在WordPress文章中插入表格的四种方法,史上最全
https://boke112.com/4553.html/all
td, tr {
border: 1px solid #000000;
text-align: center;
padding: 10px;
}
在做 WordPress 网站的时候,很多时候文章中都会用到 table 表格,今天就来总结分享四种在WordPress 文章中插入 table 表格的方法。
一、最简单的方法:复制excel表格直接粘贴
这种方法适合很简单的表格,最好是2列的,优点是简单,直接复制粘贴即可,短板就是表格很素,一点也不cool。
具体操作方法如下:
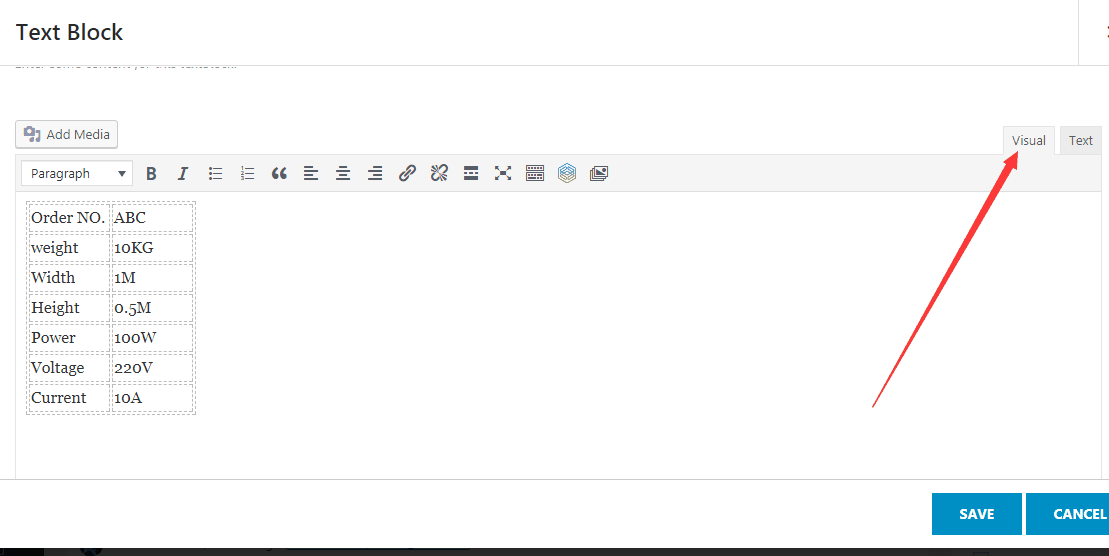
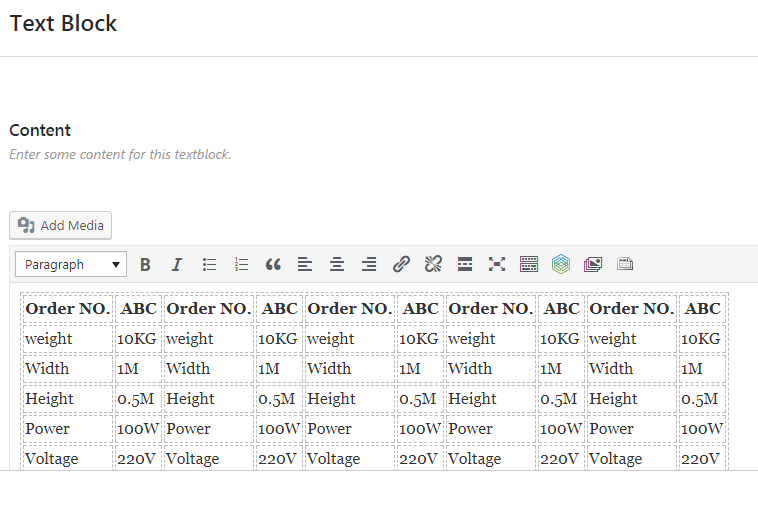
在 excel 编辑好表格之后,选中表格,并复制(多余的空格不要复制),然后粘贴到WP网站文章需要粘贴的位置,以 AVADA 主题为例,一般是粘贴到 text block 这个 element 里面(文章编辑框内),注意一定要粘贴在编辑器的visual(可视化)模式下,如下图:
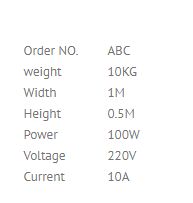
保存,update之后 ,刷新前台页面,可以看到表格了,不过没有边框,文字也不居中,如下图:
