讲给后台程序员看的前端系列教程(38)——事件处理
C语言自学完备手册(33篇)
Android多分辨率适配框架
HTML5前端开发实战系列教程
MySQL数据库实操教程(35篇图文版)
推翻自己和过往——自定义View系列教程(10篇)
走出思维困境,踏上精进之路——Android开发进阶精华录
讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
事件概述
事件被看作是JavaScript与网页之间交互的桥梁,当事件发生时,可以通过JavaScript 代码执行相关的操作。例如,用户可以通过鼠标拖曳登录框、改变登录框的显示位置、单击鼠标、双击鼠标等等。其实,在软件开发领域,几乎所有的GUI编程都会涉及到事件机制。比如,我们在Android中非常熟悉的单击,触摸,滑动,双击,长按等等都属于事件的范畴。今天我们就来学习JavaScript中事件处理机制。
事件模型
在此介绍JavaScript事件模型中的几个重要概念。
事件类型
事件类型(event type)是一个用于标明事件类型的字符串。例如:“click”表示单击事件;”load”表示页面或者图片加载完成的事件
事件目标
事件目标(event target)表示触发事件的对象。比如,点击button后发出一个click事件,那么该button就是事件目标也叫做事件源
事件
简单地来说,事件(event)=事件类型(event type)+事件目标(event target)。通常情况下我们描述一个事件都会包括两方面的信息:事件类型和事件目标。比如:页面中的红色button触发了click事件
事件监听器
事件监听器(event listener)也叫做事件处理器(event handler),顾名思义,它就是用于处理或者响应事件的JavaScript函数。
常见事件举例
在此,列举几个JavaScript常见的事件:
onclick 表示单击事件
onchange 表示域内容发生变化
onload 表示页面或图像被加载完成
onmousemove 表示鼠标移动
onmouseover 表示鼠标移到元素之上
onfocus 表示元素获得焦点
onselect 表示文本被选定
事件绑定及其处理
在此介绍JavaScript中几种常用的事件绑定及其处理的方式。
方式一:利用标签属性绑定事件处理函数
语法如下:
<标签名 事件="事件的处理程序">
在该语法中,标签名可以是任意的HTML标签,如div标签、button标签等等;事件是由on和事件名称组成的一个HTML属性,如单击事件对应的属性名为onclick;事件的处理程序指的是JavaScript代码,如匿名函数等。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>eventtitle>
head>
<body>
<button id="button" onclick="buttonClick()">Please click mebutton>
<script type="text/javascript">
function buttonClick() {
alert("You click the button");
}
script>
body>
html>
需要注意的是,由于开发中提倡JavaScript代码与HTML代码相分离。因此,不建议使用该方式绑定和处理事件。
方式二:利用JavaScript代码绑定事件处理函数
语法如下:
元素对象.事件 = 事件的处理程序;
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>eventtitle>
head>
<body>
<button id="button">Please click mebutton>
<script type="text/javascript">
var button = document.getElementById("button");
button.onclick = function() {
alert("You click the button");
};
script>
body>
html>
方式三:利用addEventListener( )绑定事件处理函数
语法如下:
对象.addEventListener(eventName,handle,useCapture);
在该语法中各参数详解如下:
- eventName:事件名称。例如,单击事件传入”click”即可
- handle:处理事件的函数。
- useCapture:该boolean类型参数用于指定监听事件传播的哪个阶段。其中,false表示监听冒泡阶段;true表示监听捕获阶段
我想看到“捕获”二字,很多人心里都在想:这是啥玩意?!?
