B端后台产品UI设计方法总结
https://www.ui.cn/detail/422106.html
https://www.25xt.com/appdesign/48714.html
作为一个新时代全能打杂,日常工作包括移动端、PC端的UI设计以及各类平面视觉设计,其中自然少不了令人“秃”然的B端后台产品设计。
毕业两年来一直都做着B端产品的UI设计工作,参与过的后台产品设计面对的主要客户有公司内部、各大企业以及政府机构。工作和学习的过程中走过不少弯路,也在不同的项目中不断反思和总结。把自己的一些想法和经验分享出来,总结自己工作中遇到的问题和解决的方法,记录自己思考和理解的过程,也希望对即将或正在从事B端后台产品设计的你有一点点启发或帮助。
希望在日后的工作和学习中,通过实践来不断完善自己对B端后台产品的理解。
目录
一、明修栈道C和暗度陈仓B
二、后台产品设计思路
三、后台产品设计规范
四、经验观点及设计资源
一、明修栈道C和暗度陈仓B
1.1初识B端产品和C端产品
按照C端产品和B端产品的专业术语来解释的话,C端Consumer,表示为消费者、个人用户或终端用户设计,直接面向普通用户提供服务来帮助他们实现个人需求。B端Business,它面对商业和企业,是为帮助企业集团等实现商业目的而设计的软件、工具或者平台。
在我们日常生活中,在手机上使用的大多是C端产品,单一的C端产品通常是为了实现单一的需求,比如看网红的抖音、听音乐的酷狗、买车票的12306、社交的微信等,这些产品有自己的核心功能,其他的功能则是附加的,倘若没有这些附加功能,虽然用户体验感会降低,但并不会影响产品的核心功能。
而面向B端的产品,我个人称之为“暗度陈仓”,当个人用户为实现个人需求产生了一系列动作,往往伴随着该需求的另一端也会反馈一系列动作,即C端产品的后台产品线(BtoC),比如淘宝卖家平台、饿了么商家版等。除此之外,还有面向商家、企业、业务部门提供的企业级服务产品,以及面对企业或者个人提供的平台级工具产品等。
虽说我们日常使用的更多是C端产品,但是B端产品对我们的影响也是时时刻刻都存在着的。C端产品在明,逐渐改变着现代人的生活方式,B端产品在暗,间接服务于用户,让一切流程化秩序化,并且具有多个主要功能点。
——“ToB还是ToC?这是个问题......”
——“不管ToB还是ToC,最后都还是ToP(people)。”
1.2B端和C端产品的区别
在我看来,C端产品以消费互联网为主,B端产品以产业互联网为主,C端更感性,而B端更理性。
从使用者的角度来说——
C端产品关键词包括免费使用、迅速上手、体验为王、你能让我做什么;
B端产品的关键词则是付费购买、上手缓慢、效率第一、你能为我做什么。
从开发的角度来说——
C端周期短,B端周期长;
C端用户多,B端用户少;
C端逻辑简单,B端逻辑复杂;
C端竞品较多,B端竞品较少;
C端主战场是移动端,B端则是PC端;
C端是用户体验驱动,B端是解决问题驱动;
C端产品的使用决策权在用户手中,而B端产品的使用决策权则在客户手中(B端客户不一定是用户);
C端产品除了产品的体验以外,也要让产品更美观,让活动更有趣,让用户更舒服,产品经理有很强的同理心,B端产品的实用性大于美观性,能切实解决问题、配置资源的B端产品才是一个好的B端产品,产品经理要具有更强的逻辑思维能力。
1.3后台产品常见分类
后台产品按其作用可大致分为两类,一是支撑前台产品,二是管理各种资源。我认为后台产品应当是囊括在B端产品的范围之内的,常见的类型包括:
