
模块萌芽时代
2006年,ajax的概念被提出,前端拥有了主动向服务端发送请求并操作返回数据的能力,随着Google将此概念的发扬光大,传统的网页慢慢的向“富客户端”发展。前端的业务逻辑越来越多,代码也越来越多,于是一些问题就暴漏了出来:
1. 全局变量的灾难
小明定义了 i=1
小刚在后续的代码里:i=0
小明在接下来的代码里:if(i==1){…} //悲剧
2. 函数命名冲突
项目中通常会把一些通用的函数封装成一个文件,常见的名字有utils.js、common.js…
小明定义了一个函数:functionformatData(){ }
小刚想实现类似功能,于是这么写:functionformatData2(){ }
小光又有一个类似功能,于是:functionformatData3(){ }
……
避免命名冲突就只能这样靠丑陋的方式人肉进行。
3. 依赖关系不好管理
b.js依赖a.js,标签的书写顺序必须是
顺序不能错,也不能漏写某个。在多人开发的时候很难协调。
萌芽时代的解决方案:
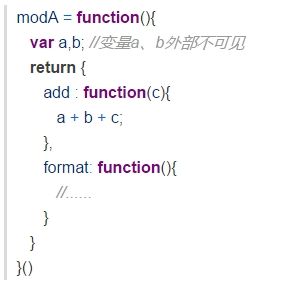
1. 用自执行函数来包装代码
这样function内部的变量就对全局隐藏了,达到是封装的目的。但是这样还是有缺陷的,modA这个变量还是暴漏到全局了,随着模块的增多,全局变量还是会越来越多。
2. java风格的命名空间
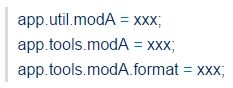
为了避免全局变量造成的冲突,人们想到或许可以用多级命名空间来进行管理,于是,代码就变成了这个风格:
Yahoo的YUI早期就是这么做的,调用的时候不得不这么写:
这样调用函数,写写都会觉得恶心,所以这种方式并没有被很多人采用,YUI后来也不用这种方式了。
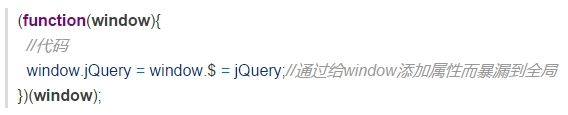
3. jQuery风格的匿名自执行函数
jQuery的封装风格曾经被很多框架模仿,通过匿名函数包装代码,所依赖的外部变量传给这个函数,在函数内部可以使用这些依赖,然后在函数的最后把模块自身暴漏给window。
如果需要添加扩展,则可以作为jQuery的插件,把它挂载到$上。
这种风格虽然灵活了些,但并未解决根本问题:所需依赖还是得外部提前提供、还是增加了全局变量。
模块化面临什么问题
从以上的尝试中,可以归纳出js模块化需要解决那些问题:
1. 如何安全的包装一个模块的代码?(不污染模块外的任何代码)
2. 如何唯一标识一个模块?
3. 如何优雅的把模块的API暴漏出去?(不能增加全局变量)
4. 如何方便的使用所依赖的模块?
围绕着这些问题,js模块化开始了一段艰苦而曲折的征途。
源自nodejs的规范CommonJs
2009年,nodejs横空出世,开创了一个新纪元,人们可以用js来编写服务端的代码了。如果说浏览器端的js即便没有模块化也可以忍的话,那服务端是万万不能的。
大牛云集的CommonJs社区发力,制定了Modules/1.0(http://wiki.commonjs.org/wiki/Modules/1.0)规范,首次定义了一个模块应该长啥样。具体来说,Modules/1.0规范包含以下内容:
1. 模块的标识应遵循的规则(书写规范)
2. 定义全局函数require,通过传入模块标识来引入其他模块,执行的结果即为别的模块暴漏出来的API
3. 如果被require函数引入的模块中也包含依赖,那么依次加载这些依赖
4. 如果引入模块失败,那么require函数应该报一个异常
5. 模块通过变量exports来向往暴漏API,exports只能是一个对象,暴漏的API须作为此对象的属性。
此规范一出,立刻产生了良好的效果,由于其简单而直接,在nodejs中,这种模块化方案立刻被推广开了。
遵循commonjs规范的代码看起来是这样的:(来自官方的例子)
服务端向前端进军
Modules/1.0规范源于服务端,无法直接用于浏览器端,原因表现为:
1. 外层没有function包裹,变量全暴漏在全局。如上面例子中increment.js中的add。
2. 资源的加载方式与服务端完全不同。服务端require一个模块,直接就从硬盘或者内存中读取了,消耗的时间可以忽略。而浏览器则不同,需要从服务端来下载这个文件,然后运行里面的代码才能得到API,需要花费一个http请求,也就是说,require后面的一行代码,需要资源请求完成才能执行。由于浏览器端是以插入
你可能感兴趣的:(技术文档)
- HTTPS 安全最佳实践(一)之SSLTLS部署
SHENHUANJIE
HTTPSSSLTLS
SSL/TLS是一种简单易懂的技术,它很容易部署及运行。但想要部署的安全通常是不容易的。这也使系统管理员和开发者不得不去了解SSL和TLS相关的技术,掌握如何配置一个安全的web服务器或应用。无疑会耗费很大的精力去看相关的技术文档,乏味且宽泛。受理SSL数字证书客户问题,包括产品咨询、技术支持、投诉受理、建议反馈,以及购买帮助等。1证书和私钥在TLS中,所有的安全性都从服务器的密码标识开始;需要一
- Python Flask配置
大灰太狼Zz
pythonflask后端
Flask技术文档什么是Flask?Flask是一个使用Python编写的轻量级Web应用框架。其WSGI工具箱采用Werkzeug,模板引擎则使用Jinja2。Flask使用BSD授权。Flask也被称为“microframework”,因为它使用简单的核心,用extension增加其他功能。Flask没有默认使用的数据库、窗体验证工具BSD:是Unix的衍生系统,“BSD”并不特指任何一个BS
- 【设计模式】漫谈设计模式
不想睡觉的橘子君
设计模式设计模式
这篇文章里说一下对设计模式的个人的理解。本篇文章更类似于随笔而非技术文档。设计模式最早是在上个世纪就被人提出来了,如今被奉为圣经,也就是GOF等人写的《设计模式》,其中的设计模式,是指导开发者如何进行开发出高内聚、低耦合、易扩展的好代码的。我在小白时,时常疑惑,设计模式在开发中如何进行落地呢?今天把以前的疑问落在文章中,回答过去的自己吧。首先要知道的是设计模式提出的时代背景,出在一个硅谷的黄金时代
- ASP.NET Core 开源项目详解与入门指南
沈菱嫱Marie
ASP.NETCore开源项目详解与入门指南aspnetcoredotnet/aspnetcore:是一个ASP.NETCore应用程序开发框架的官方GitHub仓库,它包含了ASP.NETCore的核心源代码和技术文档。适合用于ASP.NETCore应用程序开发,特别是对于那些需要深入了解ASP.NETCore框架实现和技术的场景。特点是ASP.NETCore官方仓库、核心源代码、技术文档。项目
- 有什么适合程序员查资料的网站
江边小子
当今信息爆炸的时代,程序员每天需要花费大量的时间查找相关技术文档、知识和工具。但是,因为互联网上的内容如此之多,选择合适的网站可以成为一项艰巨的任务。在本文中,我们将介绍几个适合程序员查资料的网站,并详细阐述它们的特点和优势。1.StackOverflow(https://stackoverflow.com/)StackOverflow是一个由程序员社区驱动的问答网站,该网站上有数百万的问题和答案
- 如何成为优秀的网络安全工程师
炫彩@之星
安全服务vs安全运维web安全网络安全安全测试安全
如何成为优秀的网络安全工程师三年来,在日常工作学习中总结了一些经验与教训,拿来与大家分享。希望我的经验和教训能给大家今后工作带来帮助。合格工程师的N个基础素质网络安全工程师通常分为售前和售后两类。售前工程师主要负责用户交流、建议方案的设计以及投标书的撰写等售前阶段的技术性工作;售后工程师则主要负责设备安装调试、系统测试、技术文档编写等售后工作。售前和售后工程师的划分不是绝对的,有时候一名工程师在项
- STM32学习日志 2020/10/29
曾经有个曾
学习历程stm32
