本文转载自:iH5创作研究室
图片网站一大堆,哪个质量高、下载快?
免费商用音乐素材哪里找?
有个网站能搞定所有场景音效你造不造?
图片压缩有神器?
H5工具哪个最牛逼?
...
本文所有素材网站和工具全部经过精挑细选,由iH5创作研究室亲自评测和层层筛选,均为实用和品味完美融合的极品。
一、图片素材网站。
1、特色素材网站。入选标准:独具特色、质量高、访问速度较快。
FFFFOUND
http://ffffound.com/
访问速度:1.14s
下载速度:92KB/s
一个由用户创建内容的网站。注册用户通过安装FFFFOUND提供的浏览器插件,可以把自己在任何网站上看到的图片添加到FFFFOUND。网站注册采取邀请制,保证的图片分享者的质量,由于品味独特加上邀请码的稀缺,目前一个邀请码在20美元左右。
推荐理由主要是,FFFFOUND不同于Pinterest这种以注册为目的的商业产品,它定位于为圈内个人贡献内容,通过严格控制的邀请制保证所有内容贡献者的质量,对于普通非注册用户而言可以随意浏览,无任何限制。所以其实如果不是真正想贡献优质内容的人,不需要注册即可享受FFFFOUND提供的内容。
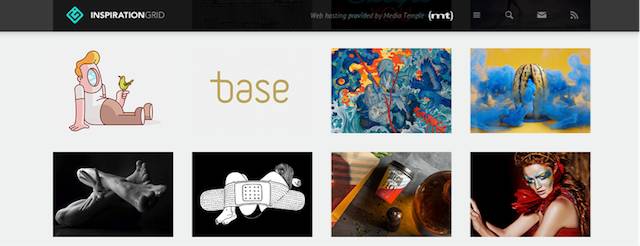
Inspiration Grid
www.theinspirationgrid.com/
访问速度:2.55s
下载速度:93KB/s
正如其英文的含义,这是一个寻找灵感的网站,各种脑洞大开的作品和设计,可以给你带来一些创作的思路。
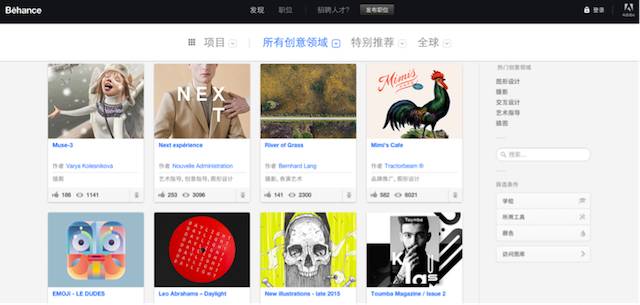
Behance
http://www.behance.net/
访问速度:2.38s
下载速度:15KB/s
著名设计社区,相信很多设计师都知道,涵盖领域较广,包括设计、时尚、插图、工业设计、建筑、摄影、美术、广告、排版、动画、声效等等。12年被Adobe收购。
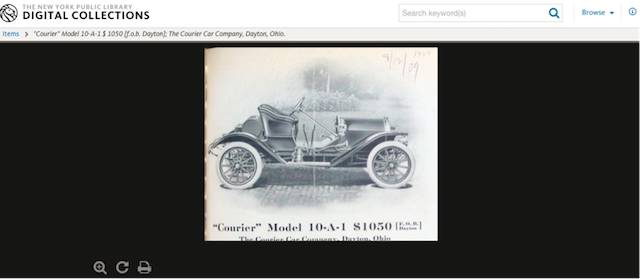
NYPL Digital Collections
http://digitalcollections.nypl.org/
访问速度:3.27s
下载速度:65KB/s
“纽约公共图书馆”将馆藏数字化建立的网站。18 万张高画质相片,用户可以从在线检索,免费下载、无须取得官方授权。
BOOOOOOOM
www.booooooom.com/
