JavaWeb-01(HTML入门)
JavaWeb-01
JavaWeb-HTML入门
一、HTML的概述
a.html是什么 :
hypertext markup language 超文本标记语言
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记. 一个HTML页面都是由各种标记组成。
b.作用:编写HTML页面。
c.HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程).HTML页面直接由浏览器解析执行。
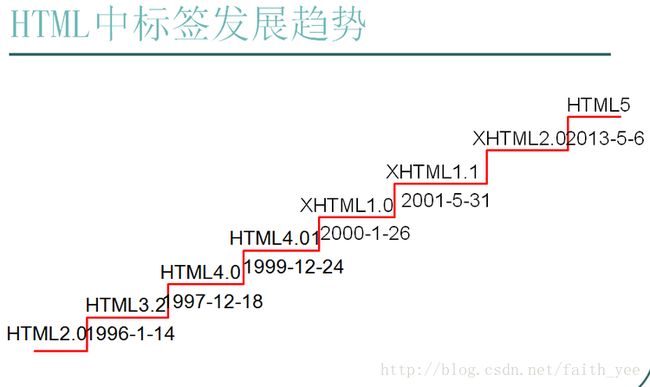
二、HTML的历史
Web标准:
不是某一个标准,而是一系列标准的集合。网页主要有三部分组成:结构(Structure)、表现(Presentation)和行为(behavior)。对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。这些标准大部分由万维网联盟(外语缩写:W3C)起草和发布,也有一些是其他标准组织制定的标准,比如ECMA的ECMAScript标准。
三、HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页 .
- 主页(首页) : 一个网站的起始页面或者导航页面 .
-
标记:
称为开始标记
称为结束标记. 也叫标签.每个标签都规定好了特殊的含义。 -
元素:
内容
称为元素. - 属性: 给每一个标签所做的辅助信息。
- xhtml: 符合XML语法标准的HTML。
- dhtml:dynamic,动态的。javascript + css + html 合起来的页面就是一个dhtml
- http:协议标准。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP 邮件传输协议,ftp:文件传输协议.
四、HTML的编辑工具
- notepad 记事本
-
editplus : 语法高亮显示
技巧: 根据颜色判断单词是否出错。 (不是100%) - ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据.
- dw(dreamweaver,专业工具) 代码提示.
五、HTML的规范
- HTML是一个弱势语言
- html 不区分大小写
- html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
-
html 的结构
1)声明部分。主要作用是用来告诉浏览器这个页面使用的是那个标准。是HTML5标准。 2)head部分: 不会显示在页面上。作用是告诉浏览器一些页面的额外信息。 3)body部分:我们缩写的代码必须放在此标签內。
六、HTML的各种标签
明确:每个标签都有私有属性。也都有公有属性。html中表示长度的单位都是像素。HTML只有一种单位就是像素。
:
bgcolor: 背景颜色
background:背景图片
text: 文本颜色
Demo01
你好
-
1、排版标签
所有的浏览器默认情况下都会忽略空格和空行:p代表一个段落 属性: align:对齐方式. 取值:left,right,center
代表是换行。
: color: 线的颜色 size : 线的粗细 width: 线的长短 两种写法: 1) 绝对值eg:500 2) 相对值: 50% noshade: 不要阴影 align: 对齐方式 取值:left,right,center: 内容居中 : 预定义格式标签 .告诉浏览器不要忽略空格和空行
: 块级标签 必须单独占据一行 属性: align : : 块级标签 不换行字体标记Demo
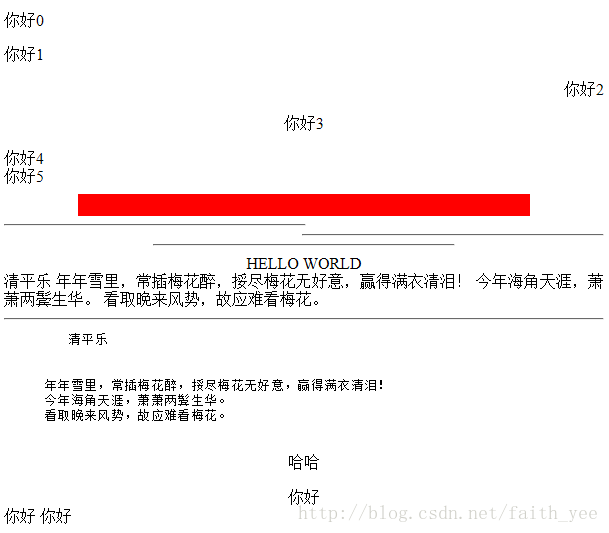
排版标签 你好0
你好1你好2
你好3
你好4
你好5
HELLO WORLD 清平乐 年年雪里,常插梅花醉,挼尽梅花无好意,赢得满衣清泪! 今年海角天涯,萧萧两鬓生华。 看取晚来风势,故应难看梅花。
清平乐 年年雪里,常插梅花醉,挼尽梅花无好意,赢得满衣清泪! 今年海角天涯,萧萧两鬓生华。 看取晚来风势,故应难看梅花。你好 你好哈哈
你好-
2、字体标签
:h1...h6:定义字体大小 属性: align :居中 : color:字体颜色 颜色的写法有3种: 1)英文单词: red 2)十六进制:#00ffcc 3)RGB(三原色) : new RGB(124,156,23) size:字体大小 face:字体类型 特殊字符: <小于 >大于 & &符号 " 双引号'单引号 © 版权 ™商标 空格 扩展:绐 : 加粗 : 加粗 :斜体 : 斜体 : 下划线
: 中划线(删除线) : 上标 : 下标.
Demo
字体标签 你好
你好
你好
你好
你好
HELLO WORLD
HELLO HTML!
< > & " '©™ 组 加粗b
加粗strong
斜体i
斜体em
下划线u
中划线s
上标sup
下标sub
-
3、图像标记
: 代表是一副图片 属性: src : 图片的路径 两种写法: a) : 相对路径 路径是相对页面所在的路径 两个标记.和.. ,分表代表当前目录和父路径 b) :绝对路径 1) : 以盘符开始的路径eg: C:\Documents and Settings\Administrator\桌面\day01_html\上课示例/images/1.jpg 2) : 网络路径eg: http://www.baidu.com/images width: 宽度 height:高度 Alt:当图片显示不出来的时候代替图片显示的内容 title: 提示性文本 border: 边框 热点: 就是特定的位置添加超链。