STM32学习日志2020/10/29写在前面part1part2学习目标:学习内容:学习时间:学习产出:技术文档:第一课学习其他学习思路今日复盘写在前面博主今年大二,电赛降至,自己的电子设计领域知识极其匮乏,又甚是想去参加电赛,同时记录下自己学习经历,方便自我回顾和帮后来者踩坑。part1第一次正经写博客,想到哪写到哪,希望各位不要见怪。写作动机:除了记录学习经历之外,另外一个就是自我督促。我一
- hadoopsdk使用_使用 .NET SDK 管理 HDInsight 中的 Apache Hadoop 群集
weixin_39862484
hadoopsdk使用
您现在访问的是微软AZURE全球版技术文档网站,若需要访问由世纪互联运营的MICROSOFTAZURE中国区技术文档网站,请访问https://docs.azure.cn.使用.NETSDK管理HDInsight中的ApacheHadoop群集ManageApacheHadoopclustersinHDInsightbyusing.NETSDK05/14/2018本文内容了解如何使用HDInsig
- LLM训练、精调与加速:大型语言模型的高效开发与应用策略
知识学习分享交流
人工智能nlpAI语言模型人工智能自然语言处理
创作不易,您的关注、点赞、收藏和转发是我坚持下去的动力!大家有技术交流指导、论文及技术文档写作指导、项目开发合作的需求可以私信联系我LLM(大型语言模型)的训练、精调和加速是当前人工智能研究和应用中的重要话题。下面将详细介绍这些概念及其关键技术。1.训练(Training)训练是指使用大规模数据集对LLM进行初步的学习,使其能够理解和生成自然语言。训练过程通常涉及以下步骤:数据收集与预处理:收集大
- 施耐德电气技术文档集
python & TwinCAT
电气工作物联网bigdata人工智能
ARC白皮书-开放自动化之路虹桥高铁站-申铁杰能-客户案例白皮书施耐德电气医疗行业综合布线系统白皮书祁连山水泥案例白皮书蕴之宝客户案例白皮书施耐德电气绿色智能制造白皮书施耐德电气绿色智能制造白皮书当技术遇见数字化革命-施耐德电气数字化服务白皮书OEM业务的节能增效白皮书吉利科技(长兴)数据中心客户故事白皮书中鼎集成案例白皮书最终版海南炼化案例白皮书5G和5G演进:工业控制应用场景白皮书施耐德印刷行
- 基于协同滤波推荐算法的图书管理系统
Sweican
毕业设计mybatisjava开发语言
目录一、项目概述二、技术框架三、功能设计四、数据库设计五、项目截图六、技术文档一、项目概述Hi,大家好,今天分享的项目是《基于协同滤波推荐算法的图书管理系统》,对用户登录注册、图书推荐、图书管理、用户信息进行管理,基于用户的协同滤波算法对用户进行图书推荐、根据图书浏览量对用户进行热门图书推荐等。图书管理一方面实现对图书信息的维护,如新增、查看、编辑图书等。另一方面实现对图书借阅进行管理,如图书借出
- 达梦数据库系列—12.逻辑导出导入
奥德彪的蕉
达梦数据库oraclesql
目录dexp导出参数全库导出导出用户对象导出模式对象导出表模糊匹配过滤条件只导定义排除对象包含对象dexp导入参数全库导入导入用户对象导入模式对象导入表dexp导出参数详解:dexp逻辑导出|达梦技术文档参数参数含义备注USERID数据库的连接信息必选FILE明确指定导出文件名称可选。如果缺省该参数,则导出文件名为dexp.dmpDIRECTORY导出文件所在目录可选FULL导出整个数据库(N)可
- 【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(八)- 向量整数算术指令
瑶光守护者
RISC-V指令集分析risc-v人工智能机器学习
1.引言以下是《riscv-v-spec-1.0.pdf》文档的关键内容:这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量算术指令格式、向量整数和浮点算术指令、向量归约操作、向量掩码指令、向量置换指令、异常处理以及标准向量扩展等。首先,文档定义了向量元素和向量寄存器状态之间的映
- Markdown与Word中插入图片的方法及比较
开心就多写,一点就开心
MarkDownword
在撰写文档时,无论是技术文档、博客还是学术论文,插入图片都是非常常见的需求。本文将对比两种流行的文本编辑工具——Markdown和MicrosoftWord——在插入图片方面的异同点。Markdown插入图片如何插入图片在Markdown中插入图片非常简单,只需要使用以下语法:替代文本:描述图片的内容,有助于提高网页的可访问性。图片URL:图片的网络地址或者
- [源码和文档分享]基于WinPcap的网络包截获和分析系统
ggdd5151
前言1,基于WinPcap的网络包截获和分析系统2,需要安装winpcap包,WinPcap中文技术文档http://www.ferrisxu.com/WinPcap/html/main.html3,配置winpcap编程环境(VC6.0或者VS2008)可参见开发文档或者google“vc++winpcap配置”4,程序使用的皮肤库为skin#可执行程序Npcas.exe在Release目录下(
- Amazon Q | 融会贯通的 AI 开发助手来了!
人工智能aigc
