ajaxFileUpload+struts2实现多文件上传
以前有介绍过ajaxFileUpload实现文件上传,但那是单文件的,这次介绍多文件上传。
4、文件上传Action
5、struts配置
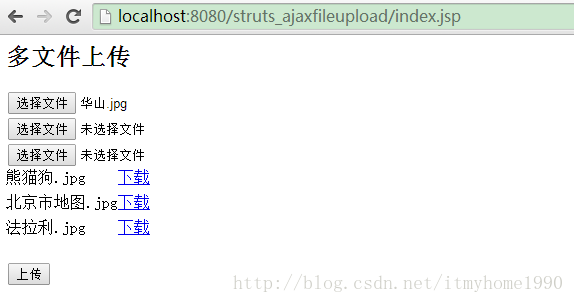
浏览器中输入:http://localhost:8080/struts_ajaxfileupload/index.jsp 即可进行文件上传
单文件上传参考:http://blog.csdn.net/itmyhome1990/article/details/23187087
单文件和多文件的实现区别主要修改两点,
一是插件ajaxfileupload.js里接收file文件ID的方式
二是后台action是数组形式接收
1、ajaxFileUpload文件下载地址http://www.phpletter.com/Demo/AjaxFileUpload-Demo/
2、引入jquery-1.8.0.min.js、ajaxFileUpload.js文件
3、文件上传页面核心代码
由于是多文件,所以我们需要修改ajaxfileupload.js 找到以下代码
var oldElement = jQuery('#' + fileElementId);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);for(var i in fileElementId){
var oldElement = jQuery('#' + fileElementId[i]);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
} 4、文件上传Action
public class FileAction {
private File[] file; //文件
private String[] fileFileName; //文件名
private String[] filePath; //文件路径
private String downloadFilePath; //文件下载路径
private InputStream inputStream;
/**
* 文件上传
* @return
*/
public String fileUpload() {
String path = ServletActionContext.getServletContext().getRealPath("/upload");
File file = new File(path); // 判断文件夹是否存在,如果不存在则创建文件夹
if (!file.exists()) {
file.mkdir();
}
try {
if (this.file != null) {
File f[] = this.getFile();
filePath = new String[f.length];
for (int i = 0; i < f.length; i++) {
String fileName = java.util.UUID.randomUUID().toString(); // 采用时间+UUID的方式随即命名
String name = fileName + fileFileName[i].substring(fileFileName[i].lastIndexOf(".")); //保存在硬盘中的文件名
FileInputStream inputStream = new FileInputStream(f[i]);
FileOutputStream outputStream = new FileOutputStream(path+ "\\" + name);
byte[] buf = new byte[1024];
int length = 0;
while ((length = inputStream.read(buf)) != -1) {
outputStream.write(buf, 0, length);
}
inputStream.close();
outputStream.flush();
//文件保存的完整路径
// 如:D:\tomcat6\webapps\struts_ajaxfileupload\\upload\a0be14a1-f99e-4239-b54c-b37c3083134a.png
filePath[i] = path + "\\" + name;
}
}
} catch (Exception e) {
e.printStackTrace();
}
return "success";
}
/**
* 文件下载
* @return
*/
public String downloadFile() {
String path = downloadFilePath;
HttpServletResponse response = ServletActionContext.getResponse();
try {
// path是指欲下载的文件的路径。
File file = new File(path);
// 取得文件名。
String filename = file.getName();
// 以流的形式下载文件。
InputStream fis = new BufferedInputStream(new FileInputStream(path));
byte[] buffer = new byte[fis.available()];
fis.read(buffer);
fis.close();
// 清空response
response.reset();
// 设置response的Header
String filenameString = new String(filename.getBytes("gbk"),"iso-8859-1");
response.addHeader("Content-Disposition", "attachment;filename="+ filenameString);
response.addHeader("Content-Length", "" + file.length());
OutputStream toClient = new BufferedOutputStream(response.getOutputStream());
response.setContentType("application/octet-stream");
toClient.write(buffer);
toClient.flush();
toClient.close();
} catch (IOException ex) {
ex.printStackTrace();
}
return null;
}
/**
* 省略set get方法
*/
}5、struts配置
text/html
application/octet-stream
inputStream
attachment;filename=${fileName}
4096
浏览器中输入:http://localhost:8080/struts_ajaxfileupload/index.jsp 即可进行文件上传
如图:
项目源码下载:http://download.csdn.net/detail/itmyhome/7584519
转载请注明出处:http://blog.csdn.net/itmyhome1990/article/details/36396291