ajaxFileUpload 异步上传文件配合Struts2的简单使用
我在用SSH框架写一个简单的企业网站的时候需要对产品的图片进行异步上传,经过研究成功实现了ajaxFileUpload+Struts2的异步上传功能,所以抽空做下总结,本文主要讲解ajaxFileUpload 异步上传文件配合Struts2的简单使用
jQuery插件ajaxFileUpload可以实现ajax文件上传,使用非常简单。
准备环境
所需环境:
jquery.js
ajaxfileupload.js
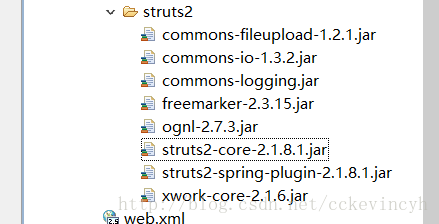
struts2所依赖的jar包
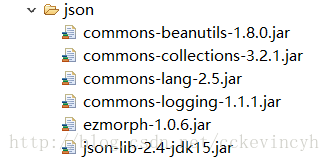
Json-lib包相关的jar包

注意:jquery-1.4.2之后的版本和ajaxfileupload.js 报错:jQuery.handleError is not a function,详细解决方法可以参考我的博文:ajaxFileUpload :jQuery.handleError is not a function的解决方法
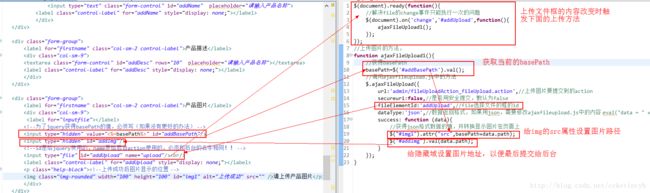
jsp页面的代码
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">产品图片label>
<div class="col-sm-9">
<label for="inputfile">label>
<input type="hidden" value="<%=basePath%>" id="addBasePath"/>
<input type="hidden" id="addImg"/>
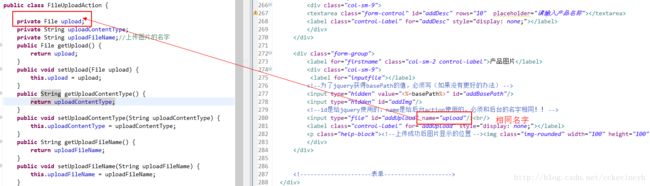
<input type="file" id="addUpload" name="upload"/><br/>
<label class="control-label" for="addUpload" style="display: none;">label>
<p class="help-block"><img class="img-rounded" width="100" height="100" id="img1" alt="上传成功" src="" />请上传产品图片p>
div>
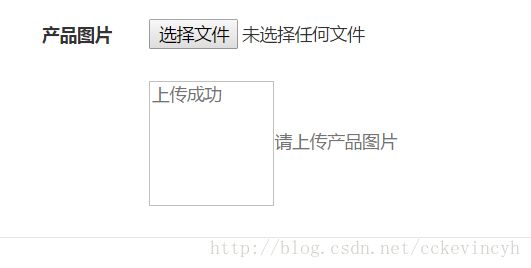
div>显示如下:
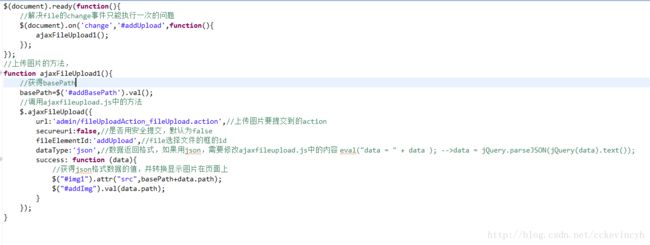
引入js的代码
//上传图片的方法,
function ajaxFileUpload1(){
//获得basePath
basePath=$('#addBasePath').val();
//调用ajaxfileupload.js中的方法
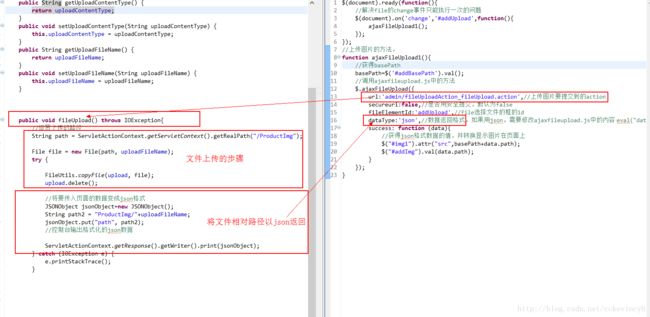
$.ajaxFileUpload({
url:'user/fileUploadAction_fileUpload.action',//上传图片要提交到的action
secureuri:false,//是否用安全提交,默认为false
fileElementId:'addUpload',//file选择文件的框的id
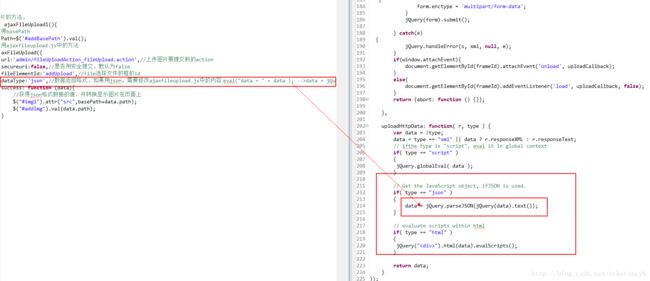
dataType:'json',//数据返回格式,如果用json,需要修改ajaxfileupload.js中的内容 eval("data = " + data ); -->data = jQuery.parseJSON(jQuery(data).text());
success: function (data){
//获得json格式数据的值,并转换显示图片在页面上
$("#img1").attr("src",basePath+data.path);
$("#addImg").val(data.path);
}
});
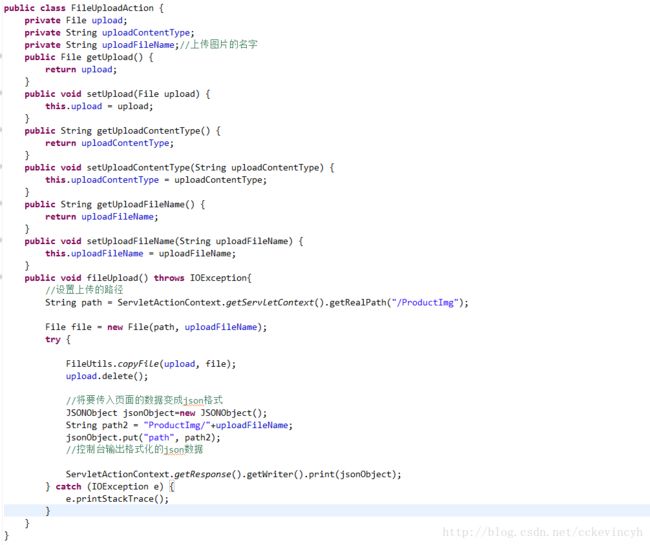
}Struts中的Action代码
public class FileUploadAction {
private File upload;
private String uploadContentType;
private String uploadFileName;//上传图片的名字
public File getUpload() {
return upload;
}
public void setUpload(File upload) {
this.upload = upload;
}
public String getUploadContentType() {
return uploadContentType;
}
public void setUploadContentType(String uploadContentType) {
this.uploadContentType = uploadContentType;
}
public String getUploadFileName() {
return uploadFileName;
}
public void setUploadFileName(String uploadFileName) {
this.uploadFileName = uploadFileName;
}
public void fileUpload() throws IOException{
//设置上传的路径
String path = ServletActionContext.getServletContext().getRealPath("/ProductImg");
File file = new File(path, uploadFileName);
try {
FileUtils.copyFile(upload, file);
upload.delete();
//将要传入页面的数据变成json格式
JSONObject jsonObject=new JSONObject();
String path2 = "ProductImg/"+uploadFileName;
jsonObject.put("path", path2);
//控制台输出格式化的json数据
ServletActionContext.getResponse().getWriter().print(jsonObject);
} catch (IOException e) {
e.printStackTrace();
}
}
}
上传js代码和jsp页面的分析
jsp页面和Action代码的分析
上传js代码和Action代码的分析
ajaxFileUpload 异步上传需要注意的地方
数据返回格式,如果用json,需要修改ajaxfileupload.js中的内容
if ( type == "json" ) {
eval( "data = " + data );
} 改为
if ( type == "json" ) {
data = jQuery.parseJSON(jQuery(data).text());
} 本例子没有对文件的类型进行限制和处理,但是基本的上传功能已完成。
如果你想看ajaxFileUpload +PHP的简单使用,可以查看我的博文:ajaxFileUpload 异步上传文件配合PHP的使用