前端学习 之 JavaScript基础(二)
四.运算符
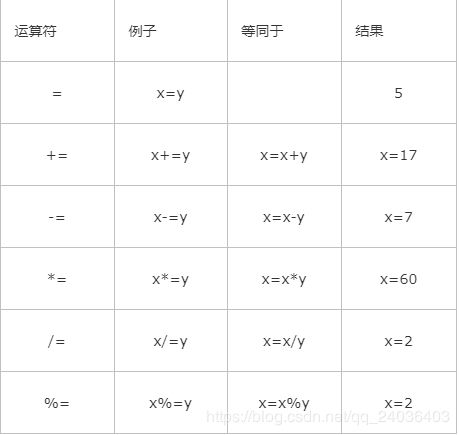
1. 赋值运算符
以var x = 12,y=5为例:
最后两个是一个是除等于,一个是取余(模)等于的意思。
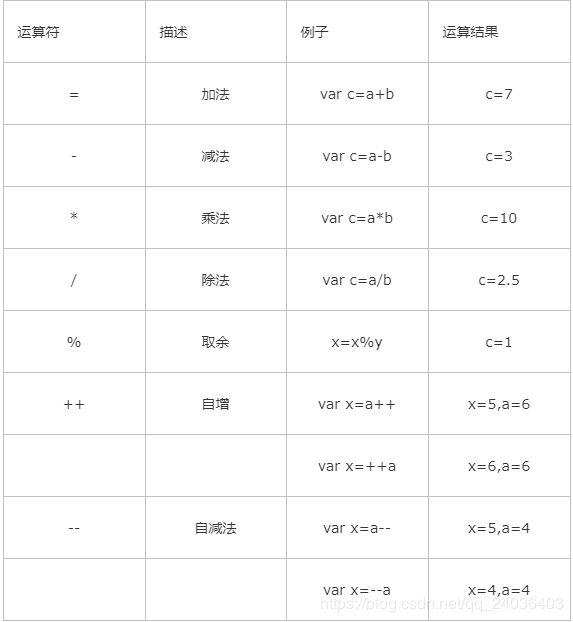
2.算术运算符
以var a = 5,b=2为例:
注意:
当运算符++在后面时,先赋值,后自增。
当运算符++在前面时,先自增,后赋值。
3.比较运算符
以var x = 5为例:
4.特殊的字符串拼接和加减
(1)字符串拼接
例1:
var firstName = '小';
var lastName = '姐姐';
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var tempStr = "2003年3月20日," + name + "战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后," + am + "又一次取得的大规模压倒性军事胜利。"
console.log(tempStr);
var fullName = firstName + " " + lastName;
console.log(fullName);
运行结果为:
例2:
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1+a2) //输出字符串相加的内容
console.log(typeof(a1+a2)) //输出字符串相加的类型
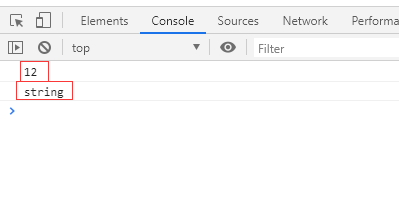
运行结果为:
(2)字符串加Number
例1:
var a1 = 1;
var a2 = '2';
console.log(a1+a2) //输出字符串相加的内容
console.log(typeof(a1+a2)) //输出字符串相加的类型
(3)字符串相乘除
var b1 = 'one';
var b2 = 'two';
// NaN ==== not a number 是number类型
console.log(b1*b2) // NaN
console.log(b1/b2) // NaN
console.log(typeof(b1*b2)) // number
console.log(typeof(b1/b2)) // number
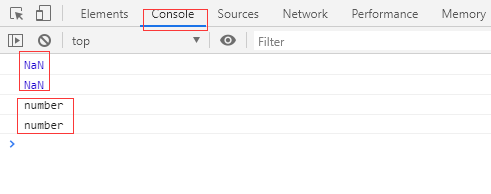
运行结果:
注意:虽然两个字符串相加减得到的结果是NaN,但是也是属于Number类型的数据。
五.数据类型的强制转换
1. 将数值类型转换为字符串类型
number -----> string
(1)隐式转换
例1:
var n1 = 123;
var n2 = '456';
var n3 = n1+n2;
// 隐式转换为字符串
console.log(typeof n3);
(2)强制类型转换
例2:
var n1 = 123;
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
2.将字符串类型转换成数值类型
string -----> number
例3:
var strNum = "123.45dfsdfsd";
var num = Number(strNum);
console.log(num); // NaN
console.log(typeof num); // number
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(strNum); // 123
console.log(typeof(parseInt(strNum))); // number
// parseFloat()可以解析一个字符串 并且返回一个浮点数
console.log(parseFloat(strNum); // 123.45
console.log(typeof(parseFloat(strNum))); // number
3.任何数据类型都可以转为布尔类型
* -----> boolean
例4:
var num1 = 123;
var num2 = 0;
var num3 = -123;
var a1 = NaN;
var a2;
var a3 = null;
// 数字非零即为真。
console.log(Boolean(num1); // true
console.log(Boolean(num2); // false
