JavaScript 变量声明和初始化
JavaScript 变量声明的方式
怎么说呢?变量声明或许是写JavaScript中做的第一件事情,无论有意无意总是会产生一些变量.
或许你觉得这个没有什么价值,声明变量吧,谁不会呀
看看声明变量有哪些方式
- 直接使用,就成了全局变量,直接添加到window上
- var 声明变量,全局的会添加到window上,没有局部作用域
- let 声明变量,不会添加到window上,有局部作用域,不能重复声明
- const 声明变量时需要赋值,不会添加到window上,有局部作用域,不能重复声明,且声明后不被赋值
重点来啦
赋值的的时候很多时候都是关注于左侧的变量声明方式,那么右侧的值有没有考虑过呢?
//思考一下它们有什么区别腻? 为什么我们都不使用new 关键字腻
var num = 1;
var num1 = new Number(1);
var bool = true;
var bool1 = new Boolean(true);
var str = 'string';
var str1 = new String('string');好吧让我们来揭秘一下,new 关键字毫无疑问是面向对象的语法,每次使用new 关键的时候,都会产生一个新的对象. 一定会是一个对象哦Object
var num = 1;
var num1 = new Number(1);
typeof num // number
typeof num1 // object
var bool = true;
var bool1 = new Boolean(true);
typeof bool // boolean
typeof bool1 // object
var str = 'string';
var str1 = new String('string');
typeof str // string
typeof str1 // string问题来啦,使用new 关键字后,我们的typeof 就感觉已经失去了作用了,没有办法可以准确的判断一个对象的类型
这个时候就需要祭出终极杀器 Object.prototype.toString.call() 准确的判断类型,而不在乎是怎样声明的
Object.prototype.toString.call(num);//[object Number]
Object.prototype.toString.call(num1);//[object Number]那么还有什么问题腻
var num = new Number(1);
var num1 = new Number(1);
num == num1 //false
num === num1 //false
var bool = new Boolean(true);
var bool1 = new Boolean(true);
bool == bool1 //false
bool === bool1 //false
var str = new String('string');
var str1 = new String('string');
str == str1 //false
str === str1 //false这里说明一个什么问题腻
new 声明的都是对象 ,对象都是引用类型, 引用类型比较的是地址(内存地址) new 关键字,永远都是会 ” 产生”一个新的对象,分配一个新的内存.,那么永远不会和之前的变量相等..
来具体看看区别的差异有多大,首先看代码
//页面中就一个script 标签 ,大致如下
var len = 1000000
var arr = new Array(len)
for(var i=0;i<len;i++){
arr[i] = '123456';
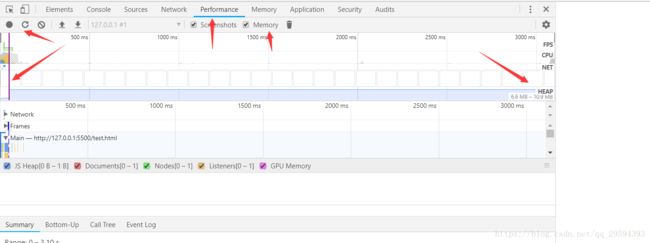
}使用Chrome的性能检测,勾选memory ,左上方箭头位置按钮,刷新页面,启动检测
看到右下角的箭头显示6.6M - 10.9M 的内存占用

那么我们再试试这个
//页面中就一个script 标签 ,大致如下
var len = 1000000
var arr = new Array(len)
for(var i=0;i<len;i++){
arr[i] = new String('123456');
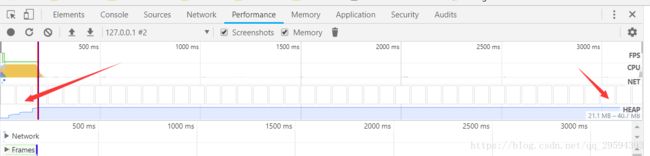
}内存占用 21.1M - 40.7 大概翻了四倍左右的内存占用
声明时分配内存的操作,注意左下箭头下面的时间截,时间开销也大幅提升

这就是为什么不用new 关键字声明对象的原因.
基础类型 使用声明式赋值 , 永远都是去常量池中查找 Number ,null ,undefined,String,Boolean ,没有再次声明,放在常量池中,有的话,就使用同一个值.不重复分配地址.
这里有可能就有小杠精说了,Object 和 Array 本来就是引用类型呀,为什么不使用new 腻
来来来
var arr = []
var arr1 = new Array();
//你比较想写哪个??
//第二
//new Array 无法声明一个长度为1 且第一个值初始化为1 的数组
new Array(1,2,3);//长度为3 ,且成员为1,2,3 的数组
new Array(100);//长度为100
new Array(1);//长度为1
//感觉到了神坑没有
那么还有Object啊 ,好吧就你皮
Object 声明最主要的问题是什么腻就是,防止prototype上的变量污染,
所以后面才会有hasOwnProperty 来判断是否是对象本身的属性值
甚至于使用 Object.create(null) 来声明一个纯净的空对象(连toString,valueOf 这些方法都没有,就是没有原型)

好啦,大致就是这样子啦,喜欢的就点个赞啦,有什么问题或不足之处的话欢迎留言指出.