需要加一些css代码来设置边框和文字居中,如下:
td,tr{border:1px solid #eee;text-align:center;padding:10px;}
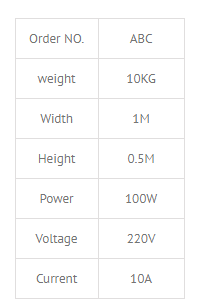
将以上代码加到网站后台 >> AVADA >> theme options >> custom css 中,然后保存。再刷新前台,就可以看到好看多了。
其他操作
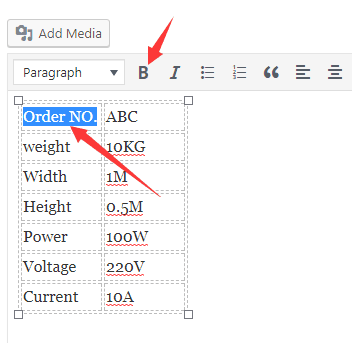
把表格中的文字加粗或加链接等操作,先选中文字,再进行加粗等操作,非常简单。
注意:有的人会问,为什么后台那里是双虚线,而前台是实线,不一样。原因是前后台就是显示不一样,不用研究这个问题,你只要保证前台是你想要的效果就行了,后台怎么样一点也不重要!
另外,还有人做WP页面,喜欢点预览查看,不喜欢 Publish 或 update查看,这个操作也不对。有的时候网站有 Bug,预览跟实际的显示结果是不一样的,切记!
二、tablepress 插件实现wp网站表格
Tablepress 是一个德国小伙子研发的WP插件,可以直接导入 excel表格来实现。它的基础功能是可以免费使用,但是如果要包含网站响应式功能,就必须购买付费插件。要不要购买看你自己。