还记得我们Android里面的事件传递机制么?在Android开发中我们常提事件的传递和消费。其实在JavaScript中也是这么个套路,无非是换了个说法罢了——把”传递”说成了”捕获”;把”消费”说成了”冒泡”。也就是说,JavaScript里常说的事件捕获和冒泡与Android中常说的事件传递和消费是同一回事儿!所以,关于JavaScript的事件传播可以分成两个阶段:事件捕获阶段和事件冒泡阶段。嗯哼,关于JavaScript的事件传播不再赘述,如果有不明白的童鞋请参考我的博客专栏《 Android自定义View系列经典教程》,该教程中源码角度剖析了Android事件传递机制。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>eventtitle>
head>
<body>
<button id="button">Please click mebutton>
<script type="text/javascript">
var buttonClick = function() {
alert("You click the button");
}
var button = document.getElementById("button");
button.addEventListener("click", buttonClick, false);
script>
body>
html>
结果如下:

在该示例中通过addEventListener( )为标签绑定了事件处理函数;类似地,也可在需要的时候利用JavaScript提供的removeEventListener( )解除事件处理函数的绑定。在该示例中,我们将addEventListener( )函数的第三个参数设置为false,表示不监听捕获阶段而监听冒泡阶段。其实,一般情况下均为第三个参数传入false即可。为什么呢?因为IE8和更老的浏览器压根就不支持对于捕获阶段的监听。
我们再回过头来瞅瞅事件的绑定及其解绑:
elementObject.addEventListener(eventName,handle,useCapture);
elementObject.removeEventListener(eventName,handle,useCapture);
这一对方法的第三个参数useCapture表示是否监听捕获阶段:
如果设为false,表示不监听捕获阶段,监听冒泡阶段
如果设为true,表示不监听冒泡阶段,监听捕获阶段
事件对象
在JavaScript中当发生事件时都会产生一个事件对象event。该对象中包含着所有与 事件相关的信息:发生事件的DOM元素、事件的类型以及其它与特定事件相关的信息。例 如:鼠标移动发生事件时事件对象中会包括鼠标位置(横坐标、纵坐标)等相关的信息;操作键盘发生事件时,事件对象中会包括按下键的键值等相关信息。
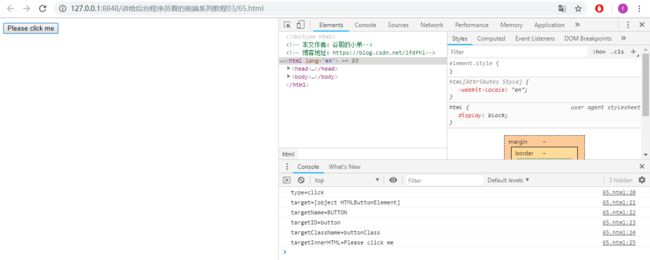
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>eventtitle>
head>
<body>
<button id="button" class="buttonClass">Please click mebutton>
<script type="text/javascript">
var button = document.getElementById("button");
button.onclick = function(event) {
//获取事件的type
var type=event.type;
//获取事件target(即触发此事件的元素)
var target=event.target;
//获取target的节点名
var targetName=target.nodeName;
//获取target的id属性的值
var targetID=target.id;
//获取target的class属性的值
var targetClassName=target.className;
//获取target的文本内容
var targetInnerHTML=target.innerHTML;
console.log("type="+type);
console.log("target="+target);
console.log("targetName="+targetName);
console.log("targetID="+targetID);
console.log("targetClassName="+targetClassName);
console.log("targetInnerHTML="+targetInnerHTML);
};
script>
body>
html>
事件分类
在此,按照事件发生场景不同对其进行分类介绍。
页面事件
JavaScript提供了页面事件,它改变JavaScript代码的执行时机。
常用页面事件如下:
- load:当页面载入完毕后触发
当body内所有标签都加载完成后触发load事件 - unload:当页面关闭时触发
当页面关闭时触发unload事件,在开发中经常用于清除引用和释放资源避免内存泄漏。
焦点事件
常用焦点事件如下:
- focus:当获得焦点时触发
- blur:当失去焦点时触发
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结合事件验证输入内容是否为空title>
<style type="text/css">
body {
background: #ddd;
}
.loginDiv {
background: #fff;
padding: 20px 30px;
width: 400px;
margin: 0 auto;
text-align: center;
}
button {
width: 180px;
height: 40px;
background: #3388ff;
border: 1px solid #fff;
color: #fff;
font-size: 14px;
}
input {
width: 260px;
padding: 4px 2px;
}
.tips {
width: 440px;
height: 30px;
margin: 5px auto;
background: #fff;
color: red;
border: 1px solid #ccc;
display: none;
line-height: 30px;
padding-left: 20px;
font-size: 13px;
}
style>
head>
<body>
<div id="tipsDivID" class="tips">div>
<div class="loginDiv">
<p><label>用户名:<input id="username" type="text">label>p>
<p><label>密 码:<input id="password" type="password">label>p>
<p><button id="login">登录button>p>
div>
<script>
//页面载入完毕
window.onload = function() {
var usernameInput = document.getElementById('username');
var passwordInput = document.getElementById('password');
usernameInput.onblur = function() {
isEmpty(this);
};
passwordInput.onblur = function() {
isEmpty(this);
};
};
// 判断输入内容是否为空
function isEmpty(obj) {
var tipsDiv = document.getElementById('tipsDivID');
