vue2.5 与 typescript 不知不说的那些事
前言
没有特殊原因建议还是不要过快往vue中加入typescript,typescript和vue是比较成熟,但vue刚添加支持,契合度以及资料等都比较少,所以容易踩到坑,写起来并不顺手。
记得之前 Evan 也说过要支持typescript的事情,不过因为 vue 的一些特性与 typescript 比较难以兼容,所以放弃了,本来以为不会太快官方支持 ts ,没想到2.5就接受了来自 ts 官方团队的PR。
下面介绍一下,最近学习 ts 的一些教训和心得。
什么是 typescript
typescript简称ts,是 javascript 的一个超集,也就是在 javascript 上设置一层封装,加入了 ts 的功能特性,最终检查编译为js。
function hello(msg: string): void {
console.log(`hello, ${msg}`);
}
hello('laolei'); // true
hello(12); // Argument of type '12' is not assignable to parameter of type 'string'ts加入的根本目的还是添加可选的静态类型编程方式,相对于 flow 这种类型检查器语言侵入性比较小,API 相对灵活易用,在上面代码中进行函数声明时只需定义传入参数类型以及函数返回值类型即可,如果调用或者编写函数时与静态类型产生冲突,那么在 ts 进行编译检查时即会报错。
function hello(msg) {
console.log("hello, " + msg);
}
hello('laolei');编译后的结果还是我们想要的
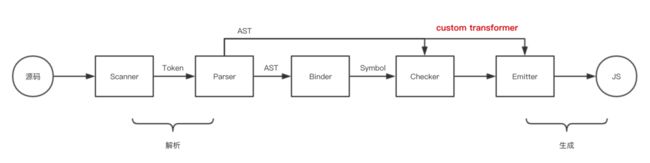
ts编译过程
大概原理主要是编译+执行,主要分为三步:
- 解析
- 转换
- 生成
上图就是基本流程了
Scanner
ts的编译机制会根据当前 ts 依赖、配置等情况进行源码扫描,生成相应 TokenParse
Token会被解析成 AST(abstract syntax tree,抽象语法树)Checker
根据前面生成的 symbol 进行最重要的检查部分Emmiter
生成最终JS
基本语法
包括是 JS 中基本类型和引用类型,以及自己比较强的扩展类型
Boolean,布尔值类型检查:
const light : boolean = trueString,字符串类型检查:
const name : string = 'allen'Number,数字类型检查:
const count : number = 5Null和Undefined,null和undefined类型检查
const u : undefined = undefined const n : null = null数组类型检查:
const list : number[] = [1, 2, 3]空值 void 表示没有值,多用于表示函数没有返回值:
function say() : void { console.log('hello') }Any 金手指,建议尽可能少使用,相当于禁掉类型检查
let notSure: any = 4; notSure = "maybe a string instead另外还有never(没有值的类型)元组 枚举等
常用的还有 interface、class等特性,总体来说在v2版本中,TS 已经是比较全面的了
// 对对象属性进行检查的利器
interface name {
firstName: string
lastName: string
}
const myName = {
firstName: liu
lastName: allen
}
// TS 的新特性支持度非常高,许多尚在stage中的特性都有所实现(当然有些也是实验性特性),在class中,我们可以使用 public、private、protected等关键字
class Person {
protected name: string;
constructor(name: string) {
this.name = name;
}
}
class Employee extends Person {
private department: string;
constructor(name: string, department: string) {
super(name); this.department = department;
}
public getElevatorPitch() {
return `Hello, my name is ${this.name} and I work in ${this.department}.`;
}
}vue cli配置 TS
vue2.5刚发布没多久,vue-cli正在支持 vue + TS 开箱即用,不过在那之前,还是要进行一系列麻烦的配置,如果习惯用 vue-class-component 的可能还要配置 vue-decorator-property 依赖。
VUE的官方 TS 类型声明文件也是早已发布,TS 即从这里面早已定义好的类型声明进行检查,同时核心插件vuex和vue-router也有声明文件
配置主要需要进行以下几项修改
安装必要依赖
typescript
ts-loader
vue-class-component
vue-decorator-property
@types 文件依赖(依赖库的类型声明文件,包括.d.ts文件)
webpack配置修改
要修改一些webpack的一些写死的开发生产环境公用代码
在 build/webpack.base.conf.js 中
// 入口函数后缀
entry: {
app: './src/main.ts'
}
// 在extensions中加入.ts选项,可以默认引入文件不加.ts后缀
resolve: {
extensions: ['.js', '.ts', '.vue', '.json']
}
// 加入ts-loader的处理规则
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/]
}
}
]
}文件后缀、类型修改
所有要类型检查的JS文件后缀改为 .ts,vue单文件中