注意:tablepress 不适合有合并单元格的表格,因为操作太复杂。由于免费版本不含响应式的功能,如果想免费使用又想保证手机端能兼容的话,最好把表格做的简单一点再上传(最好只有2列)。
具体操作方法如下:
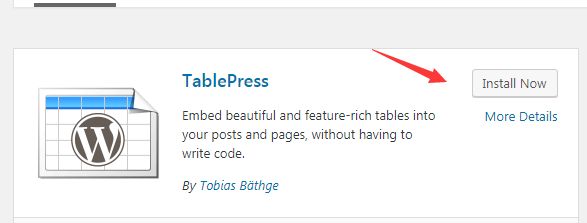
1、先在后台安装和激活 TablePress 插件
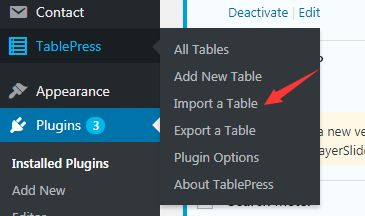
2、在wp后台左侧菜单就可以看到 tablepress 了,点击 import a table,导入你准备好的 EXCEL 表格文件,记住,它只读取第一个 excel 表的内容。
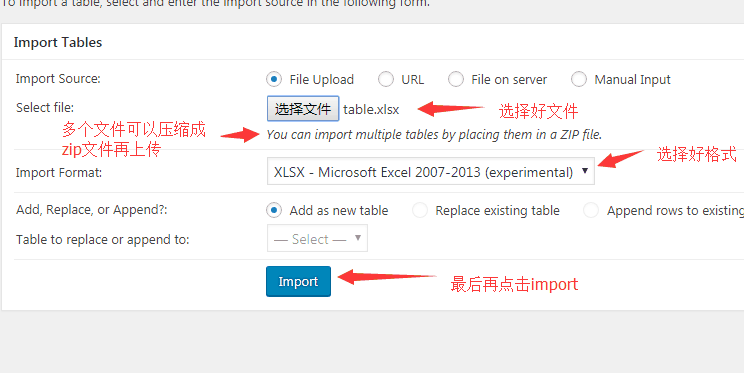
3、选择好你的 excel 文件和文件格式,点击 import 上传
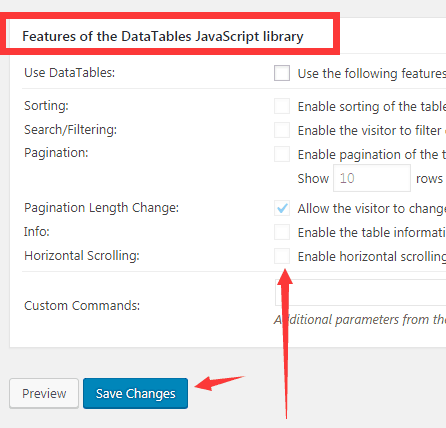
4、上传完后,自动跳转到这个表格的编辑页面,往下翻,找到 Features of the DataTables JavaScript library 这一项菜单,把下面的勾全部去掉,这些都是没用的功能,然后 save changes。
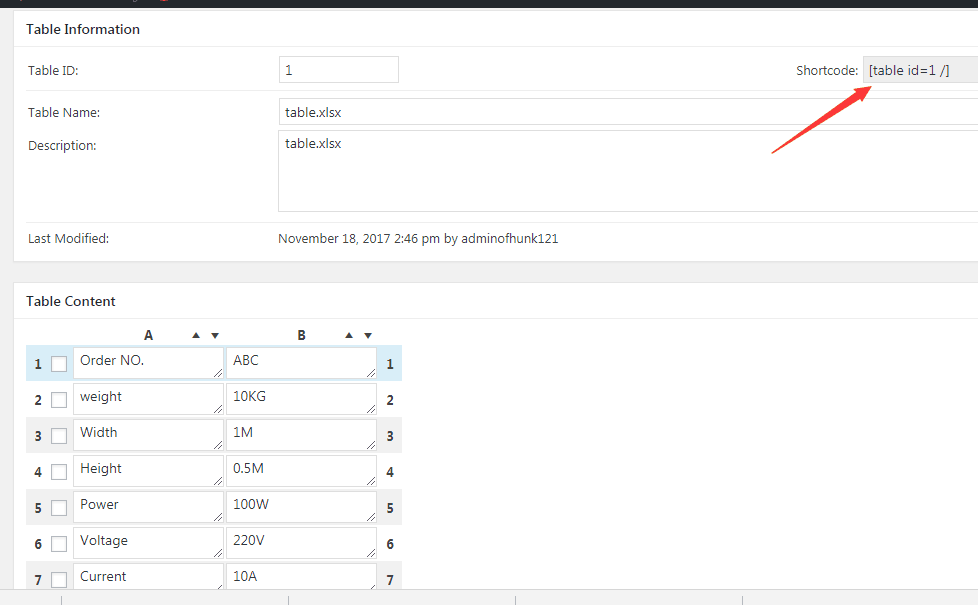