C端产品的后台产品线——如淘宝商家版,饿了么商家版,对订单和用户进行管理,支持C端产品的业务进展;
平台级工具产品——如微信公众平台,对文章和读者的数据统计和管理;各大互联网公司的开放平台,如微博开放平台等;
企业级服务产品——虚拟主机系统(VMware),云主机管理系统(深信服、xensystem、腾讯云)以及各种云SaaS;
企业的业务处理平台——对内有考勤、报销等OA办公系统,对外有CRM客户管理系统,ERP资源及供应链管理系统。
二、后台产品设计思路
2.1初识后台产品设计
说起后台产品,很容易想到复杂、庞大、逻辑缜密,而作为设计师,苦于竞品短缺、架构复杂,设计的前期工作比设计本身要复杂得多。
后台产品不同于普通用户所使用的APP,它在用户初次使用和短暂时间内的认知成本是较高的。当用户用惯了一个音乐类的app,再给他几个其他的音乐APP,用户是可以迅速上手并且轻易解决自己的需求的。而后台产品则不然。
对于后台产品来说,首先,所见之少,它并不是随随便便就可以下载使用的,即便你在使用的过程中,也因角色不同而受到权限限制,一般来讲很难像超级管理员一样接触到整体功能;其次,门槛之高,后台产品的使用者一般都是在该行业沉淀了很久,所以要对后台产品进行设计就需要同样了解该行业、甚至更能洞察该行业,业务本身的复杂性质决定了后台产品架构也会比较庞大;然后,无论是工厂商家的进销存管理,还是政府医院的工作流和业务流,乃至企业内部的产品,除了不同行业都有门槛外,对信息和产品也有“保密协议”的使命感,所谓“隔行如隔山”,在后台产品更是如此;最后,后台产品设计往往没有固定的功能架构和商业模式,对于产品经理的逻辑思维能力要求更高,设计师不仅仅是做界面、优化流程,也要主动和产品经理沟通交流,并对产品进行思考和探索。
这大概就是后台产品相关资源较少、设计难度较大的一些原因。
2.2后台UI设计工作流程
后台UI设计的工作,大体分为三个部分:需求分析——设计执行——数据分析。
在需求分析阶段,要对产品本身和行业本身有一些基本的认知。要了解产品的基本情况,比如产品目标、用户人群、产品定位、需求分析、功能模块、主要竞品和产品特色。 做这个产品是为了解决什么问题?想实现什么目标?使用这个系统的用户有哪些?不同角色的用户有哪些具体的权限?是否需要对每一个用户的行为都生成操作日志?产品有哪些主要的功能模块?产品的业务流程是怎样的?有哪些同类型的产品?和他们相比我们的产品有什么特色和特点?成功地做出大而全的后台产品,是整个设计团队和开发团队能力的体现,而对很多小团队来说,只能做一些大团队不愿去做的产品,或另辟蹊径在某些方面做专做精。
在设计执行阶段,参照PM给出的功能清单做原型和流程的梳理,需要关注的有当前版本规划、功能模块、功能类型、功能描述、任务优先级、完成时间等,交互原型则伴随着功能描述、规则判定条件、触发条件等内容。原型设计完成,开始做UI视觉方面的设计,而这时后端同步构思需求的实现方案。UI设计师向前端了解实现框架,方便交接和沟通。当界面实现,UI设计师应该是最早进行测试的,力求视觉设计和代码实现无误差。在完成设计执行后,从信息层级、文字、图标、图片等方面进行设计走查,进行多次设计验证与测试。
数据分析是产品优化迭代的重要依据。进行多番测试和评审后交付客户(或内部)使用,根据产生的具体问题进行不断迭代,且观察产品能否通过准确的数据反映问题、体现能力,应虚心接纳使用者的使用建议并严谨思考其合理性,用户的使用和反馈是优化产品的重要途径。只有达到了管理和运营的指标,后台产品才是真正产生了价值。
2.3制定设计规范的作用
为后台产品制定设计规范有哪些作用和好处呢?简单来说就是对产品好、对自己好、对团队好、对客户好。
对产品——在项目完成第一版较为稳定的版本时,着手制定设计标准,统一公司视觉设计规范及某些特定交互设计规范。同一个项目会有多个设计师的参与,规范化的设计语言,避免因设计控件混乱而影响设计输出;
对自己——组件化同类元素,提高工作效率,建立公司产品的组件库,以便不同项目的复用及设计延展;在同一个项目中也能更好的把控该项目的视觉规范,提高效率;
对团队——设计规范的制定,规范了设计团队的输出,同时方便了与开发团队的交接和协作。通过设计规范的制定,前端实现也能拥有一套可供复用和扩展的组件库,助力上下游交接及团队协作;
对客户——制定设计规范的同时需要考虑设计延展性,为不同客户的定制化需求提供更高效的输出。同时在进行产品迭代时,设计规范的组件化调整也大大提高了工作效率。
三、后台产品设计规范
*以下内容仅供参考和交流,图片内容不代表真实尺寸,请结合特定产品灵活使用。
3.1页面布局
1)统一尺寸——据统计,目前PC端用户屏幕分辨率占比排名前三的是1920*1080、1366*768、1440*900,以1440来设计的话,向上适配或者向下适配误差会比较小。 适配方案——面向多个客户,后台产品设计功能型页面的尺寸统一为1440*900,按照栅格系统原则向上或向下适配;展示型页面以1440*900为主,同时设计出极端情况(宽度为1280以及宽度为1920)的效果图,力求实现前端实现效果和高保真设计图误差最小。面向公司内部的后台系统,由于各个职工电脑屏幕是统一采购、统一尺寸,所以开发适配的分辨率可以统一尺寸进行设计,这个尺寸根据公司内部采购屏幕的尺寸和分辨率选择即可(提前和前端沟通好)。
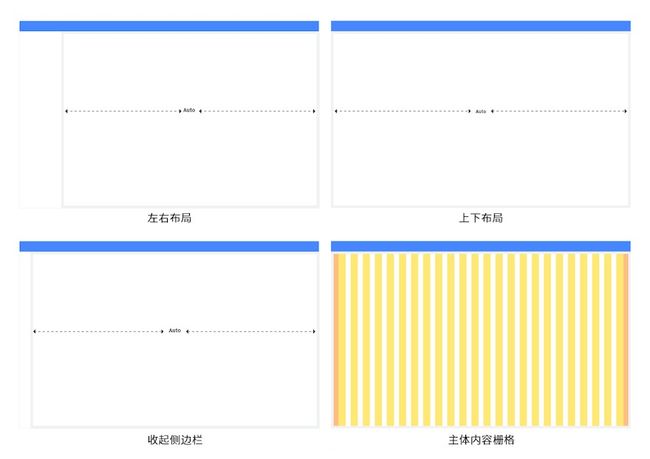
2)页面框架——页面框架主要分为左右栏布局和上下栏布局,还有其他的布局。左右栏布局包括顶部栏、左侧菜单栏、主体内容三大区域,其中顶部菜单栏、左侧菜单栏为固定结构,右侧主体内容根据分辨率进行动态缩放;上下栏布局包括顶部菜单栏和主体内容两大区域,其中顶部菜单栏为固定结构,主体内容进行动态缩放且需定义主体内容左右两边空白区域最小值;左右栏布局时,左侧菜单可收缩展开,收缩状态下固定宽度。
3)栅格布局——栅格系统的使用是为了解决自适应和响应式问题,从而更好地进行产品设计和产品开发。响应式栅格采用24列栅格体系实现,以满足2,3,4,5,6分比布局等多种情况。固定宽度Column,将间隔Gutter进行动态缩放。需要栅格化处理的内容的总宽度=23列(1列=1宽度Column+1间隔Gutter)+1宽度Column=24宽度Column+23间隔Gutter。谷歌规定模块和结构之间要以8px为基准,布局间相对间距可采用8px以及8的倍数,但一些小组件(按钮、间隔、输入框 )可以以4为基准。栅格布局是为了辅助设计,灵活运用,不要被它所局限。
4)尺寸设定——一般在整体区域左上角放置产品LOGO及产品名称,大部分系统顶部栏高度48+8n,侧边栏宽度200+8n。我常用的是顶部栏高度56px,侧边栏宽度200px,侧边栏收缩状态宽度56px,右侧的侧浮窗宽度400px。
5)相对间隔——定义主体内容的上下左右边距,定义主体区域内各模块的边距及安全宽度,超出内容区域的部分采用区域内滚动或整屏滚动,视情况固定导航栏。
3.2标准色
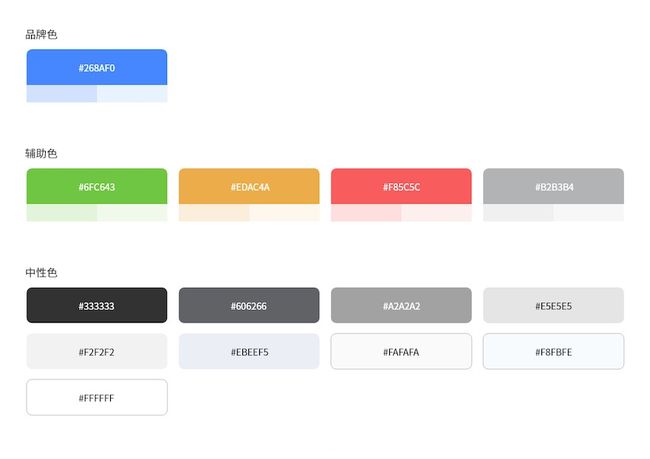
1)颜色分为品牌色、辅助色、中性色。根据不同产品的不同需求,可能也会将统计图、标签等进行统一标准色设定。
2)品牌色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。品牌色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤。品牌色的应用场景包括操作状态、按钮色、可操作图标等。
3)辅助色用于提示其他场景,比如成功、失败、警告、无效等。
4)中性色常用于文本、背景、边框、分割线等,需要考虑深色背景和浅色背景的差异,可以选择同一色相控制透明度变化,用来表现不同的层级结构。
5)其他色如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定。
3.3标准字
1)后台系统常用的字体:windows系统,中文Microsoft YaHei,英文Arial;Mac字体,中文PingFang SC,英文Helvetica;除此之外可以选择的字体还有segoe UI、思源黑体、Hiragino Sans GB等。
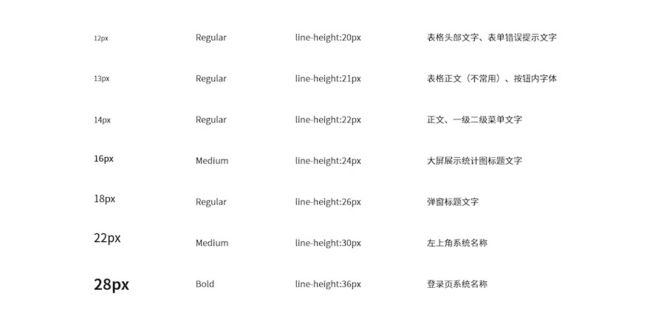
2)后台系统中常用字体大小为12px、13px、14px、16px、18px、20px、24px、30px。
3)行高设定,根据文字大小及使用场景设置行高,一般行高=文字大小+6px/8px。
3.4图标
1)图标是UI设计中重要组成部分,一般分为功能图标和应用图标,以图形的方式传达概念,可以降低理解成本,使得界面更加协调美观。在后台产品中,图标的功能则更偏向辅助性,辅助用户对功能的认识。
2)除了某些常用的图标,有一些专业性的操作和词汇则需要设计师进行绘制,现在比较高效方便的方法是在iconfont提供的图标模板上用AI绘制,画板1024*1024,提供圆形、正方形、矩形形状(文末提供下载)。图标尺寸按照8的倍数进行延展,绘制完成后生成svg格式文件,提交到阿里巴巴矢量图标库的项目组里,方便前端调用,调整大小和颜色更为方便,且能够优化系统内存和性能。
3)分享一个我个人常用的AI使用小习惯,因为ctrl+q、ctrl+w作为退出和关闭我用的不多,而且有时候手抖会在保存时候不小心点成了关闭,所以我无情地把ctrl+q、ctrl+w变成了拓展和拓展外观的快捷键......感受还不错。
3.5按钮
1)按钮是后台产品进行交互设计是重要元素,提供给用户进行点击操作,是视觉上最引人注目的控件,具有一定的视觉受范性。常用按钮可分为填充按钮、线性按钮、文字按钮。
2)按钮的交互状态包括默认、悬停、点击和不可用。
3)按钮根据需求分为不同尺寸,大中小三个级别用在不同的场景,一般按照8的倍数设定。如高度分别设定为24、32、40px。
4)规范整理时要规定不同类型按钮的宽高、圆角及文字大小,同时还要将按钮的不同状态展现出来。
3.6导航
1)导航的类型有很多种,常用的比如顶栏菜单、侧栏菜单、折叠菜单、下拉菜单、面包屑、分页、步骤条、时间轴、tab标签页、胶囊菜单、徽标数等。
2)类导航中的字体大小可进行统一设定。
3)顶栏菜单多为一级菜单,点击切换,或作为下拉菜单的父级,将子级菜单合理分类。
4)侧栏菜单为垂直导航菜单,可以内嵌子菜单。
5)下拉菜单的触发方式一般有鼠标悬停和鼠标点击两种。
6)步骤条引导用户按照流程来完成任务,一般步骤不得少于两步。
7)分页的高度设定为24px、30px、32px,根据应用场景适当增减内容,比如设定每页展示数据的条数、跳转至指定页等。
8)面包屑用于说明层级结构,使用户明确当前所在位置,并且可以回到任一上级页面。
9)徽标数用来通知用户当前有未读消息,一般出现在图标的右上角或者跟在文字后面。
3.7表单
1)表单多由一条或多条列表项组成,单一列表项的类型有字段输入框、条件选择器。
2)字段输入框的标题和输入框分布方式包括左右、上下、无标题。左右分布是常见的对齐方式,比较适合PC端的使用;上下分布增加了表单的整体高度,视情况选择使用;无标题经常应用在登录注册,虽然减少了面积,但是增加了理解难度。
3)输入框的交互状态包括默认、输入结果、提示错误、禁用、获取焦点。
4)输入框的尺寸可按照8的倍数进行设定,比如24px、32px,也可根据系统实际情况进行设定,我常用的输入框高度为30px,宽度视情况而定,无圆角。上下布局的多个输入框上下间距为20px,有错误提示时候竖向增加10px或横向显示在输入框右侧(预留出位置)。
5)表单中标题文字左对齐,输入框左对齐,标题文字距离输入框20px(多个长度不同的输入框算最长的);标题文字右对齐,输入框左对齐,也是常用的方式。输入框内正文字体14px,文字和左右两边边框的边距10px。
6)选择器包括单选、多选、时间选择、开关切换、下拉选择、滑块选择、旋钮等。单选框多为圆形,复选框多为方形。
7)搜索框和选择框的高度为30px或按照8的倍数自行设定,通常和输入框保持一致。搜索框距离右侧按钮4px,内部文字14px。
8)单选多选框尺寸16*16px,多个选项横向排列间距16px,纵向排列间距8px。
3.8表格
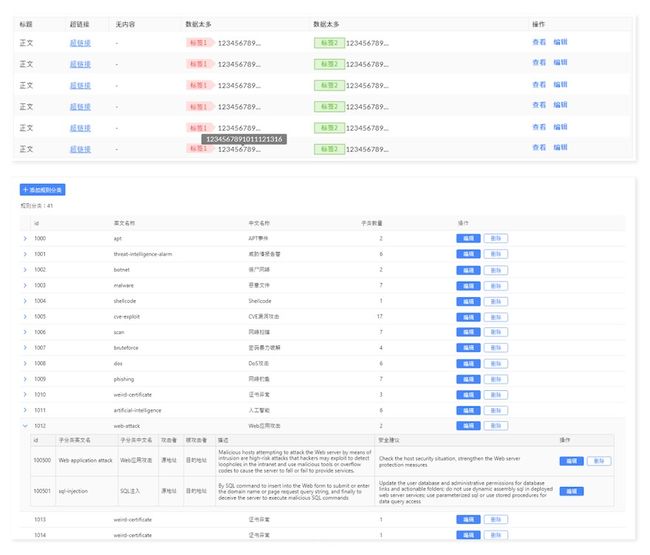
1)表格在后台产品UI设计中站的比重非常大,用来展示数据、统一管理、作为详情入口,是最清晰、高效的形式之一。在设计规范中需设定表头高度、表格行高、表格列宽范围,同时也包括表格中的按钮样式、标签样式。
2)表格主要分为五大区域:选择搜索区、操作区、表头、正文、底栏。选择搜索区放置筛选框和搜索框,为用户提供按需搜索,可以大大提高用户效率;操作区指各种对表格内容进行增删改查、批量处理、配置列的动作;表头展示列标题,一般具有排序功能;正文主要展示各种各样的数据,要注意行高、对齐、分割、信息层级等,要考虑是否提供行内操作;底栏显示分页、总数统计等。
表格信息一般主要功能为增删改查,查看和编辑是最基本的功能,表格信息支持筛选、搜索、排序、分页。对可批量操作的表格数据在第一列增加多选框。
3)行高——表格行高可设置为表格内字体高度的2~3倍,主表格会间隔显示不同颜色,用于区分不同行数据、加强视觉流引导,展开单行的内置表格可采用纯色,选中行应有视觉上的反馈。表头要和表格内容有视觉上的区分。表格行高可采用36、40、48、60等。
4)行数——表格行数太多加载速度会降低,延长用户等待时间;行数太少会导致用户不断翻页,降低使用效率。比较合适的默认表格行数是20或50,用户可以根据自己需求选择默认的行数。设定行数之后,如果每页行数多余每屏行数,可在表格内引入滚动条,这时可以固定表头滚动内容。
5)列宽——列宽根据内容字段长短需要有不同且合理的默认值,使得表格字段有良好的展示效果。列内容的长度固定时,列宽应大于固定宽度(比如时间、MD5、SHA1);列内容不固定时,能预判最大宽度的按照最大宽度设定列宽(比如IP地址、MAC地址、姓名),不能预判最大宽度的设定列宽按照常用宽度,多于内容省略以“...”展示,鼠标悬停出现完整内容(比如详情、描述)。
