Vue Cli3 的使用详谈,手把手操作,从0开始!
前言:
随着Web技术的不断发展,目前,在前端开发框架技术领域中常用的js框架有Angular、React、Vue这三个最为常用,我个人认为Vue提取了Angular和React优点,再加上Vue自己的创作,推出了当前市场上使用量最多的框架之一,当然,Angular和React用得很多,这个都是根据各自的需求来定。
这里我们主要讨论Vue,由于Vue借助WebPack用于快速构建标准的Vue项目,其作用是用配置好的模板迅速搭建起一个项目工程,省去自己手动配置webpack配置文件的内容,快速上手工程级别的项目开发,降低入门门槛。
准备工作:
1、安排Node.Js环境和npm包管理工具(注:一般在安装Node.js环境时npm默认自动就安装好了),由于我们常用的前端js框架如:Angular、React、Vue等,都是基于Node.Js环境来运行的,所有要先安装它。
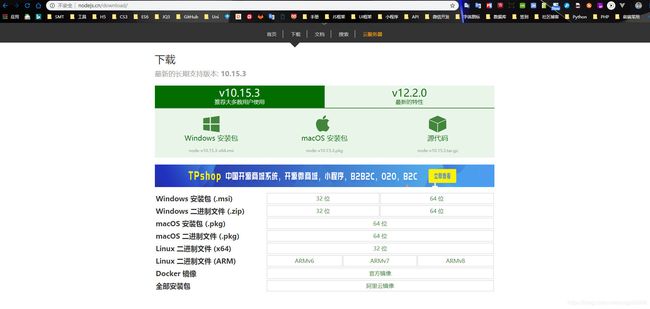
下载地址:http://nodejs.cn
根据自己的系统情况,选择对应的版本进行下载。
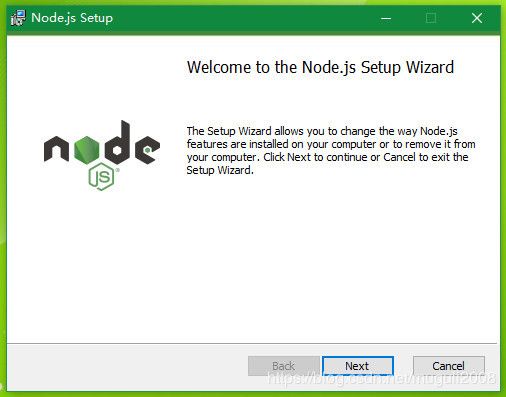
下载完成后,开始安装,这个过程很简单,点击下载好的node.js安装包,然后直接点击Next ..... 直到Finish就安装结束啦。。。
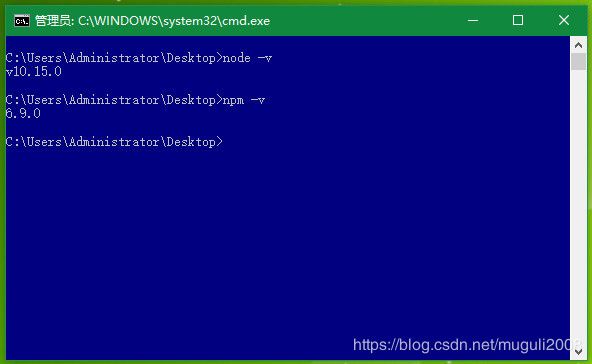
安装好后,测试一下Node.Js是否安装成功: 打开命令窗口(快捷键 win + R 然后 输入 cmd 回车 进入命令窗口)中输入命令,如下代码所示:
node -v 回车 //这是查看当前安装的node.js版本npm -v 回车 //这是查看 npm 包管理工具的版本 官方网址:https://www.npmjs.com输入命令,回车,后出现如上图中的版本号,说明Node.Js环境一真正的装好了。
安装Vue CLI脚手架工具:
在命令窗口中输入以下命令:
npm install -g @vue/cli // -g参数 表示全局安装输入以上命令后,回车,就自动开始下载安装相应的vue cli工具模块了,这个过程有点慢(根据网速),耐心等待。。。
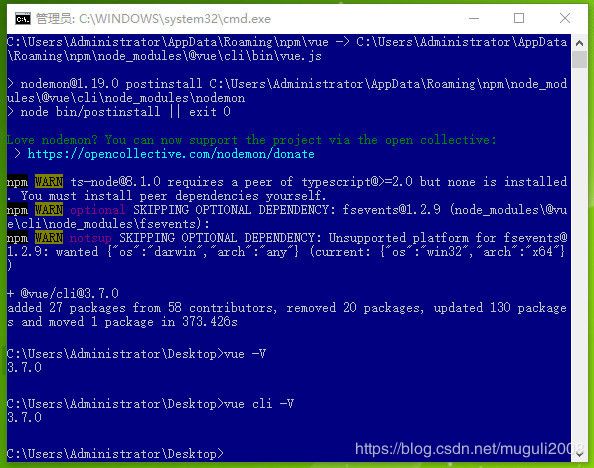
安装成功会显示版本号如:@vue/[email protected],如下图所示:

注:有时会安装不成功,就检查npm的版本是否太低(更新:npm i -g npm to update),网速是否太慢等原因所至。。。
创建Vue项目:
一、用命令方式创建:
1、输入如下命:此时会在当前目录创建一个以上面的项目名为文件夹名的项目文件夹(里面包含相应的项目目录、模块、配置文件等)。
vue create hello-world // hello-world是项目名称,可以任意定义
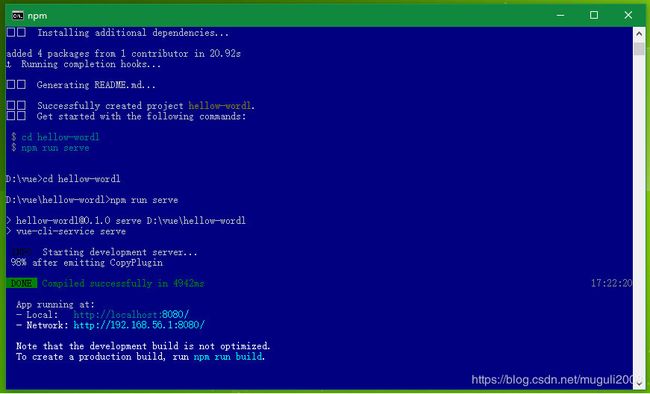