5、翻到页面上面,复制这个 shortcode,当然,也可以点击wp左侧菜单 >> tablepress >> all tables里面,查看表格的 shortcode。
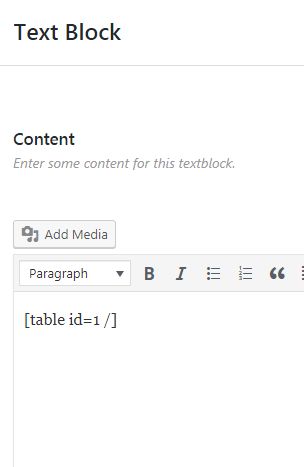
6、把 shortcode 粘贴在页面的 text block 中,保存后,update 页面,再刷新前台。
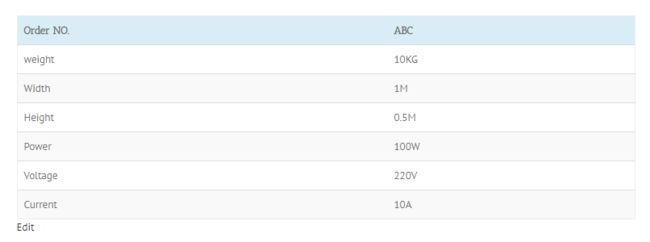
就可以在前台看到表格了,这个看起来很cool,为什么左下角有一个edit呢,是因为我已经登录了网站,所以它有这个提示。如果是访客,是看不到这个edit的。
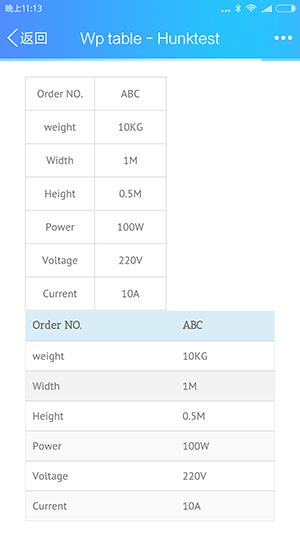
可以看下手机上面的以上两种方法的效果,在手机端上还是很友好的显示的。所以尽量把表格弄简单一点,特别是把列控制在2列,行数可以不限。这样,就可以自动的兼容在手机上显示。
三、在第三方网站上实现 wordpress 表格
比如这个第三方网站:http://www.tablesgenerator.com/html_tables,这种方法适合比较复杂的表格,并且带响应式功能,而且可以对表格进行美化。
具体操作方法如下:
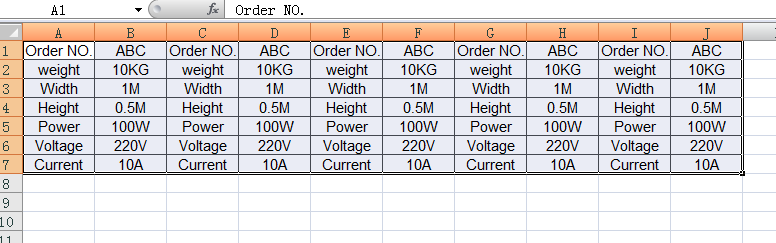
1、先复制做好的 excel 表格
