React 学习记录-入门(4) -- 跳转与自定义组件,以及嵌套子页面
在src下创建目录\views\simple,然后把Home.js、Roster.js、Schedule.js移到simple下
1. 跳转
Link或this.props.history.push都可以跳转。这里的pathname指在index.js当中定义的route,看下面的代码吧
追加文件:src\views\login\Login.js,把原先Home.js的constructor(props)部分移植过来。
import React, { Component } from 'react';
import {$} from '@/request';
class Login extends Component {
constructor(props){
//$.get('/alu/hello/1112').then(result=>{
// console.log(result.data)
//});
super(props);
this.props.history.push({ pathname: '/home'});
}
render(){
return(
Login请求数据加载中
)
}
}
export default Login;
src\views\simple\Home.js
import React, { Component } from 'react';
import { Link,Route } from 'react-router-dom';
import {$} from '@/request';
import schedule from './Schedule';
class Home extends Component {
render(){
return(
欢迎来到Home1页面
- Schedule
- Roster
)
}
}
export default Home;src\views\simple\Roster.js
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Roster extends Component {
render() {
return (
欢迎来到Roster页面
- Schedule
- Home
);
}
}
export default Roster;src\views\simple\Schedule.js
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Schedule extends Component {
render() {
return (
欢迎来到Schedule页面
- Home
- Roster
);
}
}
export default Schedule;2. 自定义组件使用
创建两个组件SubComponent1和SubComponent2
src\views\simple\SubComponent1.js
import React, { Component } from 'react';
class SubComponent1 extends Component {
render() {
return (
SubComponent1
);
}
}
export default SubComponent1;src\views\simple\SubComponent2.js
import React, { Component } from 'react';
class SubComponent2 extends Component {
render() {
return (
SubComponent2
);
}
}
export default SubComponent2;把上面创建的两个SubComponent追加到 Schedule
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
import SubCom1 from './SubComponent1';
import SubCom2 from './SubComponent2';
class Schedule extends Component {
render() {
return (
欢迎来到Schedule页面
- Home
- Roster
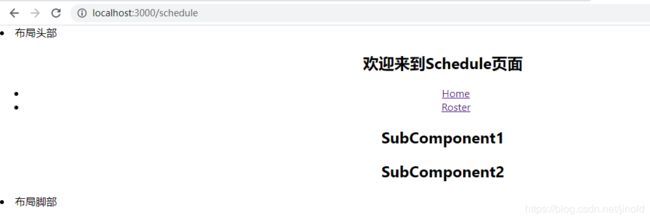
看效果:
3. 嵌套子页面
修改public下的index.html, 追加
你好,React
执行后如下:
好了,index.html还原,然后进行自己的子页面嵌套。
追加文件:src\views\router\Content.js
把原先index.js的
import React, { Component } from 'react';
import {BrowserRouter, Switch, Route} from 'react-router-dom';
import ReactDOM from 'react-dom';
import App from '@/App';
import Home from '@/views/simple/Home';
import Roster from '@/views/simple/Roster';
import Schedule from '@/views/simple/Schedule';
import '@/index.css';
import Login from '@/views/login/Login';
class Content extends Component {
render() {
return (
{/* /roster 和 /roster/:number 都是以 /roster 开头 */}
);
}
}
export default Content;
修改src\index.js, 引用Content组件
import React from 'react';
import ReactDOM from 'react-dom';
import Content from './views/router/Content';
ReactDOM.render(
布局头部
布局脚部
,
document.getElementById('root')
);
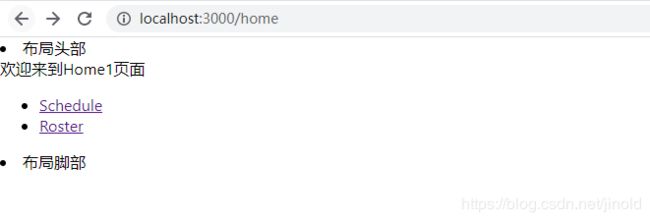
执行。
看到效果了吧。布局头部和布局脚部不变,变的是Content部分。