作为亚马逊云科技最大的年度活动,re:Invent总是能为我们带来各种惊喜。在re:Invent2023上发布的AmazonQ(预览版)更是吸引了开发者的眼球。亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请
- re:Invent 2023 开发者指南来了!@开发者们,Let's 构!
开发者们看过来!云计算领域的风向标、科技界的年度重磅盛会2023亚马逊云科技re:Invent将于11月27日在美国拉斯维加斯盛大启幕!学习、互动、交流、比拼……作为世界开发者的年度技术狂欢盛宴美国现场或国内互动将有哪些精彩环节?开发者们,Let's构!亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技
- 汽车制造供应商文件分发要怎么做?看这篇就够了
Ftrans
汽车制造大数据零售
汽车制造业供应商文件分发协同是一个复杂的过程,涉及到设计图纸、技术文档、生产数据等重要信息的高效、安全传输。企业产品开发过程,不仅包含内部的开发过程,还包含企业与异地研发机构之间以及企业与供应商之间的协同研发,企业与设计外包供应商及零部件供应商之间成了一种基于价值链的协同关系。企业间协同日益受到汽车制造业企业的重视,而传统PLM厂商并不能有效地解决此类场景下的设计协同问题。会面临以下问题和挑战:1
- 24 双非计算机秋招总结
Jackson Mseven
工作前端笔记学习
引言我整理了一份10w+字数的前端技术文档(飞书),地址:https://qx8wba2yxsl.feishu.cn/docx/Vb5Zdq7CGoPAsZxMLztc53E1n0k?from=from_copylink,欢迎对前端感兴趣的同学查看、共建、分享。PS:我是一名大四的学生,目前正在准备前端春招,有中大厂实习,有大厂的友友有内推资源的可以联系我,求求给孩子个机会吧。秋招总结以下仅为个人
- 夜已深,独卧无眠,以诗飨己
wood1573
平生除了工作之外,最爱的就是读书。书分多种:小说,诗歌,杂记,传记,论文,报告,工具书,文献,技术文档等。浩如烟海,绵延不绝。工作中需要用到的知识和技术,一般从工具书与文档中获得。现在网络发达,技术更新迭代速度极快,从网络上获取知识就更加方便快捷。书籍的介质改变了,但是读书的乐趣却丝毫不减。闲时最爱品读诗歌,下面是一首网络博主缠中说禅所著之诗,意境宏大,耐人品读。临江仙[缠中说禅]浊水倾波三万里,
- 百度AI人脸识别与检测六:学生人脸识别打卡签到系统之班级的增删查
陈一月的编程岁月
百度AI人脸检测与识别《百度AI人脸识别与检测》Python百度人脸识别学生人脸识别打卡签到系统
《百度AI人脸识别与检测》专栏为项目专栏,从零到一,从无到有开发一个学生人脸识别签到系统;主要用到的技术有百度开放平台中的人脸检测、人脸识别、Python图形界面开发PyQt5、线程的管理、以及通过python调用百度接口实现人脸检测、百度开放平台中人脸检测技术文档的理解等,由浅入深、由局部到整体的一个项目学习过程,如果你想对人脸识别感兴趣,对python的图形界面设计感兴趣,可以订阅本专栏,因为
- 百度AI人脸识别与检测七:学生人脸识别打卡签到系统之学生人脸信息的添加
陈一月的编程岁月
百度AI人脸检测与识别《百度AI人脸识别与检测》Pyhton百度学生人脸识别打卡签到系统
《百度AI人脸识别与检测》专栏为项目专栏,从零到一,从无到有开发一个学生人脸识别签到系统;主要用到的技术有百度开放平台中的人脸检测、人脸识别、Python图形界面开发PyQt5、线程的管理、以及通过python调用百度接口实现人脸检测、百度开放平台中人脸检测技术文档的理解等,由浅入深、由局部到整体的一个项目学习过程,如果你想对人脸识别感兴趣,对python的图形界面设计感兴趣,可以订阅本专栏,因为
- Boost.Asio技术文档汇总
phymat.nico
ChristopherKohlhoffCopyright©2003-2012ChristopherM.Kohlhoff以Boost1.0的软件授权进行发布(见附带的LICENSE_1_0.txt文件或从http://www.boost.org/LICENSE_1_0.txt)Boost.Asio是用于网络和低层IO编程的跨平台C++库,为开发者提供了C++环境下稳定的异步模型.综述基本原理应用程序
- 【Java程序设计】【C00260】基于Springboot的企业客户信息反馈平台(有论文)
maker011
源码码农javaspringboot开发语言企业客户信息反馈平台
基于Springboot的企业客户信息反馈平台(有论文)项目简介项目获取开发环境项目技术运行截图项目简介这是一个基于Springboot的企业客户信息反馈平台本系统分为平台功能模块、管理员功能模块以及客户功能模块。平台功能模块:在平台首页可以查看首页,问题信息,技术文档,平台公告,个人中心,后台管理等内容,并进行详细操作管理员功能模块:管理员登录平台后,可以对首页,个人中心,客户管理,问题类型管理
- 对接快递100
Hana_Green
