Balsamiq、Sketch以及Mockplus都是当今十分热门的设计工具,但是三个工具各有特色、适用场景。让我们一起来看看三者的对比,了解三者不同,以在不同场景中选择正确的工具。
一、概论简介
1. Balsamiq Mockups 是美国加利福利亚的Balsamiq 工作室( 2008 年 3 月创建)推出的原型图绘制软件。于 2008 年 6 月发行了第一个版本。Balsamiq Mockups 在软件产品原型图设计领域,特别是 Web 原型图设计领域尤其受欢迎。使用 Balsamiq Mockups 画出的原型图都是手绘风格的图像,看上去美观、清爽。它支持几乎所有的 HTML 控件原型图,还支持 iPhone 手机元素原型图。
2.Sketch是一款由Bohemian Coding团队为视觉设计师打造的专业矢量图形处理应用,最初发布于2010年,后在2012年荣获Apple公司ADA设计奖项。软件页面清爽、简洁,功能多样而强大,可以免费使用空间、菜单、调色板等功能,还完美支持布尔运算,符号和强大的标尺,可以帮助设计师快速的进行UI设计工作。Sketch也可以用于制作交互原型,虽然相对于其它原型设计工具来讲会有不足,但也不乏亮点之处。
3. Mockplus(摩客)是一款简洁快速的原型图设计工具。由国内团队一手打造,于14年上线,相比其他原型工具进入市场较晚,但已赢得百万级用户的钟爱。适合软件团队、个人在软件开发的设计阶段使用,其低保真、无需学习、快速上手、功能够用,能够很好地表达设计,帮助设计师“关注设计,而非工具”。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
二、价格一览
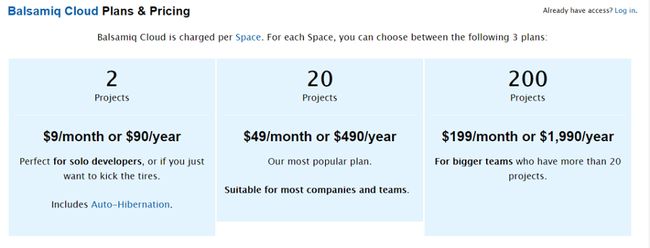
Balsamiq:
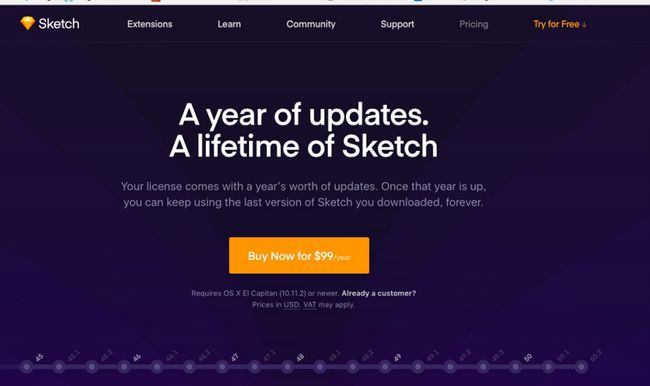
Sketch:
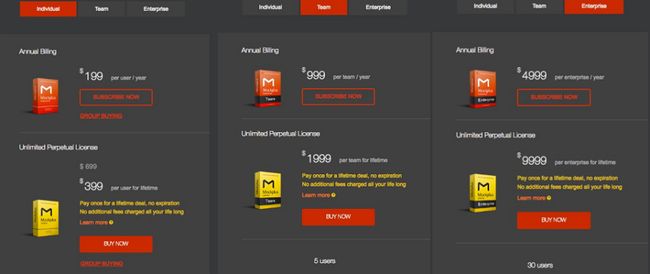
Mockplus:
三、适用场景
Balsamiq:低保真;线框草图。
Sketch:高保真;矢量图形。
Mockplus:中保真;交互原型。
四、功能对比
1、页面管理
Balsamiq:List
由于没有页面交互,Balsamiq也没有页面层级,页面间的关系是平行的。
Sketch:Pages
不管有多少画布(pages)都被包含在同一个文档中,可以在程序内部进行搜索。全局视野,规划自由度高,也利于思考界面元素关系和维护界面设计的一致性。
这样的平级排列,页面数量少的时候比较方便,数量多时就会乱得让人奔溃。
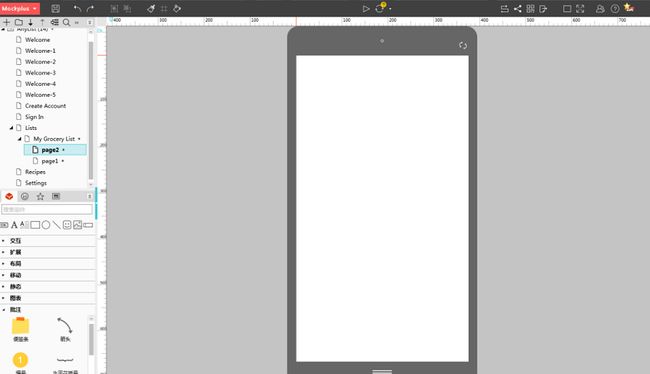
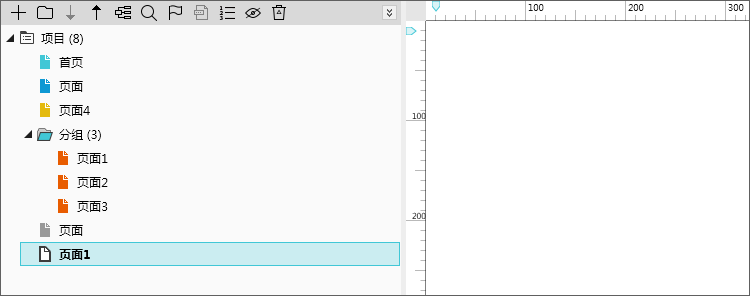
Mockplus:项目树
Mockplus项目树层级很分明,项目树中以分组和子页面来规定层级。严格的层级管理有利于梳理逻辑,让原型项目层次清晰。同时也展现了Mockplus在交互上的功能性。另外,Mockplus还支持导出项目树,可导出为:树图、脑图、html、Csv(用Excel直接打开)、XML、文本、MarkDown文本等,使项目文档制作更加方便。
Mockplus提供的基于各类页面、流程的组织功能,可以使设计者全面把控原型系统的功能组织和交互关系,尤其是可通过流程图来描述业务承接关系,对于设计复杂原型系统有着非常重要的意义。
2、组件资源
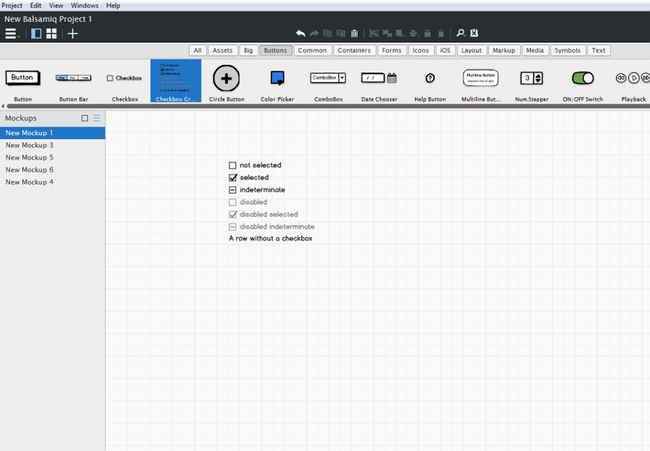