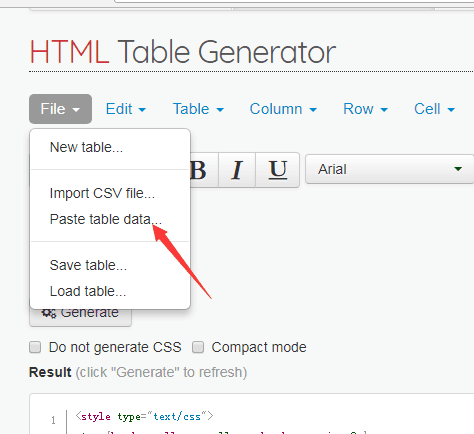
2、进入http://www.tablesgenerator.com/html_tables,点击file - paste more data,在弹出的窗口中粘贴表格
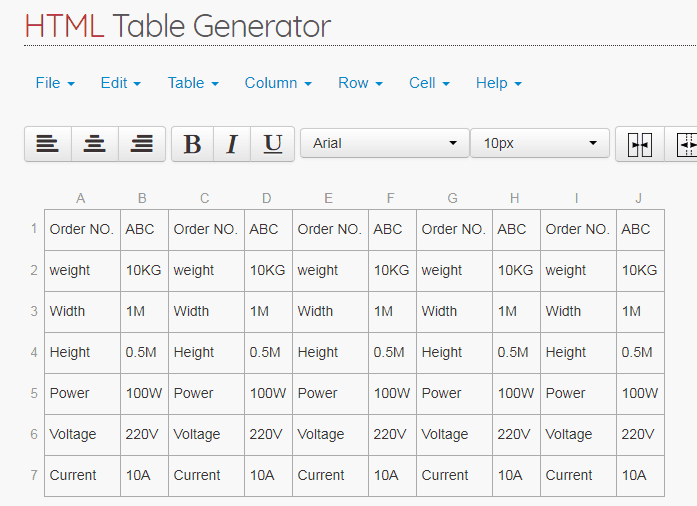
3、粘贴完以后,再点击Load
就可以看到表格已经导入了。
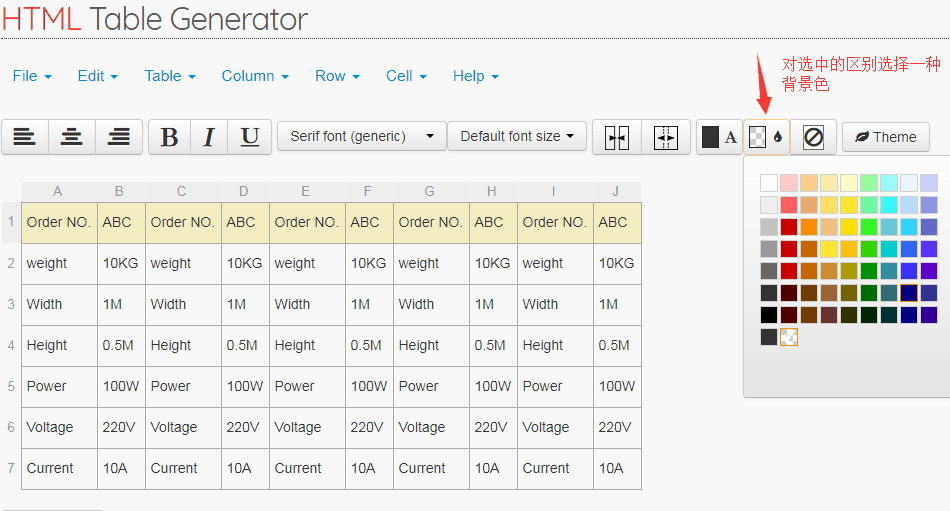
4、选中最上面一行,方法是点击第一个单元格,按住左键,往右拖
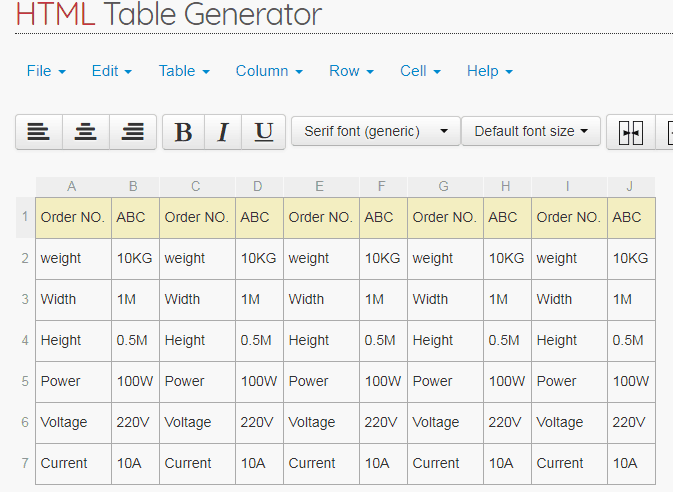
然后点击右图菜单中的背景色,选择一种背景色
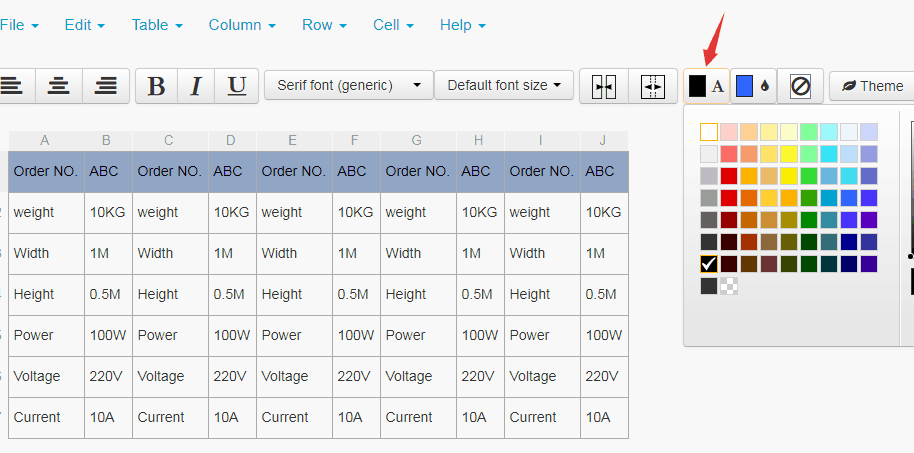
然后点击文字颜色,将它变成白色,这样比较谐调
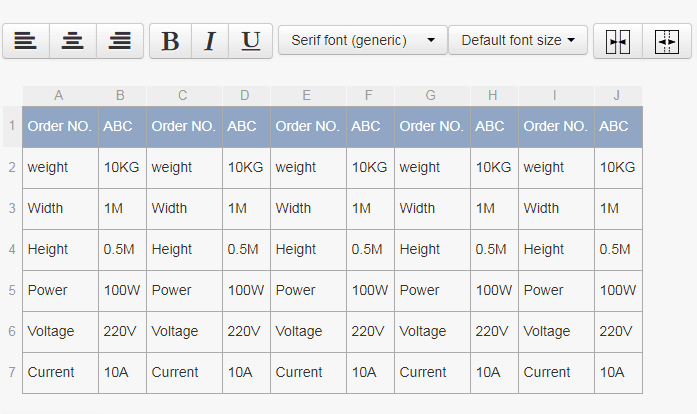
最后的效果如下。当然,其他的功能都可以使用,方法差不多,可以自己去摸索。
做好表格后,点击表格下面的 generate 按钮,然后再点击 extra options 里面,点击 make the able responsive,给表格加上响应式功能。
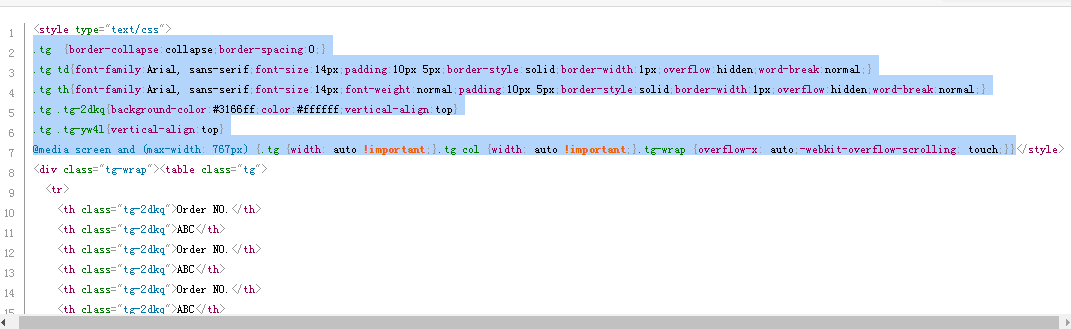
