Axure中继器的运用——实现数据库增删改查效果
中继器实现数据库的增删改查效果时十分有效的,下面展示一个简单的应用实例:
一 中继器绘制与数据交互
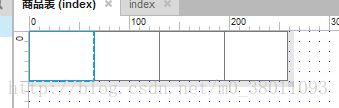
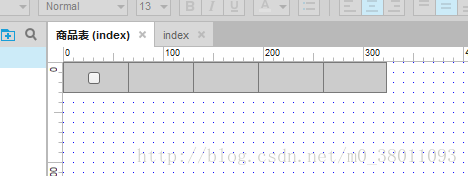
1.1 设置中继器样式,此处用表格来展示
目前先使用1*4的表格,表示四个属性,属性如下。
1.2 输入数据
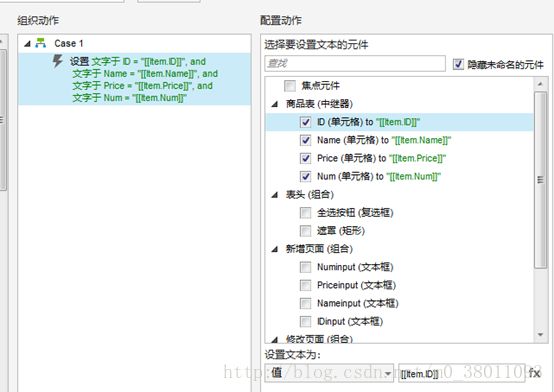
1.3 设置交互效果
让数据集中的数据显示在交互界面上;
效果如下:
此时,初步绘制完成,开始添加对应功能。
二 新增商品信息功能
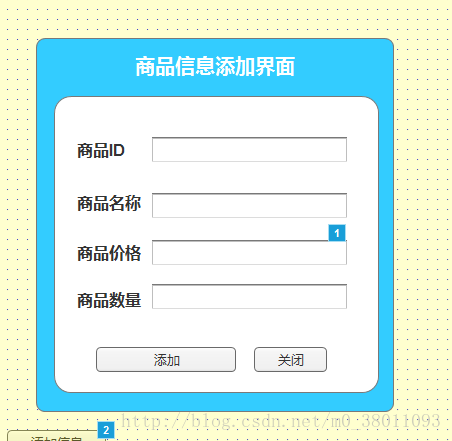
2.1 绘制遮罩与新增表格页面
遮罩的灰色可以调30-40左右的不透明度,达到美观效果;
属性在初始状态下设置为隐藏;
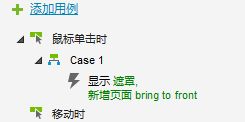
2.2 对添加信息按钮添加交互效果
效果如下,单击添加信息按钮后
2.3 添加数据到数据集
记得将文本框数据初始化;
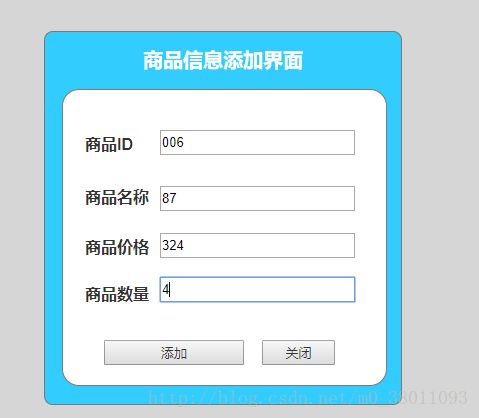
2.4 效果展示
三 删除功能
3.1 界面改善
添加复选框 用以实现全选功能
效果如下:
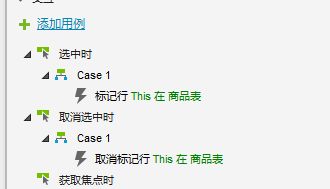
3.2 设置标记状态
设置中继器内复选框状态改变时的标记效果
设置表头中全选按钮的标记效果
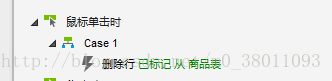
3.3 实现删除功能的交互效果
3.4 效果展示
效果如下,单击全选时
删除后
也可只勾选部分数据,进行部分的删除;
四 修改功能
4.1 完善中继器
增加修改功能按钮
4.2 创建一个修改界面
4.3 对修改按钮实现交互效果
让原先数据集结果显示在修改页中
修改页面中的修改按钮的交互效果,完成更新行操作,不要忘记了数据的初始化;
4.4 效果展示
修改第一条数据时,页面弹出
修改后
五 查找功能
查询操作可利用交互效果中的过滤器效果,添加或删除过滤器;
此处展示ID搜索;
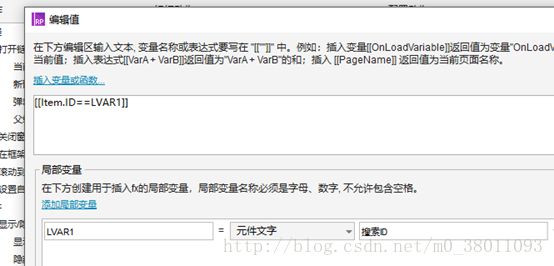
5.1 交互效果设置
局部变量为文本框内的ID值;
5.2 效果如下
小结:
除了上面的功能外,依旧可以实现多条件搜索,数据及排序,分页效果,中继器样式等的进一步操作,在此不多做缀述;
中继器的运用实例到此结束,谢谢。