2、创建完毕后:根据提示,输入如下命令:
cd hellow-wordl //进入项目根路径npm run serve //启动并运行项目
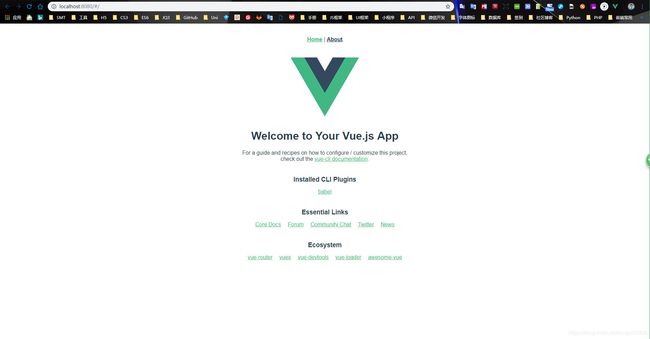
根据提示:在浏览器地址栏中输入网址:http://localhost:8080 回车 打开如下界面,项目就运行起来啦。。。

3、现在就可以开始做你的项目啦,当修改文件并保存好会自动更新到浏览器上不用刷新就可以看到效果啦!
二、用图形化界面创建:
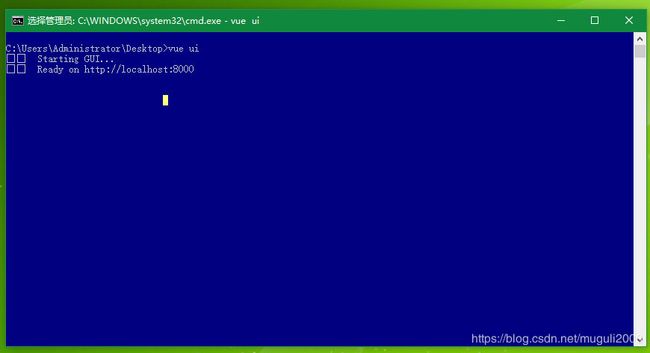
1、输入如下命:自动打开浏览器,进入项目创建界面,可根据自己的需求进行创建。
vue ui //图形化界面创建和管理项目可根据提示:在浏览器地址栏中输入网址:http://localhost:8000 回车 打开如下界面,项目也就运行起来啦。。。
停止运行项目:
1、用快捷键:Ctrl + C;
2、直接关闭正在运行的命令窗口;
打包项目:
2、打包(构建):编译并压缩(用于生产环境)生成静态文件,可直接在浏览器打开。
npm run build //项目打包 【注:命令要在项目的根目录打开命令窗口执行】打包完成后,会生成一个名为dist的文件夹,这里面的文件就是编译后的文件了,打开index.html文件,就可以在浏览器中运行的。。。
【注:有时在打包后,运行index.html页面,是空白的,报的是项目找不到css文件和js文件 等错误】
解决办法:
在项目的根目录新建一个名为:vue.config.js 文件,里面内容如下:
module.exports = {
baseUrl: './'
};
新建好以后,再次重新运行打包命令:
npm run build //项目打包 【注:命令要在项目的根目录打开命令窗口执行】在打开dist文件夹中的index.html文件,就能正常显示了!。。。
到此:Vue CLI 3 项目的创建、运行、打包等操作,就大功告成啦!。。。
项目扩展:
1、在项目实际开发应用中,一般使用js框架,像Vue.Js框架等,都是前后端分离的项目,在和后端交互时,一般数据通讯都是用Ajax(XMLHttpRequest)、Jsonp、Fetch、WebSocket等方式获取后端数据的。
2、用了MVVM框架后,一定要记住、灵活运应双向数据绑定的真正用意:(用数据驱动DOM),不要把jQuery操用DOM的思想带到里面去。
3、大部分前端框架如Angular、React、Vue都有生命周期 钩子,组件化(模块化)、指令等概念她们都大同小异,只要理解其原理,会大大提高你的开发效率和快速定位问题所在。
4、如今Web前端技术的飞速发展,使用JS框架 再加上 UI框架 绝对是一种完美组合,常用的UI框架如:Bootstrap、MZUI、Semantic UI、Element UI等等(现在的UI框架很多的),将界面与行为交互融合在一起,出活就是一个字,快!。。。