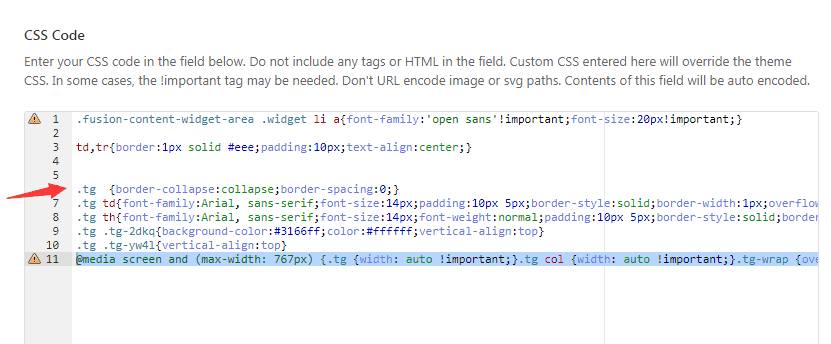
然后选择如下图部分的代码,并复制,切记一模一样的位置,不要多也不要少(即之间的所有代码)
然后到wp后台 >> avada >> theme options >> custom css中,另起一行,粘贴上面复制的代码,并保存。
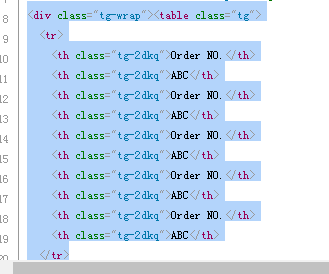
然后再到这个页面的代码框中,复制如图所示的剩下的所有代码(拖到底再复制)
再到需要放代码的text block中,visual模式下,粘贴代码 ,保存。
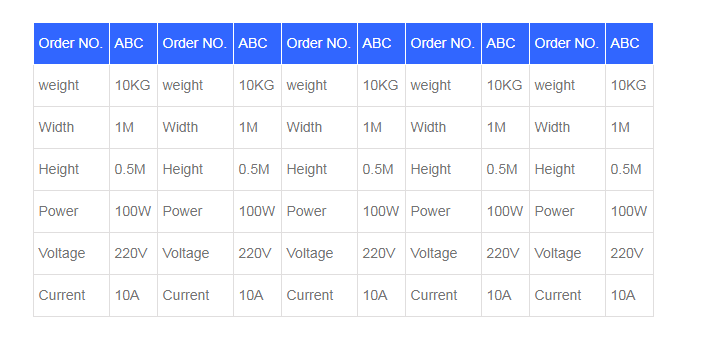
刷新前台,就可以看到效果出来了。
四、最直接的方法:截取表格的图片上传
这种方法适用于任何表格,特别是复杂的表格,缺点就是表格内容不能选择和复制。方法也简单,先做好表格,并编辑好样式,然后用QQ截图(快捷键CTRL+ALT+A),把表格截取然后保存为英文名字的图片,再上传到media中,并在text block中插入图片(注意在插入页面选择图片的size为full size)即可。最终效果如下:
以上就是四种在 WordPress 文章中插入表格的方法,你可以根据实际情况选择不同的方法来操作。原则就是把表格编辑成越简单越好,这样不仅好操作,还好排版。