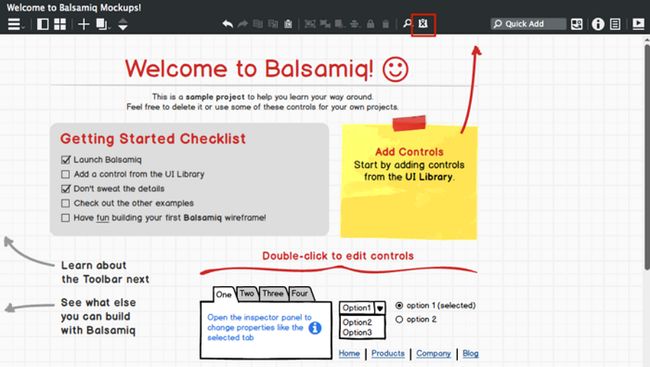
Balsamiq:
Balsamiq组件的艺术家涂鸦风格,令其所制作的界面效果更具趣味性。Balsamiq组件资源分别按“All”,“Big”、“Button”、“Common”、“Layout”、“Markup”、“Midia”、 “Text”、“IPhone”分类组织,并提供了 “Quick Add”和快速检索功能,改善了选取组件的效率。
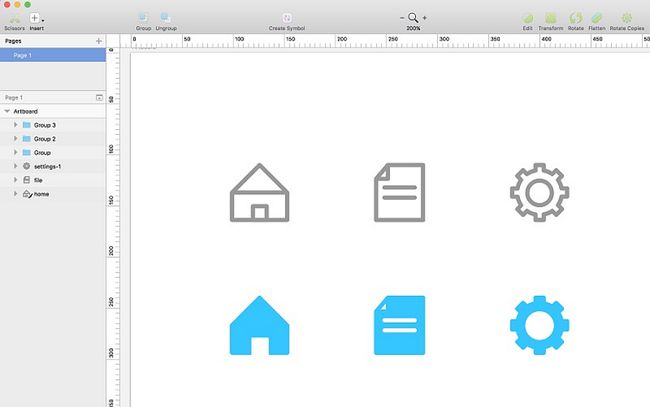
Sketch:
以往做一个界面底部导航栏 的时候,一般会把每个图标的两种状态均放置在设计稿中,遇到不同的页面,就显示/隐藏 不同的图标。sketch在4.1版本更新以后增加了一个强大的功能:组件套用。这个功能能将上面描述的过程规范化,智能化。
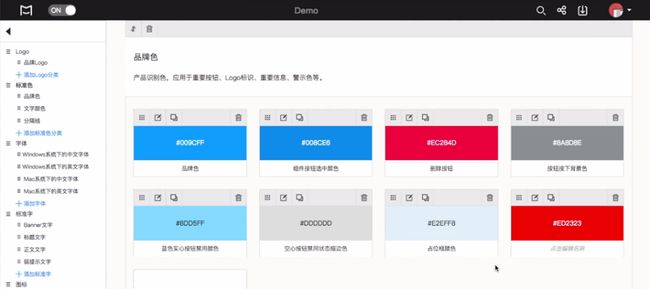
摹客,定制你的设计规范
设计系统
Mockplus:
Mockplus提供300多个高度封装组件,2000多个矢量图标,无需绘制,拖拽即可呈现界面设计,组件资源丰富、使用便利。另外可以通过分享“我的组件库”来分享组件,通过“组件样式”可复用组件的样式。
3、团队协作
Balsamiq和Sketch:本身不具备团队协作功能。但Sketch有团队协作的插件。
Mockplus:
有较为完整的团队管理功能。
原型编辑层面上,支持多人编辑项目和审阅:可以在一个团队项目之中,以页面为颗粒度件划分每个人的负责区域,上传到云、刷新界面方能互通。【详见:在Mockplus中进行协作设计】
成员管理层面上,Mockplus支持对团队成员、团队项目进行分组管理、权限设定。【详见:Mockplus团队管理功能】
4、交互
Balsamiq:
