手把手教你做一个新浪博客发布软件JAVA版本(6)--打开博客发布页面并解析博客内容
前言:很多人用新浪博客引流,但是以前可以用api发布,但是现在已经行不通了,市面上也有诸如新浪博客批量发布软件啦,新浪博客批量发帖啦,新浪博客发布软件啊等等的各种工具,但是小心中枪,一不小心就封号处理了,所以得不偿失,于是乎就想自己写一个,找来找去,找到了目前的方案,完全是程序控制鼠标跟键盘,批量的把博客发布到新浪,但是切记不要急功近利,每天的量一定要控制好,还有时间点什么的,小心被K。
继续接上一篇,开始把博客的各个部分的内容按照我们的想法自动的发布进去。
- 标题
找识别图
试一下:
try {
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\biaoti.png");
s.paste(title);//type无法输入中文
} catch (FindFailed e) {
e.printStackTrace();
}
没有问题,可以执行。
- 内容:
下面就是处理文章内容了,这里设计到一个图片的问题,图片使用逗号分割的,前面说了,图片要嘛放前面,要嘛放后面。这里我就直接放在后面了。
识别图:
首先把内容单元格的东西输入进去,然后按一个回车键。
try {
//找到标题
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\biaoti.png");
s.paste(title);//type无法输入中文
//找到内容
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\neirong.png");
//输入文字内容
s.paste(content);
//输入一个回车键
s.type(Key.ENTER);
//
} catch (FindFailed e) {
e.printStackTrace();
}
- 内容-图片
首先我们要把图片处理下,用逗号把字符串处理成数组,然后循环数组,把图片一个一个的插入到内容中。
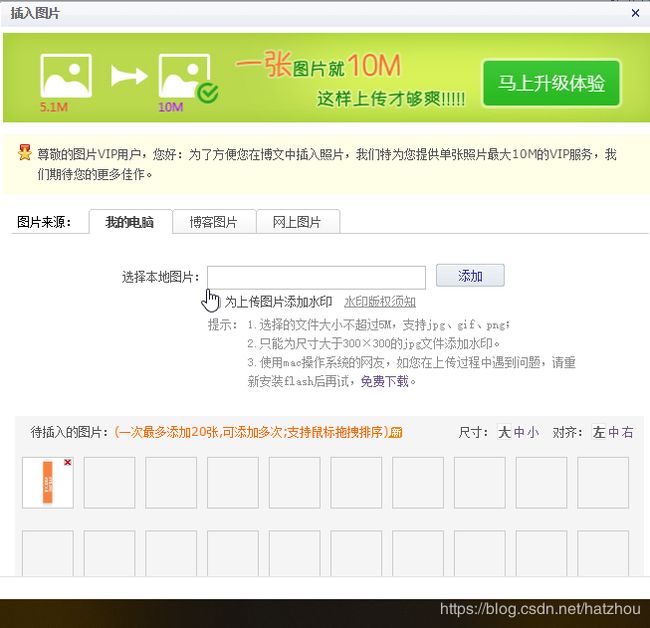
下面是用到的几个识别图
点击上传图片的按钮
判断上传图片的按钮打开了
添加按钮
判断文件选择框是否打开了
点击输入框
到这里要注意,这个时候图片上传上去了,该点击插入图片按钮了,但是发现下面一半页面挡住了,无法点击
这个按钮,这个时候就需要滚动页面了,继续下面的操作,注意,有一些关键的文字说明我写在代码的注释里了
for(int i = 0 ; i < picArr.length ; i++) {
//下面就是图片路径
String picPath = StrUtil.trim(picArr[i]);
//找到识别图
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\uppic.png");
//下面判定上传页面是否已经打开
s.exists("C:\\Users\\zhouyang\\Desktop\\xt\\zhunbeipicpanel.png", 20);
//点击添加按钮
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\tianjiapic.png");
//判断是否打开了文件选择框
s.exists("C:\\Users\\zhouyang\\Desktop\\xt\\zbfile.png", 20);
//点击路径输入框
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\path.png");
//把图片地址输入进去
s.paste(picPath);
//回车上传
s.type(Key.ENTER);
//等待两秒钟让页面反应
ThreadUtil.sleep(2000);
/**此时页面被挡住一半,开始滚动页面,滚动2次,一次滚一下鼠标轮
* 这个参数可能依据鼠标设置有所不同,后面我想想其他办法解决一致性
**/
s.wheel(2, 1);
//这里要注意,这个图片没上传成功是灰色的,所以程序可能会误以为灰色的跟这个蓝色的是一个图片
//所以加一个相似度的参数,达到百分之百的相似度才算是正确的
Match M1 = getMatchByScore(s, "C:\\Users\\zhouyang\\Desktop\\xt\\addpic.png", 0.99,20);
s.click(M1);
//回车,继续插入后面的图片
s.type(Key.ENTER);
//滚轮回滚到顶
s.wheel(-20, 1);
}- 分类
上面的操作已经把所有的图片插入进去了,下一步就是设置分类了,分类选项是要靠我们预先设置的,发布文章之前先把你的分类设置好,然后根据你的分类把当前文章所属分类的顺序记好,这个在模板里都写的清楚了,并且也有图片示例。
解下来就是代码操作了。
先分析一下,图片搞完了,但是当前屏幕遮住了分类的下拉按钮框,这个时候就要拽一拽,漏出来才行,我还没想好怎么智能的控制,所以就是除暴的滚动滚轮,根据我自己的屏幕尺寸,我觉得滚两下就没问题了。下面开始代码
PS:涉及到滚动滚轮的操作,代码里最好停滞一秒再进行下一步的操作,因为有的时候屏幕捕捉跟代码滚动几乎同时进行,经常会有偏差。
//上面图片设置完毕,下面是标签,同样需要滚动屏幕,这个参数可能要自行设置
s.wheel(2, 1);
/**
* 涉及到滚动滚轮的操作,代码里最好停滞一秒再进行下一步的操作,因为有的时候屏幕捕捉跟代码滚动几乎同时进行,经常会有偏差。
*/
ThreadUtil.sleep(1000);
//点击分类的下拉框
s.click("C:\\Users\\zhouyang\\Desktop\\xt\\class.png");
//取出分类是第几个,就循环几次按键盘下
for(int i = 0 ; i < Integer.valueOf(cls); i++) {
//按下鼠标滚轮下
s.type(Key.DOWN);
}
//选完回车
s.type(Key.ENTER);
- 标签
上面分类操作结束了,下面就是标签了。
最后就是点击那个“发博文”的按钮了,这个太简单了,鼠标粗暴的向下滚动5次
好了试一下,我先正经的把博文写一遍,这篇博文就不删除了,留着做个纪念了,哈哈。
啦啦啦,成功啦!