关于怎样在Intellij IDEA中搭建简单的tomcat和Jetty下的JFinal环境,请见我的博文http://my.oschina.net/chixn/blog/471755,但对于默认的Jetty来说,默认的端口是80,很容易和其他Web服务器或应用产生冲突,所以,很多时候需要更改Jetty的运行端口。
我们继续沿用上一个博文中使用的IntelliJ IDEA项目,jetty下的项目名称为jf-jt。
这次尝试让JFinal的控制器来调用jsp文件进行显示。
同时,以后我的博文中会出现一些使用IntelliJ的快捷键、小技巧,我会用红字加粗显示。以便大家记住并使用。
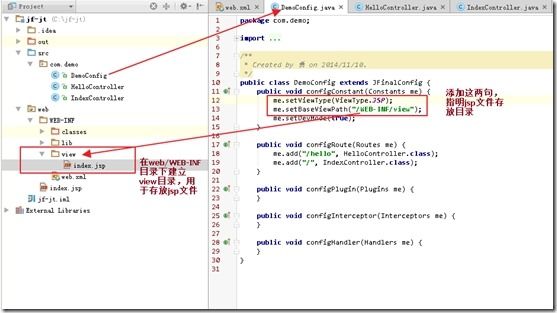
在web目录的WEB-INF目录下,增加一个view文件夹,我们把对应的jsp文件放在这个文件夹下。
如下图,在Democonfig.java文件的configConstant方法中,添加解析jsp的语句以及所在视图位置。
代码:
me.setViewType(ViewType.JSP);
me.setBaseViewPath("/WEB-INF/view");
注意,在下面的ConfigRoute方法中,可以设置jsp视图所对应的位置,例如,me.add("/hello", HelloController.class);可以写成me.add("/hello", HelloController.class,”/hello”);(第三个参数省略时,会默认和第一个参数相同,也就是说会到同名目录中去寻找对应的jsp文件)。
我们这里因为是根目录的index.jsp文件,那我们的index.jsp文件就直接放到view根目录下。
修改IndexController.java文件。
添加代码:render(“index.jsp”);
如图所示。
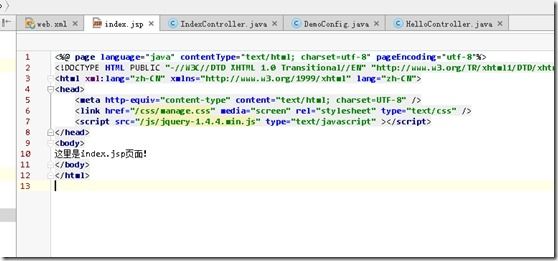
这是index.jsp的内容。
我们运行Jetty,会发现jsp文件可以正常地在80端口的Jetty中显示。
修改DemoConfig.java文件。在最后添加main方法(小贴士:在界面中直接输入psvm四个字母,IDEA会自动提示是否把main方法完整输入,按回车即可全文输入main函数,无需一个一个字母敲)。
也可以从JFinal官网的Demo中拷贝过来。
此时会提示未引入JFinal的core包。同时按动“Alt+Enter”键,会帮我们自动引入java包。
引入包后,修改根目录和端口号,如下图所示。
注意,如果是从JFinal的Demo中直接把main方法拷过来的话,一定要记得把“WebRoot”修改为”web”,否则最后会报错。
编辑Jetty环境:
之前我们在Run环境中,Main Class类选的JFinal的main方法,现在,改成我们刚才添加了main方法的DemoConfig类(注意,上文中的main方法可以添加在项目的其他类中,如果添加到了其他类中,此处一定要改成你添加了main方法的类)。
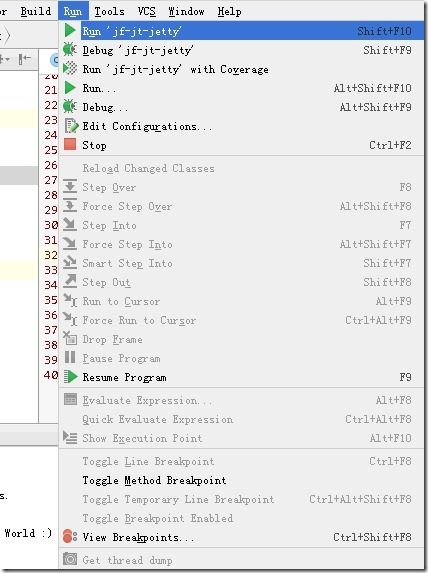
在菜单中点击“Run-Run’jf-jt-jetty’”或直接按“Shift+F10”快捷键,Jetty会自动启动起来。
启动界面如下:
这是Index.jsp页面。
原来的helloController中的内容还能显示。