6)列数——表格列不应过多,列数比较多的情况下应该合理进行合并、隐藏、删除或进行优先级处理。常用的方法有引入配置列,用户可自定义展示必需列以外的其他列;只展示重要信息,下拉展开列查看完整信息;在表格中引入横向滚动条,根据实际情况选择是否要始终固定基本信息列(如第一列是文件名)和操作列(最后一列的操作)。
7)对齐方式——表格内的文本应按照文本类型不同进行统一规范,如金额类数值保留相同位数小数,SHA1虽然是一串数字但是其实那并不是数据而是一串编码,所以可以像文文本一样左对齐。根据文本内容不同,对齐方式也应灵活调整,可采用文本左对齐、数据右对齐、金额小数点对齐的方式。数据前面有标签的,将标签前置对齐。类似IP地址、MD5、SHA1、域名这样的信息,也可以根据产品需要在文本前面增加“复制”图标,方便用户调用。
8)详情入口——表格内部数据的详情入口,将能点击下钻查看详情的内容以不同颜色表示,同时在表格行最后一列操作按钮部分放置一个查看按钮。
3.9反馈
1)包括弹框、侧滑框、骨架屏、全局提示、警告提示、消息提醒、加载状态等。分为模态框和非模态框,区别是是否会打断用户工作流。
2)弹框又称对话框,是叠加在应用主窗口上的弹出式窗口,以对话的方式使用户参与进来。
3)弹框——弹框出现时,主题内容增加一层遮罩#000,透明度50%,避免使用双层弹框,可同时采用有关闭图标的弹框和无关闭图标的弹框,引导用户对内容进行正确操作。如果设定系统内所有弹框均可以点击弹框外区域关闭, 则需要为用户新增或编辑内容的弹框弹出二级确认的弹框,或者再次进行交互梳理。
4)侧滑框——又称抽屉,出现在右侧,固定宽度400px,高度覆盖在主题内容之上,点击侧滑框以外的区域则收起侧滑框。
5)骨架屏——为某些特定数据提供数据加载等待时的占位图形组合。
6)全局提示——建议停留时间3s,可根据文字字数调整停留时间,文字内容限制在30以内。
7)警告提示——用不同颜色和样式展示需要关注的信息。
8)通知提醒——消息通知和告警信息用通知提醒框,单个消息从页面右侧以抽屉的方式划出,用户可手动关闭,或停留3s后自动关闭。
3.10缺省状态
1)绘制不同类型的情感画插画表示缺省状态,如404、500、暂时没有数据、没有新消息等。
2)页面需要一个默认的底色,错误文字使用14px,与情感化插画间距20px,与按钮间距30px;
3.11数据可视化
1)数据可视化部分可能是后台产品中对视觉设计要求较高的部分,使用情境为各类统计图、大屏展示页面等。
2)功能型页面的数据可视化可以引入图形化设计组件,Echarts、G2、d3等;展示型页面的数据可视化则可以做的更有趣,比如立体的统计图、粒子地球效果、灵活有趣的网络拓扑图等。
3)考虑到数据可视化可能会需要深色浅色不同的背景,在数据可视化统计图的色彩搭配上要注意颜色的拓展性。
四、经验观点及设计资源
4.1设计前端一家亲
Ant Design的设计组件,实现框架React、Angular——https://ant.design/docs/spec/layout-cn
Element的设计组件,实现框架Vue 2.0、 Angular——http://element-cn.eleme.io/#/zh-CN/component/checkbox
iView的设计组件,实现框架Vue——https://www.iviewui.com/docs/guide/theme
飞冰的设计组件,实现框架React——https://alibaba.github.io/ice/
Layui的设计组件——https://www.layui.com/demo/grid.html