访问速度:4.03s
下载速度:42KB/s
一家博客网站,涵盖的主题包括艺术、摄影、电影、音乐、设计等领域,作品质量很高,而且是以博文的形式推荐。
2、免费商用素材网站。入选标准:访问速度快、质量高、素材丰富。
这几个就不详细介绍了,都是免费商用的高清图片,而且重要的是访问速度快,亲测可用。
Pexels
http://www.pexels.com/
速 度:
质 量:
丰富度:
Gratisography
http://www.gratisography.com/
速 度:
质 量:
丰富度:
Death ToStock Photos
http://deathtothestockphoto.com/
速 度:
质 量:
丰富度:
Raumrot
http://raumrot.com/
速 度:
质 量:
丰富度:
Pixabay
https://pixabay.com/
速 度:
质 量:
丰富度:
其他图片来源推荐:
大众搜索:除了Google Baidu Bing以外,推荐俄罗斯的搜索引擎Yandex.ru,速度较快,质量堪比Google。
摄影、景物:图虫网、中国国家地理
付费商用:Yestone
二、音乐/音效素材来源,剪辑/压缩软件
同样的,入选标准是访问速度较快,质量高,免费可下载。
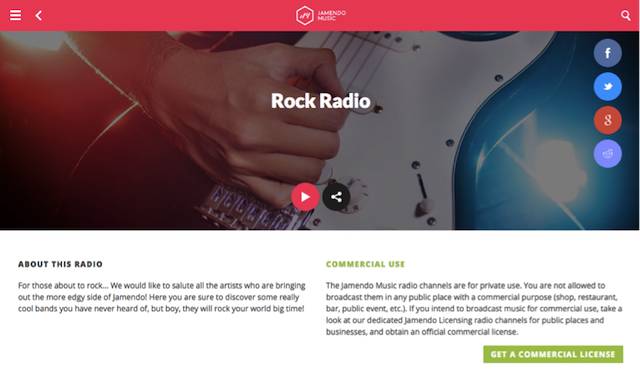
1、Jamendo
https://www.jamendo.com/
Jamendo 数据库拥有超过 350,000 个音乐素材,包括许多不同语言、国家的音乐。有方便的搜索功能,并且它也有自己在线电台,可以边听边下载。
2、Freesound
http://www.freesound.org/
非常丰富并且质量超高的音效素材网站,是一个 Creative Commons 授权音乐的多人协作数据库,收录了许多声音效果,如环境噪音、和成音效或透过乐器所制作的音乐。注册免费账户后,你可以下载素材也可以上传自己制作的音频至他们的数据库。
在这个网站,你可以找到任何想要的音效素材,特别是一些环境效果,比如闹市、公园的人声,鸟鸣和树叶声,恐怖阴森的风声等等。
3、Adobe 免费音效包
http://t.cn/RZ5doVV
Adobe提供的免费音效,非常丰富,包括环境氛围、卡通、人物、自然、科技等近30个类别,重点是直接免费下载,可商用。
其他相关推荐:
国内非商用下载:首推网易音乐,质量高,无限制下载;另外,分享之前 iH5创作研究室 推荐的背景音乐点这里试听、查看音乐名称>>
音乐剪辑软件:CoolEdit,非常好用的音乐剪辑软件,可以消除人声、多音轨混合、淡入淡出处理等等,还可以压缩音乐。如果你是Mac用户,可以用系统自带的GarageBand。同样可以剪辑和压缩音频。
三、小众超优质素材源和小工具
找icon:Easy icon
http://www.easyicon.net/
推荐理由:所有icon素材网站访问速度最快,体验最好的。主视觉萌萌哒。
图片压缩:TinyPNG
http://tinypng.com/
推荐理由:第一次用就被吓到了,活生生把200K的图片压到40K,质量基本无差。基本所有PNG格式的图片都能压缩掉60%以上。算法太牛。
GIF录制软件:Screen GIF(Windows系统)/GIFGrabber(苹果系统)
推荐理由:方便快捷,可以截取屏幕上的任何动态图像。不过在调整GIF大小方面,这两个软件只能调节图像大小和帧数,如果要进一步压缩,可以配合PS一起用,基本完美。
四、H5制作工具
准备好图片、动画、音乐,最后你还需要H5工具来实现一个炫酷的H5作品。以下在各个类别中列举几个典型的工具推荐大家使用:
离线动画软件:Adobe Animate CC、Google Web Designer、Hype
特点:以动画制作为长,离线操作,需服务器部署
典型代表:Adobe Animate CC
动画制作:5.0分
交互制作:2.5分
高效易用:2.0分
作为设计工具类的鼻祖级,Adobe的产品在体验和功能上还是非常棒的,唯一不足的是,导出来的HTML5 canvas文件还需要配合前端代码实现和部署,如果需要添加交互的动作也需要一定的代码基础,对不懂编程的设计师难度较大。Google的那个主要用于做HTML5动态banner,Hype是苹果员工创业做的,跟An类似。
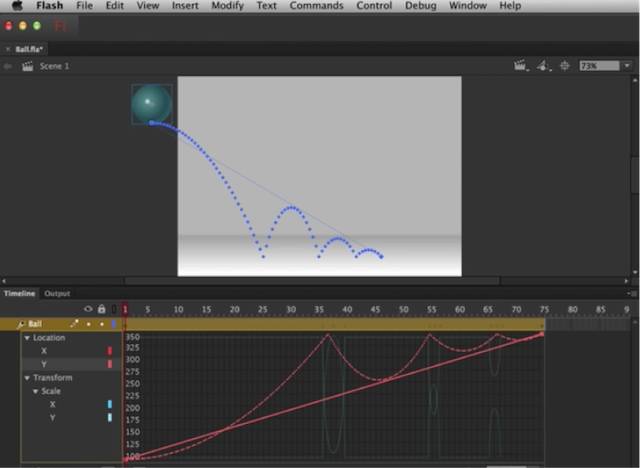
不过An的动画制作是最精细的,原理上比较接近物理世界,以下介绍一下时间轴动画的制作和界面:
如图所示为An的动画制作页面,主要就是舞台和时间轴面板,基本的机构就是舞台>层1 层2 层3...,时间轴>层1轨迹层2轨迹层3轨迹,可以说时间轴就是整个动画最顶级的对象,所有层的动作都由时间轴控制。其中每个层的轨迹又包含四个属性:X轴位置,Y轴位置,X方向缩放,Y方向缩放。通过设置每个属性随时间轴变化的曲线,就能组合出复杂动画。
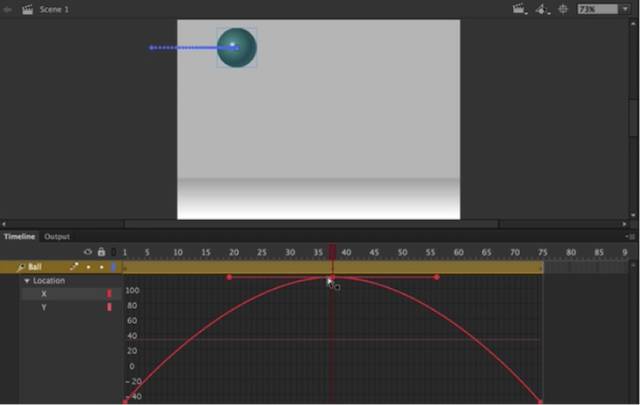
举个例子,让小球往右运动,减速至零再返回,X轴位置随时间轴变化的曲线是这样的一个抛物线,抛物线的两端是关键帧:
当然,如果是匀速向右运动,那就是一条斜线了,以此类推,配合其他属性的曲线,可以做出多种变速运动/变形动画。
在线可视化H5制作工具:iH5、Wix、Weebly、Mugeda
特点:以交互为长,可视化界面,在线编辑和发布
典型代表:iH5
动画制作:4.0分
交互制作:5.0分
高效易用:3.5分
iH5综合水平比较高,产品设计的初衷就是用可视化操作替代传统的编程,在易用性和动画/交互制作上的平衡较好,属于能达到编代码效果的小白工具。Adobe虽然可以做很复杂的动画,但是对一般用户而言即使做出来也不知道怎么部署和应用,可能更适合作为H5前端开发的辅助性工具。
Wix和Weebly以PC端HTML5建站为主,类似WordPress的模板编辑模式,功能自由度低,勉强归在这一类别。Mugeda动画功能还不错,但易用性和交互方面有待改善。本文只推荐同类最佳,这几个不多介绍,大家有兴趣可以自行体验。
iH5属于所见即所得的做法,可视化界面操作,做出来的东西直接在线发布就可以使用,对不懂编程的设计师或普通用户而言实用性较高。
动画制作上,iH5在单个动画的结构也是时间轴>轨迹1 轨迹2 轨迹3... 的形式,跟Adobe不同的地方是:
1、iH5可以添加多个时间轴,并且不同的时间轴可以相互控制,比如让时间轴1播放到N秒时,触发时间轴2播放动画。
2、iH5不是每个位置/变形属性都设置随时间轴变化的曲线,它采取的是更傻瓜化的做法,通过设置起始关键帧的不同属性值,自动补充动画,类似于Flash的补间动画。
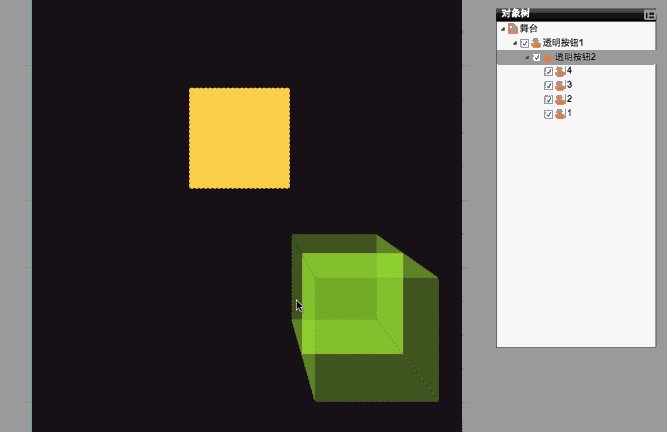
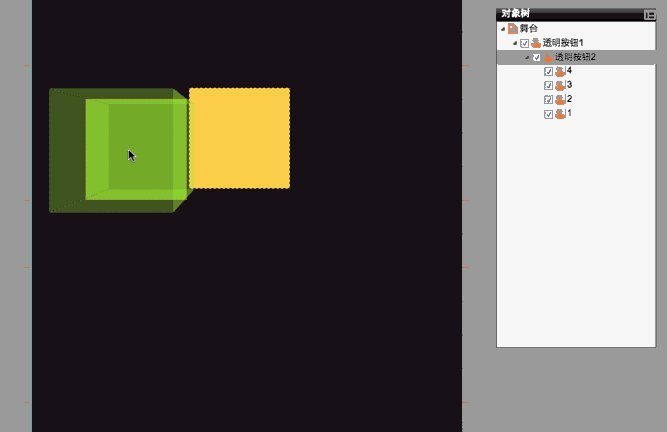
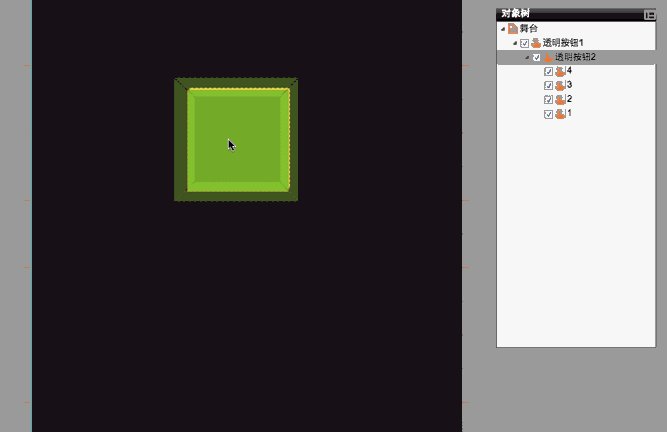
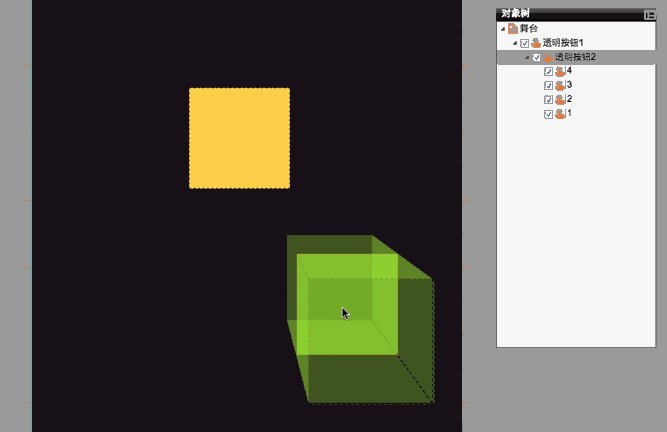
举个例子,让飞镖向右运动并旋转逐渐消失,需要在小球的轨迹下添加两个关键帧并设置小球的属性值:
关键帧1(时间轴=0秒)小球属性:X=0,Y=0,透明度=100%,旋转=360度
