react-native-scrollable-tab-view自定义TabBar样式
导入插件:
npm install react-native-scrollable-tab-view --save
====>
"react-native-scrollable-tab-view": "^0.8.0"
页面引用:
import ScrollableTabView, {ScrollableTabBar, DefaultTabBar} from 'react-native-scrollable-tab-view';
先引用系统提供了两种默认样式:
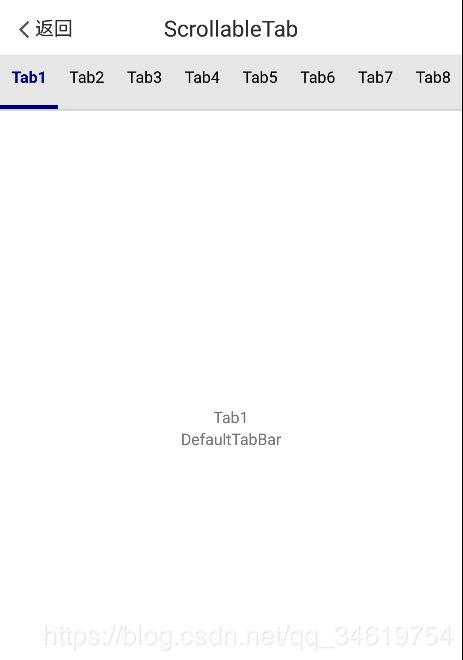
DefaultTabBar:Tab会平分在水平方向的空间。
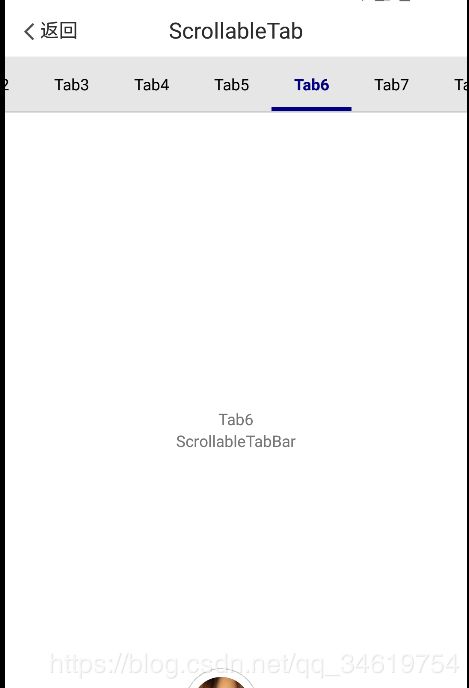
ScrollableTabBar:Tab可以超过屏幕范围,滚动可以显示。
{item}
{'DefaultTabBar'}
)
})
}
{item}
{'ScrollableTabBar'}
)
})
}
import SegmentTabBar from '../../components/segmentTabBar';
{item}
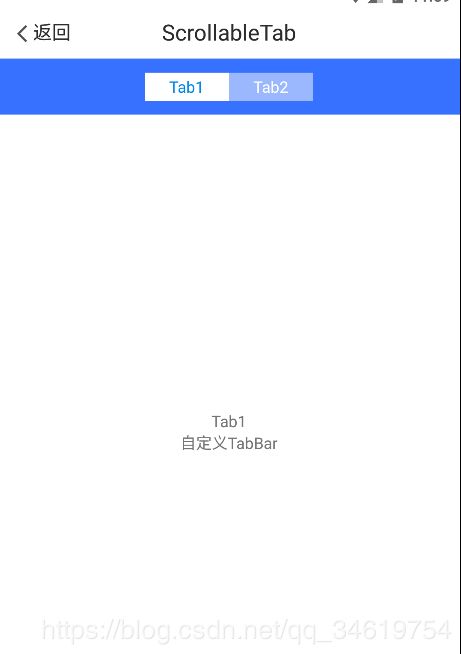
{'自定义TabBar'}
)
})
}
segmentTabBar.js
/**
* 创建: jiaojiao on 2018/10/29.