Demo
图像标记 



-
4、清单标记
列表标签:3种 a.无序列表-
属性:type : 值: disc(默认,实心原点),square(实心方点),circle(空心圆)
b.有序列表
- : 列表项的标题
- : 列表项
-
属性: type:取值:1(阿拉伯数字,默认),a,A,i,I
start: 从几开始
c.定义列表
Demo
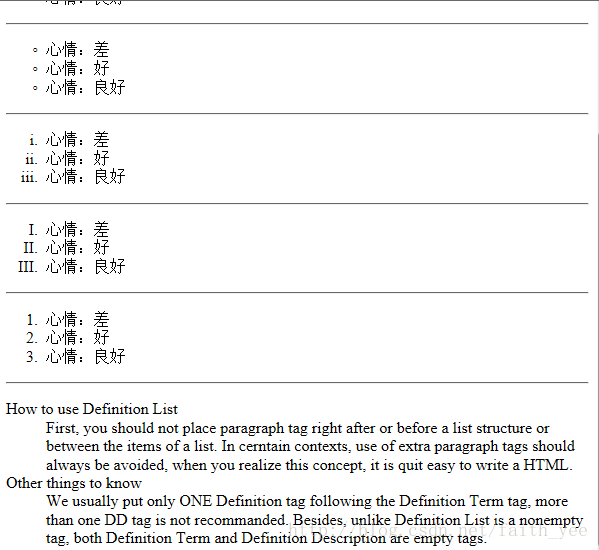
清单标记 - 心情:差
- 心情:好
- 心情:良好
- 心情:差
- 心情:好
- 心情:良好
- 心情:差
- 心情:好
- 心情:良好
- 心情:差
- 心情:好
- 心情:良好
- 心情:差
- 心情:好
- 心情:良好
- 心情:差
- 心情:好
- 心情:良好
- How to use Definition List
- First, you should not place paragraph tag right after or before a list structure or between the items of a list. In cerntain contexts, use of extra paragraph tags should always be avoided, when you realize this concept, it is quit easy to write a HTML.
- Other things to know
- We usually put only ONE Definition tag following the Definition Term tag, more than one DD tag is not recommanded. Besides, unlike Definition List is a nonempty tag, both Definition Term and Definition Description are empty tags.
- 5、超链接
3种超链接:
1. 连接到其他页面 www.baidu.com 2. 锚: 指给超链接起一个名字,作用是连接到本页面或者其他页面的特定位置。使用name属性给超链起名字锚标记 回到锚 3. 连接到邮件: 进入我的邮箱 属性:target: 告诉浏览器怎么显示目标页面,HTML中已定义4个值: _self :在同一个浏览器中显示 _blank: 打开新的浏览器显示 _parent: 在父窗口中显示 _top: 在顶级窗口中显示 唐山大地震枪版:该例子是弹出迅雷的下载链接板块,因为安装了迅雷之后,迅雷软件自动会在计算机上注册以上属性值。 4、图片超链接:超链接 进入我的邮箱
回到最顶的标记

回到最顶
goto baidu target = "_self"
goto baidu target = "_blank"
goto baidu target = "_parent"
goto baidu target = "_top"
-
6、表格标记
: 表格 属性: border:边框 width:宽度 height:高度 align:表格的对齐方式 cellpadding:单元格内容到边的距离 cellspacing:单元格和单元格之间的距离 bgcolor:背景颜色 background:背景图片 bordercolorlight:表格的上,左边框,以及单元格的右,下边框的颜色 bordercolordark: 表格的右,下边框,以及单元格上,左的边框的颜色 dir:单元格内容的排列方式 取值:ltr 从左到右, rtl:从右到左
: 行 属性:dir: bgcolor: 、,写与不写的区别: 1. 当表格非常大的时候,如果不写,则必须等表格的内容全部下载完成才能显示。但是用tbody标签的话,那么边下载边显示。 2. 如果不写thead,tbody,tfoot那么浏览器解析表格内容的时候是从上到下解析。如果写了,那么顺序任意,浏览器解析的时候还是按照thead,tbody,tfoot的顺序显示内容: 单元格 属性: align: 内容的横向对齐方式 valign: 内容的纵向对齐方式 top,middle,bottom width: 绝对值或者相对值(%) height:单元格的高度 单元格的合并:单元格的属性 colspan: 横向合并 rowspan: 纵向合并 : 相当于 + , 居中加粗 属性同 : 表格的标题 属性:align: 取值:left,center,right,top,bottom 、Demo
表格标记 嗯呢 嗯呢2 嗯呢3 嗯啊 嗯啊2 嗯啊3 嗯恩 嗯恩2 嗯恩3 嗯呢 嗯呢2 嗯呢3 嗯啊 嗯啊2 嗯啊3 嗯恩 嗯恩2 嗯恩3 这是一个表格的实例 a c d e - 7、框架标记及iframe标签
框架页面上不允许有body标签
-