G2可视化图形组件——https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html
Echarts可视化图形组件——https://echarts.baidu.com/
d3.js可视化图形组件——https://github.com/d3/d3/wiki/Gallery
在线栅格化计算工具——http://grid.guide/#/1000/24/34/8/0
4.2不丑也要多读书
《B端产品经理必修课》
《交互设计精髓》
《U一点料·Ⅱ》
《简约至上:交互式设计四策略》
4.3文章和作品推荐
Christie Tang《如何更好地使用栅格系统》——原版https://uxdesign.cc/responsive-grids-and-how-to-actually
use-them-970de4c16e01 中文版https://www.ui.cn/detail/465158.html
UXBoy《栅格系统及其在后台设计中的应用》——https://www.uisdc.com/grid-system-and-application-in-background-design
蜗牛醒《新人来收!10分钟帮你掌握栅格系统基础知识!》——https://www.uisdc.com/grid-system-basics
MrLei《原子化设计-后台产品组件库建设》——https://www.zcool.com.cn/article/ZOTYyNTQw.html
八戒Maria《如何写后台系统UI设计规范 》——https://www.zcool.com.cn/article/ZODIwNTg4.html 千夜Ryan
Vision《B端产品设计》——https://www.uisdc.com/product-design-to-business
Z清晖《面向企业中后台产品的设计系统大合集》——https://www.ui.cn/detail/409269.html
BruceXLS《B端网页设计规范全方位汇总》——https://www.ui.cn/detail/427365.html
可乐Cola《如何利用走查表驱动设计改版》——https://www.ui.cn/detail/451478.html
Michal Parulski的后台可视化设计作品——https://dribbble.com/Shuma87
zoeyshen的后台可视化设计作品——https://dribbble.com/zoeyshen
三鱼先生的数据可视化设计作品——https://feizai.zcool.com.cn/
写在后面
不管是做C端产品还是B端产品,都是为了实现用户的需求、帮用户解决问题。
刚接触后台产品的UI设计师工作时候,最希望能把产品做的炫酷、美观,工作中慢慢地发现项目的背后思考更为重要,产出的设计成果也应该有理有据、支撑整个设计体系。网上供大家使用和学习的资源非常多,对一些公司来说、专门去制定一套自己的后台设计规范不免显得费时费力,合理引入antdesign和element等开源的设计组件,会使得设计师以及设计师的好朋友前端小哥哥事半功倍,有助于设计师把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上。
在后台产品的设计过程中,更应该把宝贵的时间用在更值得关注的事物上,让设计师能够辅助业务挖掘,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题和实现价值。
希望对你有帮助。