console.log(Boolean(num3); //true
console.log(Boolean(a1); // false
console.log(Boolean(a2); // false
console.log(Boolean(a3); // false
六.流程控制
1.if控制语句
if语句表示,如果括号里面的条件成立那么运行紧接着的后面的大括号{}里面的代码,
出现的if多分支语句,满足哪个分支条件就运行哪个分支后{}的代码,多分支语句之间的条件不能冲突,即条件只能满足其中一个。
(1)if(判断条件){代码1,2...}
例1:
var age = 18;
if (age >= 18){
console.log("恭喜你,可以去网吧玩游戏了!");
}
(2)if(判断条件){代码1,2...}else{代码1,2...}
例2:
var age = 17;
if (age >= 18){
console.log("恭喜你,可以网吧玩游戏了!");
}else{
console.log("好好上学吧!");
}
(3)if(条件1){代码1,2...}else if(条件1,2){代码1,2...}else(条件3){代码1,2...}
例3:
var age = 5;
if (age >= 18){
console.log("恭喜你,可以去网吧玩游戏了!");
}else if(age<6){
console.log("好好玩耍吧!");
}else{
console.log("好好上学吧!");
}
if (true) {
//满足条件执行
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
else if的分支可以为很多个。
2.逻辑运算符(与或非)
与:&&
或:||
非:!
例:
var sex = "女";
var age = 22;
var hobby = "吹管乐";
var flag = false; // 是否有男朋友
if (age >= 18 && sex == "女") {
console.log("妙龄少女");
}
if (age >= 18 || hobby == "吹管乐") {
console.log("凑合吧");
}
if (!flag){
console.log("这是机会。");
}
3.switch语句
例:
var age = 25;
switch (age) {
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 18:
console.log("已经成年了,需要独立了。");
break;
case 60:
console.log("需要回家养老了!");
break;
case 25:
console.log("奋斗的年龄!");
break;
default:
console.log("这个不好说");
break;
}
4. while循环
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
while(条件){
//运行相关代码
//改变循环原来的量,如果不改变会死循环
//
}
例1:
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i++; //更新循环条件 等同于i=i+1
}
例2:(死循环例子)
var i = 1; //初始化循环变量
while(i != 0){ //判断循环条件
console.log(i);
i++; //更新循环条件 等同于i=i+1
}
例2出现死循环,短时间会出现内存占用100%现象。
5.do{...}while(条件)
例:
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
6.for循环
(1)单个for循环
例1:打印1到10
for(var i = 1;i<=10;i++){
console.log(i)
}
例2:打印1--100的偶数。
// 打印1--100的偶数。
for(var i = 1;i<=100;i++){
if(i%2==0){
//是偶数
console.log(i)
}
}
(2)双层for循环
例:
for (var i = 1; i <= 5; i++) { // 行数
for (var j = 0; j < 6; j++) {// 每行的列数
document.write('*')
}
document.write('
')
}
运行效果:
继续学习:点我