CSS3 自定义Table
<html>
<head>
<meta charset="utf8">
<style>
body {
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 18px;
}
#styleControl {
position: fixed;
right: 0;
margin-right: 10px;
padding: 10px;
border: 1px solid gray;
border-radius: 5px;
box-shadow: 1px 1px 5px gray;
background: white;
opacity: 0.9;
}
input[name="style"] {
vertical-align: middle;
}
#styleControl h3 {
text-align: center;
margin: 5px;
}
caption {
font-weight: bold;
margin-bottom: 10px
}
table {
width: 60%;
border-spacing: 0px;
border-radius: 5px;
margin: 20px auto;
}
th, td {
padding: 10px;
text-align: center;
}
tfoot td {
text-align: left;
}
/*--------------------------------*/
.bordered {
border: 1px solid #ccc;
box-shadow: 2px 2px 1px #ccc;
}
.bordered thead {
/* 渐变的只能赋予图像,如果赋予background-color将无效 */
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
}
.bordered tbody tr:hover {
background: #fdf8e9;
}
.bordered th {
border-right: 1px solid #ccc;
}
.bordered td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
/* thead 的最后一个th; tbody,tfoot 的最后一个td */
.bordered th:last-child, .bordered td:last-child {
border-right: none;
}
/* tbody,tfoot 的最后一个tr的所有td */
.bordered tr:last-child td {
border-bottom: none;
}
/* tbody 的第一个tr的所有td; tfoot 的第一个tr的所有td */
.bordered tbody tr:first-child td, .bordered tfoot tr:first-child td {
border-top: 1px solid #ccc;
}
/*--------------------------------*/
.zebra {
border: 1px solid #ccc;
}
/* 注意: border 设置在thread,tbody,tfoot或者是tr都是不会生效的. 只有设置在table或th或td才会生效 */
.zebra thead th {
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
}
/* 第偶数个子元素 */
.zebra tbody tr:nth-child(even) {
background-color: #f5f5f5;
}
.zebra tfoot td {
border-top: 1px solid #ccc;
background-color: #eee;
}
style>
head>
<body>
<div id="styleControl">
<h3>Styleh3>
<hr>
<input type="radio" name="style" onChange="onStyleChange()">none
<br>
<input type="radio" name="style" value="bordered" onChange="onStyleChange()">bordered
<br>
<input type="radio" name="style" value="zebra" onChange="onStyleChange()">zebra
div>
<script>
var title = "TIOBE Index for January 2017";
var foot = "January Headline: Google's Go is TIOBE's programming language of 2016";
var ths = ["Jan 2017", "Programming Language", "Ratings"];
var languages = ["Java", "C", "C++", "C#", "Python", "Visual Basic .NET", "JavaScript", "Perl", "Assembly language", "PHP"];
var ratings = ["17.278%", "9.349%", "6.301%", "4.039%", "3.465%", "2.960%", "2.850%", "2.750%", "2.701%", "2.564%"];