Balsamiq的交互基本上就一个一个操作,即“链接到另外一个页面”。这对复杂的业务应用来说,是远远不够的。但这也跟Balsamiq的低仿真的定位有关。
Sketch:
还是基于定位的原因,Sketch本身无法实现交互。但是可以借助一些插件来实现。【详见:sketch做的原型图,如何更好地展示交互逻辑关系?】
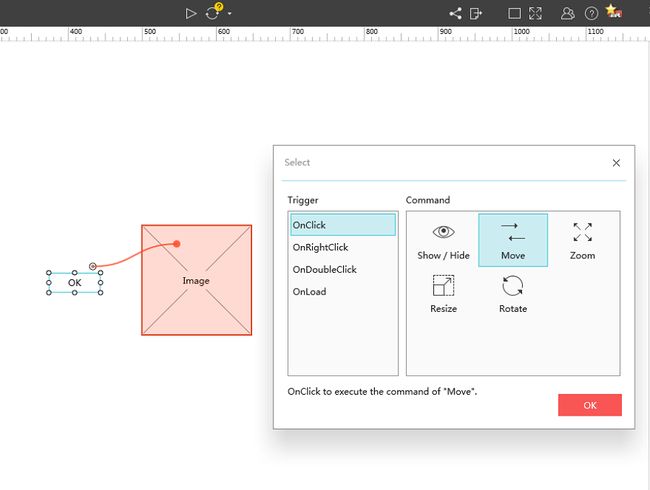
Mockplus:
交互能力的强弱,直接影响原型系统和最终交付的应用系统的仿真程度。这点上,Mockplus明显占据优势,每个功能项有多个交互效果可以供选择,基本上覆盖了网页端、桌面端、移动端的各种可能。交互动作上,只需要将组件的链接点拖拽到目标组件/页面,即可迅速设置交互。另外,Mockplus已经封装好的交互组件,拖出即可使用,十分地方便、节省时间。
5、矢量绘图
Balsamiq和Mockplus:两者都只能勉强画出基本图形,不支持矢量绘图。当然也跟产品定位相关。
Sketch:
可以满足大多绘图需要。尤其是给折角设置圆角的功能很好用。
6、备注说明
Balsamiq:
有标注功能。Balsamiq中标记有:箭头/下划线,插图编号,记事贴,红叉和花括号。支持锁定、隐藏标记,可用快捷键迅速操作。【详见:Balsamiq中使用标记】
Sketch:
缺少备注说明功能。需要用文本的形式附上或是使用备注插件。【详见:与Sketch搭配设计APP的最佳标注插件】
Mockplus:
备注功能较为完善。
Mockplus中支持使用批注组件。组件分类中有一类组件叫做“批注”,打开左侧组件面板的最后一个分类,其中包含了不少常用的
批注组件。
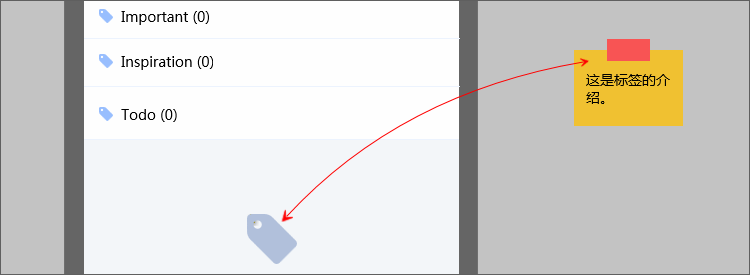
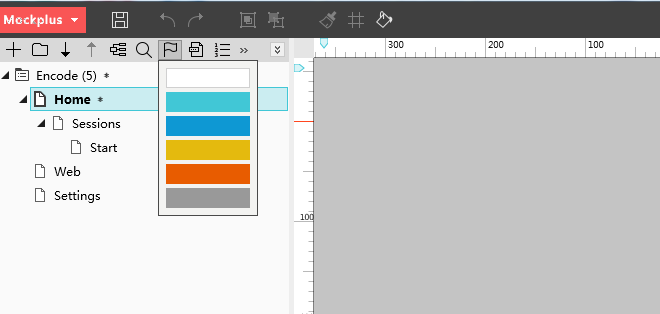
Mockplus支持页面标记。使用页面标记,可以给页面或分组的图标设置不同的颜色,方便管理和区分。
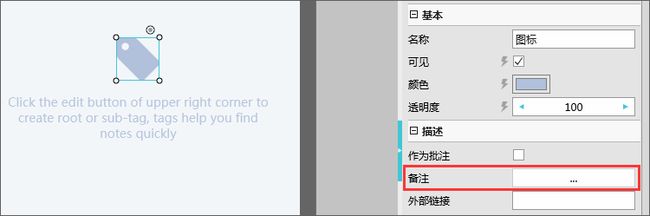
Mockplus支持给组件添加备注。选定组件,在属性面板找到“备注”或者直接按下快捷键Ctrl + M,弹出备注对话框,你可以输入需要的文字。演示的时候,当鼠标移动到有备注的组件时,会自动弹出备注小窗,显示你的备注,如图:
7、文件导出
Balsamiq:
Balsamiq支持以PDF/图片形式导出、将项目导出至另一个项目。
Sketch:
只能导出静态图:Artboard、切片和所选元件。
Mockplus:
内容上,Mockplus支持导出可交互原型、组件、页面、项目树、页面流程图、脑图;形式上,支持导出为HTML、离线演示包、图片格式。
8、表格功能
Balsamiq:
Balsamiq目前的表格功能有点类似于Mockplus从前的表格功能,其对于表格的控制,采用的是通过文字来控制外形和数据的方法。需双击表格,进入编辑,再装入数据。如果需要装入的数据很多,可以先在文本编辑器中写好,再一次粘贴进去。【详见:Balsamiq表格指南】
sketch:
用Sketch制作表格比较复杂。Sketch中的单元格看似简单,其实是由不同的元素和属性组合而成;对齐样式、分隔样式、字色设定也比较复杂,但可实现的效果也比较丰富。【详见:用Sketch搭建复杂表格】
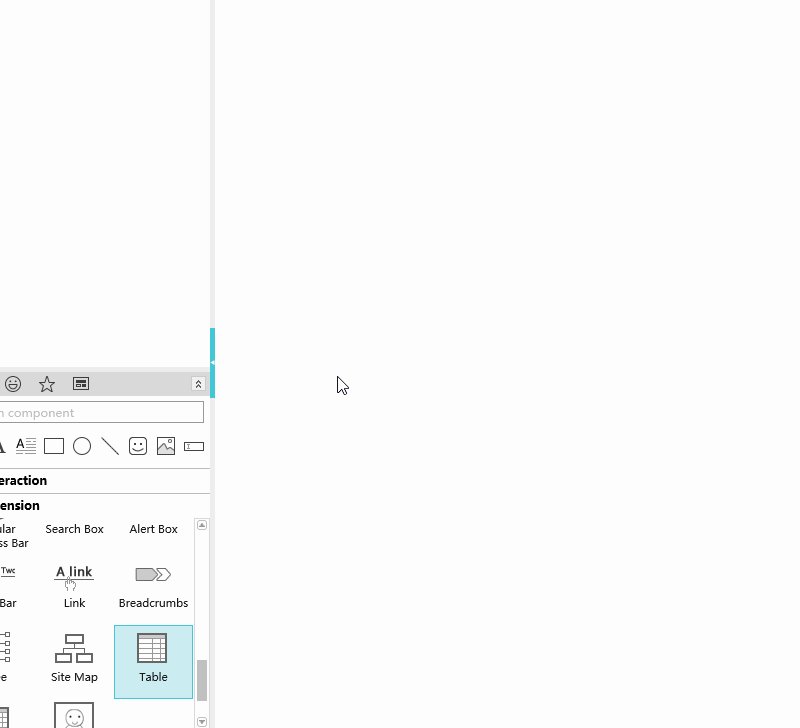
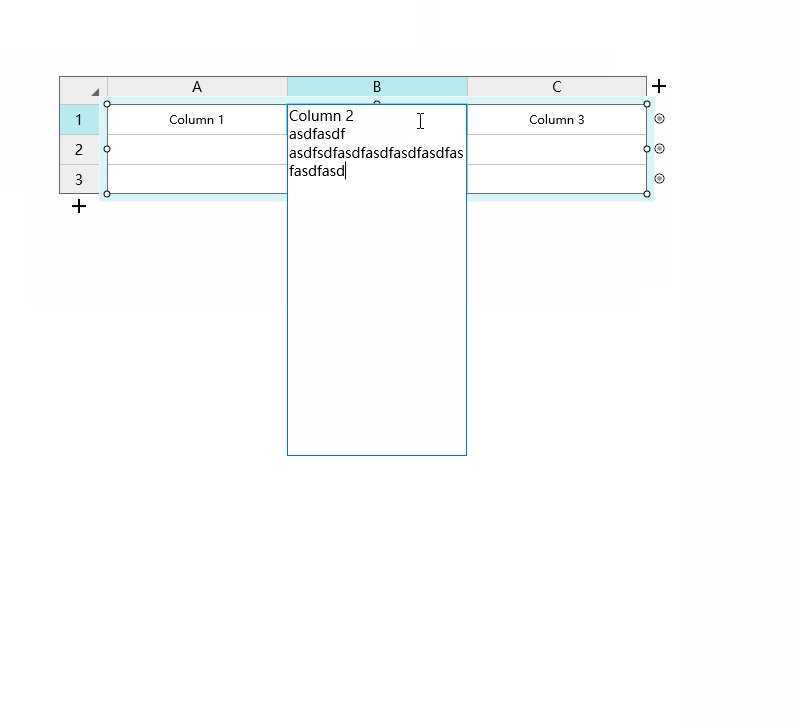
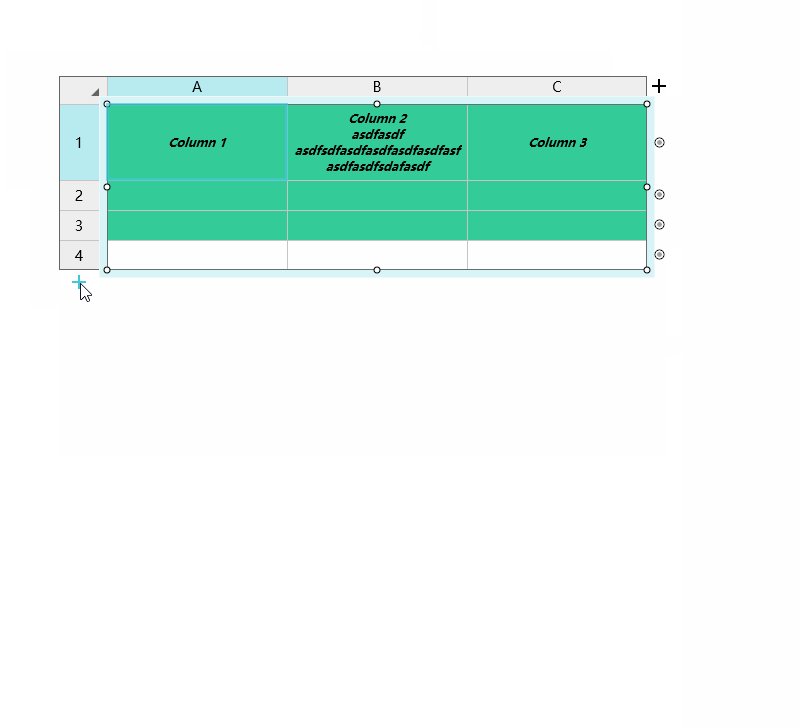