关键帧2(时间轴=3秒)小球属性:X=500,Y=0,透明度=0%,旋转=360度
这样时间轴播放的时候,飞镖就会同时变化X和透明度的值,实现向右运动并旋转消失的效果。
iH5是以交互为长,除了做H5动画以外,更有价值的是交互的制作。比如现在比较流行视差网站,交互式动画,响应式微官网,小游戏,弹幕这些,都是属于交互式H5的范畴。
展示类H5编辑工具:Epub360、兔展、易企秀、Maka、Prezi
特点:以信息展示为主,在线编辑
典型代表:Epub360
动画制作:3.0分
交互制作:2.0分
高效易用:3.5分
Epub360相对于其他几个有更强的交互功能,不过本质上是PPT的逻辑,操作上也比其他三个工具要难些。兔展、maka、易企秀目前以满足C端或者商家的简单展示需求为主,所以产品形态比较简单。Prezi则专注于在线PPT演示。
之所以归到一类,主要是从产品逻辑上考虑,形象一点说明:易企秀到Epub360,是 1到2 的关系,而易企秀到iH5,是 1到A 的关系,第二种变化已经不属于同一体系和功能。
PPT动画其实是以动画为单元的,把元素的常见动画抽象打包,然后每个动画可以设置延迟,先后顺序,以此来实现组合式动画。基本的结构是 动效1>动效2>动效5>动效4>动效3。
举个例子,还是飞镖向右运动然后逐渐消失。需要给小球添加针对每种属性的动效,然后设置延迟和顺序:
添加向右运动的动效:持续时间=3秒,延迟=0,出现方式=上一个之后开始
添加渐隐的动效:持续时间=3秒,延迟=0,出现方式=和上一个一起开始
添加旋转的动效:持续时间=3秒,延迟=0,旋转角度=360度,出现方式=和上一个一起开始
Epub这种动画处理方式,属于顺序执行的,对于简单的动画操作会更容易上手,但如果动画相对复杂,并且涉及很多交互,则容易显出弊端,因为模块化的动效组件是没办法控制中间状态的。
比如渐隐这种动效,你只能从不透明到透明,而无法从不透明变到半透明;另外,如果动效的队列很长,各种延迟和持续时间很难计算,一旦有交互要跳转到某个页面或动画,PPT式的动画逻辑复杂度会非常高。
整体而言,这几类工具的对比如下:
如果对内容质量要求不高,以信息展示为主,并且希望快速产出,选用兔展、易企秀之类的工具更合适。
如果对内容质量要求高,涉及到动画、交互的制作,则选用iH5、Adobe之类的工具更合适。编程的话,自由度更高,但人力投入、时间成本也高。