if (obj.value === '') {
tipsDiv.style.display = 'block';
tipsDiv.innerHTML = '输入内容不能为空!';
} else {
tipsDiv.style.display = 'none';
}
}
script>
body>
html>
鼠标事件
常用鼠标事件如下:
- click:当按下并释放任意鼠标按键时触发
- dbclick:当鼠标双击时触发
- mouseover:当鼠标进入时触发
- mouseout:当鼠标离开时触发
- change:当内容发生改变时触发
- mousedown:当按下任意鼠标按键时触发
- mouseup:当释放任意鼠标按键时触发
- mousemove:在元素内当鼠标移动时持续触发
该类事件常用属性如下:
- clientX 鼠标指针位于浏览器页面当前窗口可视区的水平坐标(X轴坐标)
- clientY 鼠标指针位于浏览器页面当前窗口可视区的垂直坐标(Y轴坐标)
- pageX 鼠标指针位于文档的水平坐标(X轴坐标),IE6〜8不兼容
- pageY 鼠标指针位于文档的垂直坐标(Y轴坐标),IE6〜8不兼容
- screenX 鼠标指针位于屏幕的水平坐标(X轴坐标)
- screenY 爵标指针位于屏幕的垂直坐标(Y轴坐标)
示例1
<html>
<head>
<meta charset="utf-8">
<title>点击事件与页面跳转title>
head>
<body>
<button id="firstButton">利用JavaScript实现页面跳转(方式一)button>
<br /><br />
<button id="secondButton">利用JavaScript实现页面跳转(方式二)button>
<br /><br />
<button id="thirdButton">利用JavaScript实现页面跳转(方式三)button>
<br /><br />
<script type="text/javascript">
var firstButton=document.getElementById("firstButton");
firstButton.onclick=function(){
window.location.href="http://www.ifeng.com";
}
var secondButton=document.getElementById("secondButton");
secondButton.onclick=function(){
self.location="http://www.ifeng.com";
}
var thirdButton=document.getElementById("thirdButton");
thirdButton.onclick=function(){
top.location="http://www.ifeng.com";
}
script>
body>
html>
示例2
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标单击页面时显示小圆点title>
<style>
.mouse {
position: absolute;
background: greenyellow;
width: 40px;
height: 40px;
border-radius: 20px;
}
style>
head>
<body>
<div id="mouseID" class="mouse">div>
<script>
var mouse = document.getElementById('mouseID');
document.onclick = function(event) {
// 获取鼠标单击的位置
var pageX = event.pageX;
var pageY = event.pageY;
// 计算圆点显示位置
var targetX = pageX - mouse.offsetWidth / 2;
var targetY = pageY - mouse.offsetHeight / 2;
// 显示圆点
mouse.style.display = 'block';
mouse.style.left = targetX + 'px';
mouse.style.top = targetY + 'px';
};
script>
body>
html>
键盘事件
常用键盘事件如下:
- keydown:当任意键按下时触发
- keyup:当任意键弹起时触发
示例如下:
<html>
<head>
<meta charset="UTF-8">
<title>按Enter键切换文本输入框title>
head>
<body>
<p>用户姓名:<input type="text">p>
<p>电子邮箱:<input type="text">p>
<p>手机号码:<input type="text">p>
<script>
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; ++i) {
inputs[i].onkeydown = function(e) {
// 按下键为回车键
if (e.keyCode === 13) {
for (var i = 0; i < inputs.length; i++) {
// 查找当前input的下标
if (inputs[i] === this) {
// 计算下个input元素的下标
var index = (i + 1 >= inputs.length ? 0 : i + 1);
break;
}
}
// 假若下个input元素是文本框则获取键盘焦点
if (inputs[index].type === 'text') {
inputs[index].focus();
}
}
};
}
script>
body>
html>
表单事件
常用表单事件如下:
- submit:当表单提交时触发
submit事件需绑定到form标签上,当用户单击submit按钮时触发。事件返回值若是false则会取消默认操作,事件返回值若是true则执行默认操作。 - reset:当表单重置时触发
reset事件需绑定到form标签上,当用户单击reset按钮时触发。事件返回值若是false则会取消默认操作,事件返回值若是true则执行默认操作。
示例如下:
<html>
<head>
<meta charset="UTF-8">
<title>表单事件title>
head>
<body>
<form id="userForm">
<label>用户名:<input id="username" type="text">label>
<input type="submit" value="提交">
<input type="reset" value="重置">
form>
<script>
// 获取表单对象
var userForm = document.getElementById('userForm');
// 获取需要验证的元素对象
var username = document.getElementById('username');
// 为表单添加submit事件
userForm.onsubmit = function(event) {
console.log(event.type);
// 判断表单元素内容是否为空,若为空则该事件返回false,否则该事件返回true
return username.value ? true : false;
}
// 为表单添加reset事件
userForm.onreset = function(event) {
console.log(event.type);
// 判断是否确认重置,若按下“确定”则该事件返回true,若按下“取消”则该事件返回false
return confirm('请确认是否要重置信息,重置后表单填写的内容将全部清空');
}
script>
body>
html>