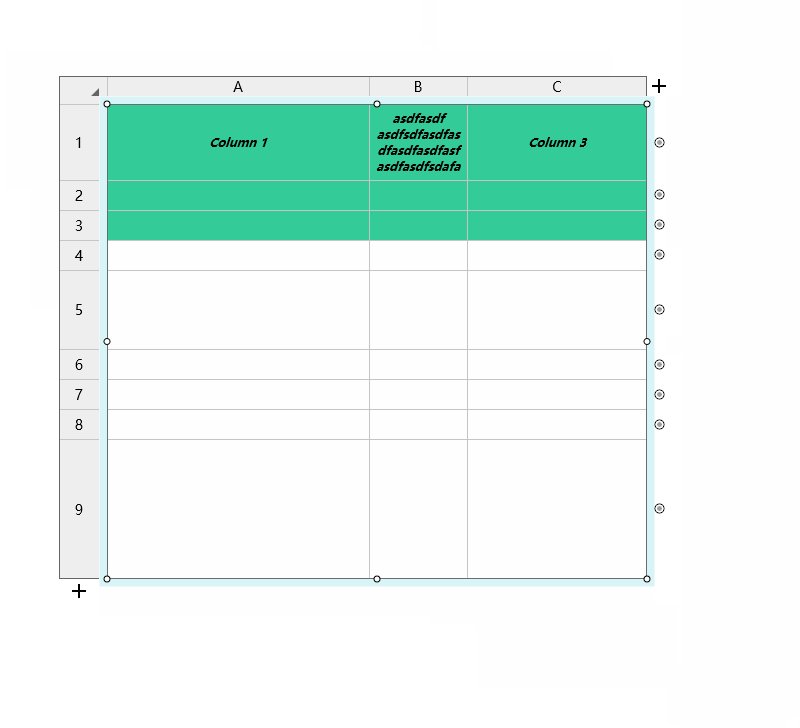
Mockplus:
Mockplus 全新的表格组件的所有操作全都是可视化的,可以像操作电子表格一样使用。可以非常方便地增加、编辑、删除、拆分和合并单元格,可以任意设置一个或多个单元格的风格和文字格式。充分满足在原型中整理PRD的需求。【详见:Axure vs Mockplus表格对比】
五、产品迭代
三个工具中,Mockplus产品更新换代较快,在不久前推出了摹客设计系统。摹客设计系统(Mockplus Design System)是国内独家设计系统平台,致力于定制设计规范、统一管理设计资源、让设计和开发沟通更简单。
摹客设计系统中,可以资源管理:在云端管理你的所有设计资源,包括颜色、Logo、图标、文字、组件、度量元素、阴影等。你可以建立多个库、分类和子分类来进行管理。可以快捷设计:团队中的成员均可分享设计资源并遵守设计规范。可以在Mockplus和Sketch中,将设计元素上传到设计系统形成规范,同时,也可将库中的设计资源快速应用到Mockplus和Sketch的设计中,自动同步更新。可以轻松分享:一键分享设计规范给伙伴儿。可以导出CSS、SCSS、LESS,应用到前端开发。还可以自动导出各类版式的设计规范图(UI Style Guide)。< 摹客设计系统教程 >
总结
Balsamiq、Sketch、Mockplus都可以应用于类似的使用场景,但三个工具的定位不同、功能点不同、擅长领域也不同,可根据需要来选择使用。萝卜青菜各有所爱,希望这篇文字能帮助你选中适合你的工具!
相关阅读:
Mockplus导入Sketch插件
嘿!2018年Sketch UI界面设计套件前十了解下!
7款免费原型设计工具,总有一款是你的菜!