ECharts上手例子
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器
(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度
个性化定制的数据可视化图表。
官网:http://echarts.baidu.com/
目前最新版本:4.2.0-rc.2
1、快速上手一个小例子
(1)官网下载
根据个人需要下载,如开发环境可下载源代码版本echarts.js,该版本包含了常见的警告和错误提示。或者下载完整版本
,包含了所有图表组件echarts.min.js。另外还有两个常用、精简版本。
(2)引入ECharts
只需要引入echarts.js或echarts.min.js一个文件即可,代码如下:
(3)使用 Echarts 绘制一个简单的图表
绘制图表前需要先有一个有宽高的 DOM 容器,代码如下:
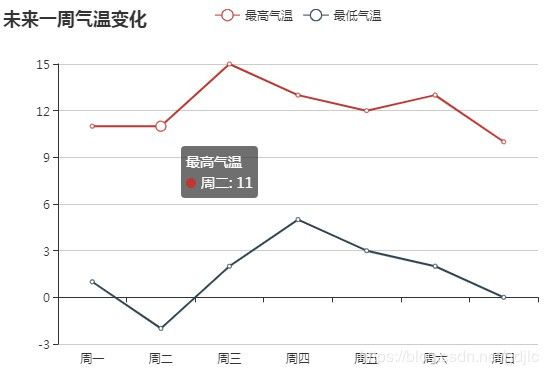
接着使用 echarts.init 方法来初始化一个 echarts 实例,使用 setOption 方法生成一个简单的折线图,完整的代码如下:
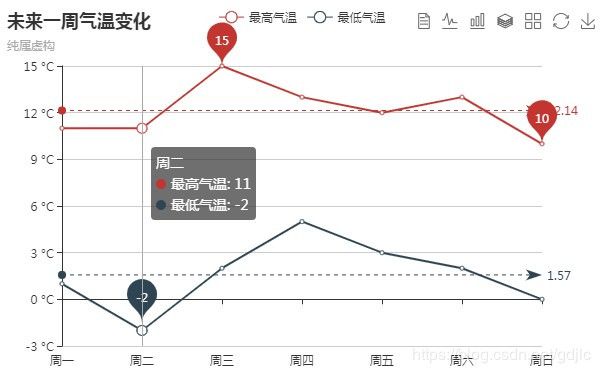
2、ECharts一些常用配置项参数说明,见代码注释
(1)后台方法(Java)模拟生成数据
@RequestMapping("action.getRptChartTest.do")
@ResponseBody
public Model getRptChartTest(HttpServletRequest request, Model model) throws
WebControllerException
{
List propertyName = new ArrayList();
propertyName.add("部门1");
propertyName.add("部门2");
List xAxis = new ArrayList();
//模拟生成x轴的12个月
for(int i = 1; i <= 12; i++){
xAxis.add(i + "月");
}
List 生成的JSON数据如下:
(2)前端关键代码
显示效果如下: