chrome插件开发:为页面添加点击事件
目录
- 上面说了些什么?
- 示例
- 插件示例
- 应用示例
- 插件安装
- 打开开发者模式
- 添加本地插件包
- 安装后的效果
- 插件开发
- 插件介绍
- 目录结构
- manifest.json
- index.html
- addToken.js
- getToken1.js
作为一名测试汪,经常需要对同类型的接口进行,而这些接口都需要填入几个参数(如:一些对外接口,需要token、app_key、app_secret对调用者进行身份认证),每次测试时都需要复制粘贴
这几个值,虽然这样的工作量不是很大,但是对于爱折腾的人来说,这明显不符合我们的工作态度,那么有没有方便的方法呢?这就是今天要讲的内容.
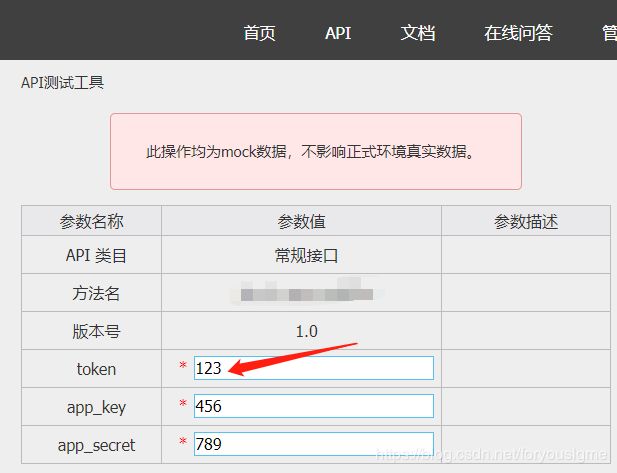
上面说了些什么?

类似上图这样的接口有很多,每一个接口都需要填入图中三个箭头数值,那么我们常规的办法就是复制一个token在这个接口页面粘贴一下,再复制一个app_key再在这个接口页面粘贴一下,app_secert同样。为了解决这样一个简单的功能,我们可以入门学习一下浏览器插件,简化我们的工作。
示例
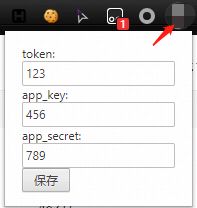
插件示例

分别在token、app_key、app_secret中填入相应内容,然后点击保存。
应用示例

插件内容保存好了之后,刷新页面,然后只需要在相应的输入框中点击一下即可填入保存的内容。
插件安装
正常情况下,chrome的插件是需要从google的应用商店下载然后安装的,但是插件肯定还是需要先开发,测试运行好后才可以发布的,所以说,如果我们不需要发布自己的插件的话,那么就在开发模式开发使用即可.如果最后要发布,那是另一个话题,今天不说.
打开开发者模式
添加本地插件包
安装后的效果
在插件列表中多了一个刚添加的插件,浏览器右上角多了一个插件图标(由于我的插件是给公司开发的,所以隐去了公司的logo)