在对接快递100过程中,按照官方技术文档写了对接方法,一直返回400错误提示:找不到对应公司,于是打印发送的字符串,发现有个奇怪的符号:以为是拼接的字符串有问题,出问题的部分本来应该显示¶m=其实在html中,¶是一个特殊字符,碰到¶页面就自动转换了,对于发送请求给快递100是不影响的。至于快递100返回的400错误:找不到对应公司。还没找到解决办法。如图m前的符号
- 达梦数据库适配Springboot+MybatisPlus+达梦数据库
长空~
java数据库数据库springboot后端
问题描述数据库需要从mysql替换为达梦,项目原本使用的是mysql+Springboot+MybatisPlus,需要替换成达梦7++Springboot+MybatisPlus,对配置过程进行一下记录达梦官方技术文档地址https://eco.dameng.com/docs/zh-cn/app-dev/java-MyBatis-frame.html步骤①安装完达梦数据库后,自带jar驱动包,还
- 【深度测试】看到技术方案后,该怎么进行分析和测试
特大号青青
#技术方案中常见缺陷功能测试
测试左移的思想,讲究尽早测试,测试是一系列的行为,并不一定要等代码运行起来才能测,下面会分享一些经验,提供大家参考。一、静态分析1.1分析方法调用链目标:梳理结构,化繁为简原理:相同数据源,相同方法(逻辑),无需进行重复测试举例:通用榜单项目,多个不同入口,榜单前置预检逻辑:1.2代码阅读目标:补充技术文档中未涉及部分&确认代码和文档的匹配一致性;原理:不能自洽的部分,读着读着就发现问题了(可以自
- Presto/Trino权威指南及官方设计文档解读
Caucher
官网地址:https://trino.io/docs/current/参阅书目《Trino:Thedefinitiveguide》开源社区博客地址:https://blog.starburstdata.com/Trino博客地址:https://trino.io/blog/作者均是presto创始人三位,因此这两份材料+2019年的presto论文(见我另一篇博客),是最权威的presto技术文档
- DBeaver连接达梦数据库
sunshine__sun
数据库
1、下载驱动文件可官网下载Hibernate框架|达梦技术文档(dameng.com)1.打开DBeaver软件,点击“数据库”,选择“驱动管理器”2.点击“新建”进行达人大金仓驱动管理器配置。3、创建驱动-设置:驱动名称、类名、url驱动名称:达梦类名:dm.jdbc.driver.DmDriverURL模板:jdbc:dm://{host}[:{port}](格式:jdbc:kingbase:
- 游戏服务器存储数据怎么修改,修改游戏服务器数据的教程
慈老湿
游戏服务器存储数据怎么修改
修改游戏服务器数据的教程内容精选换一换华为云数据安全中心帮助中心,为用户提供产品简介、用户指南、API和常见问题等技术文档,帮助您快速上手使用数据安全中心服务。体验馆提供了各场景下的无服务器构造方案,指导您端到端地构建一个无服务器案例。对于每个案例都介绍了如下内容,包含的案例如表1所示。动态展示案例架构图。动态展示案例的实际效果。使用动图分步骤演示构建过程。修改游戏服务器数据的教程相关内容华为云表
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认 ssh链接一个托管的而已,下面讲解如何放两个文件 1) 设置用户名和邮件地址 $ git config --global user.name "xx" $ git config --global user.email "[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型 function ip2int(ip){ var num = 0; ip = ip.split("."); num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]); n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别 2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档: http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html JavaSE文档: http://docs.oracle.com/javase/8/docs/api/ JavaEE文档: ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。 首先配置我们的web.xml代码如下,固定格式,记死就成 <filter> <filter-name>shiroFilter</filter-name> &nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。 //给数组添加删除 Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。 翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。 /** * unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。 firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。 更新日志: 增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义 Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。” 分析 从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。 &nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。 一、document.formName.item(”itemName”) 问题 问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改): #!/bin/bash #!!!Change the name!!! #The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.SparkContext._ object CoGroupTest_05 { def main(args: Array[String]) { v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢? 我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了) 去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为 克隆。 Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致 * 可以这样想,我们要写这样一个类(Adapter): * 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。 软件有photomatix和nik hdr efex。 一、教程 叶明在知乎上的回答: http://www.zhihu.com/question/27418267/answer/37317792 大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。 二、心得 1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表 可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml [INFO] Scanning for projects... [INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。 在打开文件的时候输入:set fileencoding 即可显示文件编码格式。 二、文件编码转换 1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式 &
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用 下面看看如何使用 语法:MySQL中INSERT INTO SELECT的使用 1. 语法介绍 有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。 1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。 1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml 2、./server/default/deploy/jbossweb.sar/server.xml 3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针 1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。 良好的单元测试 强制数据库约束 使用输入验证框架 避免未实现的“else”条件 在应用到主程序之前知道如何在孤立的情况下使用 日志 2. print 语句。往往额外输出个一两行将有助于隔离问题。 3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account Having a Google account, pay 25$, then you get your google developer account. References: http://developer.android.com/distribute/googleplay/start.html https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令 一个jsp页面中,可以有0~N个指令的定义! 1. page --> 最复杂:<%@page language="java" info="xxx"...%> * pageEncoding和contentType: > pageEncoding:它