var columns = [languages, ratings];
function createNoItemTable() {
var table = document.createElement("table");
var caption = document.createElement("caption");
caption.innerHTML = title;
table.appendChild(caption);
var thead = document.createElement("thead");
var row = thead.insertRow();
for(var i=0; ivar th = document.createElement("th");
row.appendChild(th);
th.textContent = ths[i];
}
table.appendChild(thead);
document.body.appendChild(table);
}
function createOneItemTable() {
var table = document.createElement("table");
var caption = document.createElement("caption");
caption.innerHTML = title;
table.appendChild(caption);
var thead = document.createElement("thead");
var row = thead.insertRow();
for(var i=0; ivar th = document.createElement("th");
row.appendChild(th);
th.textContent = ths[i];
}
row = table.insertRow();
var cell = row.insertCell();
cell.innerHTML = 1;
for(var i=0; i0];
}
table.appendChild(thead);
document.body.appendChild(table);
}
function createTable() {
var table = document.createElement("table");
var caption = document.createElement("caption");
caption.innerHTML = title;
table.appendChild(caption);
var thead = document.createElement("thead");
var tfoot = document.createElement("tfoot");
var tbody = document.createElement("tbody");
//thead
var row = thead.insertRow();
//row.setAttribute("align", "center");
for(var i=0; ivar th = document.createElement("th");
row.appendChild(th);
th.textContent = ths[i];
}
//tfoot
row = tfoot.insertRow();
var cell = row.insertCell();
cell.innerHTML = foot;
cell.setAttribute("colspan", ths.length);
//tbody
for(var i=0; i//row.setAttribute("align", "center");
cell = row.insertCell();
cell.innerHTML = i+1;
for(var j=0; jfunction onStyleChange() {
var tables = document.getElementsByTagName("table");
if(!tables || tables.length === 0) {
return;
}
var value = event.target.value;
if(value) {
for(var i=0; i"class", value);
}
} else {
for(var i=0; i"class");
}
}
}
createNoItemTable();
createOneItemTable();
createTable();
script>
body>
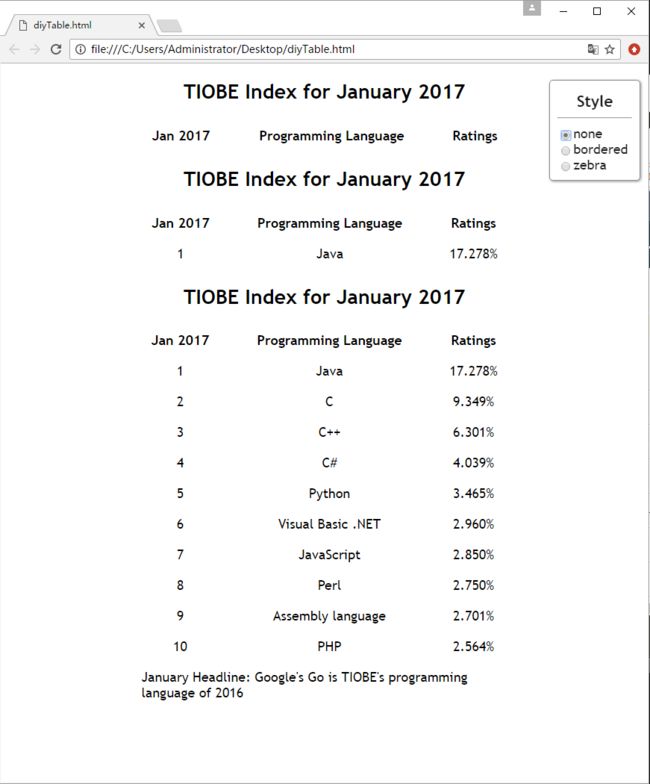
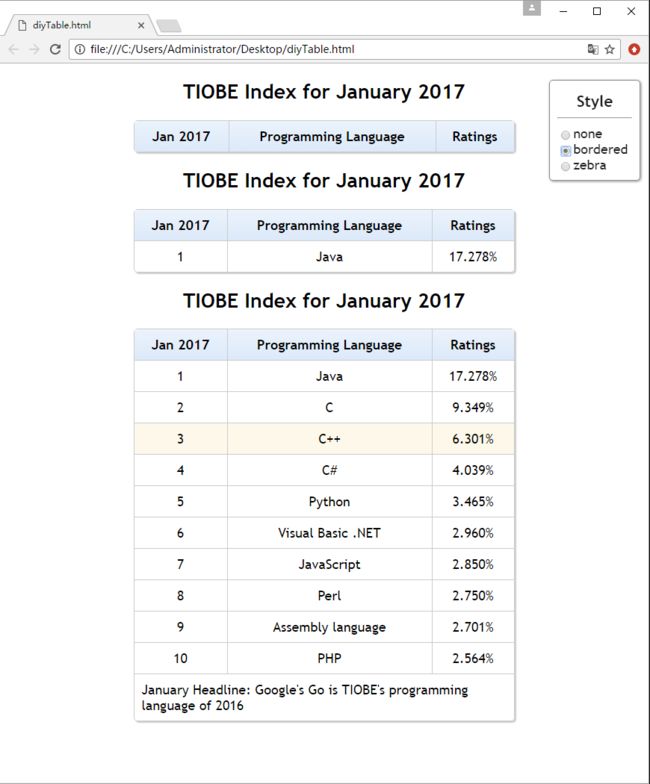
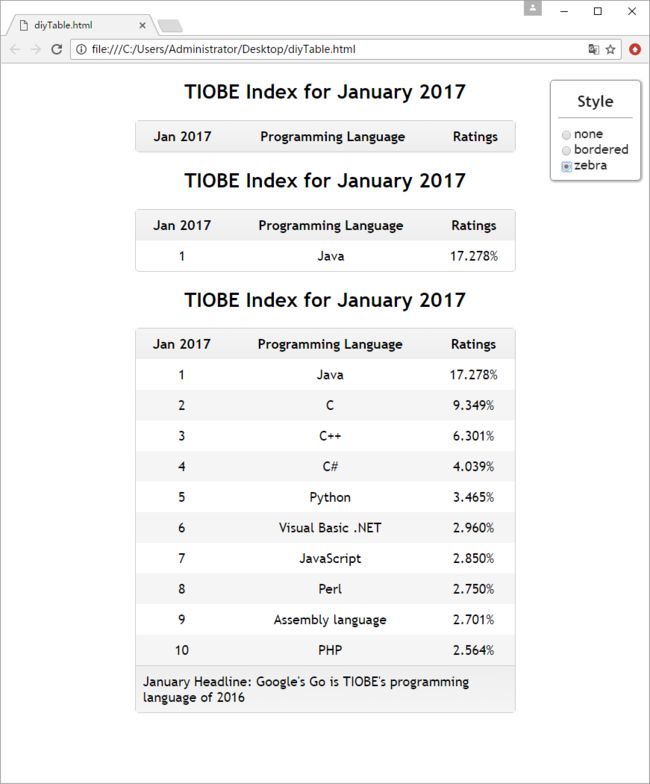
html> 但是这里发现了一个问题,请仔细看最后一张图。是不是发现圆角的边框的菱角处裂开了!我换成background-color也是一样的。另外在中间那个图的样式上,当鼠标hover在具有圆角的项时,也是一样的,会发现菱角处边框断裂。
以上问题说明了,tr或者td的背景图或者颜色都是矩形的,不受table的border-radius属性的限制,因此需要自行设置tr或td的边框。
原代码被我不小心覆盖掉了,因此上面的即是正确的代码。