插件开发
插件介绍
chrome插件开发其实很简单,只需要在一个空目录中创建一个
manifest.json文件即可.(代码全部是前端技术)
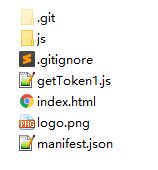
目录结构
这里的
logo.png就不需要说了吧
.gitignore.git是git的代码管理工具自己留下的,这里不需要管
index.html和getToken1.js以及js目录看了manifest.json就明白了…
manifest.json
{
//插件名
"name": "**_openapi_token",
//版本号
"version": "1.0",
"manifest_version": 2,
"description": "**** openapi test,auto add token and app_key and app_secret",
"icons": {
"128": "logo.png"
},
//背景html,就是你点击插件图标后出现的
"background": {
"page": "index.html"
},
// 星号是任意匹配符
// 根据自己的插件要求,替换matches中的内容
// 也可以用:"matches":[""],匹配所有
"browser_action": {
"matches":["https://*.--.com/api/*","https://*.----.com/api/*"],
"default_title": "",
"default_icon": "logo.png",
"default_popup": "index.html"
},
//要加载的资源,如果你的html里需要引入js的话,请务必写上
//还有我这里写的是相对路径,因为我把所有资源都放在一个文件夹下了
"content_scripts":[
{
//, "matches":["" ],
"matches":["https://*.--.com/api/*","https://*.----.com/api/*"],
"js": ["js/addToken.js"]
//,"js/getToken.js"
// "run_at":"document_start"
}
],
//这是权限,不用我多解释了吧?意思就是你在哪个网页下可以访问的这个插件
"permissions": [
"cookies",
"https://*.--.com/",
"https://*.----.com/",
"storage",
"webRequest",
"notifications",
"tabs",
"contextMenus"
// "http://*/*",
// "https://*/*"
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["getToken1.js"],
// Chrome40以前的插件配置页写法
"options_page": "index.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "index.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
}
}
index.html
<html lang="zh-CN">
<head>
<title>-- openapi token + app_keytitle>
<meta charset="UTF-8">
head>
<body>
token: <input id="plugin_token1" type="text" name="token" width="100" value="">
app_key: <input id="plugin_app_key" type="text" name="app_key">
app_secret: <input id="plugin_app_secret" type="text" name="app_secret">
<button id="save">保存button>
<script src="getToken1.js">script>
<script src="js/addToken.js">script>
body>
html>
addToken.js
getToken1.js实现了插件保存的功能,addToken.js可以获取这些内容,并在相应的js中应用
// 最关键也就这一行
window.onload = function(){ // 插件在安装时,目标网站还没有加载,导致下面的tokenObj为null或undifined,导致添加事件失败
var token = "";
var app_key = "";
var app_secret = "";
// 从存储中获取value
chrome.storage.sync.get(["token1","app_key1","app_secret1"],function(result){
if(typeof(result.token1) === "undefined"){
token = "";
}else{
token = result.token1;
}
if(typeof(result.app_key1) === "undefined"){
app_key = "";
}else{
app_key = result.app_key1;
}
if(typeof(result.app_secret1) === "undefined"){
app_secret = "";
}else{
app_secret = result.app_secret1;
}
});
// 获取目标页面的对象
var tokenObj = document.getElementById("token");
var appkeyObj = document.getElementById("app_key");
var appsecretObj = document.getElementById("app_secret");
// 为对象添加事件,这里添加的是"点击"事件
if(tokenObj){
tokenObj.addEventListener('click', function(){
tokenObj.value = token;
console.log('token被执行了!');
});
}
// 点击app_key输入框,写入插件保存的value
if(appkeyObj){
appkeyObj.addEventListener('click', function(){
appkeyObj.value = app_key;
console.log('app_key被执行了!');
});
}
// 点击app_secret输入框,写入插件保存的value
if(appsecretObj){
appsecretObj.addEventListener('click', function(){
appsecretObj.value = app_secret;
console.log('app_secret被执行了!');
});
}
}
getToken1.js
getToken1.js主要功能就是实现插件保存这三个值
然后当页面需要时,可以获取这三个值
这样做的好处是不需要把这三个值写死在代码里.
// 保存方法
function save_options(){
var plugin_token1 = document.getElementById('plugin_token1');
var plugin_app_key = document.getElementById('plugin_app_key');
var plugin_app_secret = document.getElementById('plugin_app_secret');
chrome.storage.sync.set({
// chrome.storage.local.set({
"token1": plugin_token1.value,
"app_key1": plugin_app_key.value,
"app_secret1": plugin_app_secret.value,
}, function() {
alert("存储成功");
});
}
// 获取插件保存的value,并显示在插件输入框中
chrome.storage.sync.get(["token1","app_key1","app_secret1"],function(result){
if(typeof(result.token1) === "undefined"){
plugin_token1.value = "";
}else{
plugin_token1.value = result.token1;
}
if(typeof(result.app_key1) === "undefined"){
plugin_app_key.value = "";
}else{
plugin_app_key.value = result.app_key1;
}
if(typeof(result.app_secret1) === "undefined"){
plugin_app_secret.value = "";
}else{
plugin_app_secret.value = result.app_secret1;
}
});
// 点击保存,执行保存value
var save = document.getElementById("save");
save.addEventListener('click',save_options)