* 功能:SegmentTabBar
*/
import React, {Component} from 'react'
import {
View,
Text,
StyleSheet,
TouchableOpacity,
Dimensions,
} from 'react-native';
const PhoneWidth = Dimensions.get('window').width;
const Button = (props) => {
return (
{props.children}
)
};
export default class SegmentTabBar extends Component {
constructor(props) {
super(props);
this.state = {
};
}
renderTab(name, page, isTabActive, onPressHandler) {
const textColor = isTabActive ? '#0086E5' : '#fff';
const backgroundColor = isTabActive ? '#fff' : '#9bb8ff';
console.log(textColor)
return ;
}
render() {
return (
{this.props.tabs.map((name, page) => {
const isTabActive = this.props.activeTab === page;
const renderTab = this.props.renderTab || this.renderTab;
return renderTab(name, page, isTabActive, this.props.goToPage);
})}
);
}
}
const styles = StyleSheet.create({
tabBarBox: {
height: 50,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#3671ff',
},
iconBox: {
margin: 15
},
tab: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
tabs: {
borderRadius: 2,
borderColor: '#0086E5',
borderWidth: 1,
width: PhoneWidth / 3,
flexDirection: 'row',
alignItems: 'center',
alignContent: 'center',
justifyContent: 'space-around',
},
});
主页全部代码:
'use strict';
import React, {PureComponent} from 'react';
import {
View,
Text,
StyleSheet,
} from 'react-native';
import Header from '../../components/header'; //头部导航
import ScrollableTabView, {ScrollableTabBar, DefaultTabBar} from 'react-native-scrollable-tab-view';
import SegmentTabBar from '../../components/segmentTabBar';
export default class SrollableView extends PureComponent {
static propTypes = {};
constructor(props) {
super(props);
this.state = {
label1: ['Tab1', 'Tab2','Tab3','Tab4','Tab5','Tab6','Tab7','Tab8'],
label2: ['Tab1', 'Tab2'],
tabShow: false,
};
}
componentDidMount() {
setTimeout(() => {
this.setState({
tabShow: true
});
}, 0)
}
// 滑动tab
renderScrollableTab2() {
let label1 = this.state.label1;
if (this.state.tabShow) {
return (
{item}
{'ScrollableTabBar'}
)
})
}
)
}
}
// 滑动tab
renderScrollableTab1() {
let label1 = this.state.label1;
if (this.state.tabShow) {
return (
{item}
{'DefaultTabBar'}
)
})
}
)
}
}
// 滑动tab
renderScrollableTab3() {
let label2 = this.state.label2;
if (this.state.tabShow) {
return (
{item}
{'自定义TabBar'}
)
})
}
)
}
}
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
ScrollableTabView具体属性这篇写的挺详细的,下面。。嘿嘿,我直接挪过来啦!!方便以后使用
作者:code_xzh
来源:CSDN
原文:https://blog.csdn.net/xiangzhihong8/article/details/72730951
属性及方法介绍
1, renderTabBar(Function:ReactComponent)
TabBar的样式,系统提供了两种默认的,分别是DefaultTabBar和ScrollableTabBar。当然,我们也可以自定义一个,我们会在下篇文章重点讲解如何去自定义TabBar样式。
注意:每个被包含的子视图需要使用tabLabel属性,表示对应Tab显示的文字。
DefaultTabBar:Tab会平分在水平方向的空间。
ScrollableTabBar:Tab可以超过屏幕范围,滚动可以显示。
render() {
return (
);
}
2,tabBarPosition(String,默认值’top’)
top:位于屏幕顶部
bottom:位于屏幕底部
overlayTop:位于屏幕顶部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)
overlayBottom:位于屏幕底部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)
render() {
return (
);
}
3, onChangeTab(Function)
Tab切换之后会触发此方法,包含一个参数(Object类型),这个对象有两个参数:
i:被选中的Tab的下标(从0开始)
ref:被选中的Tab对象(基本用不到)
render() {
return (
);
}
4,onScroll(Function)
视图正在滑动的时候触发此方法,包含一个Float类型的数字,范围是[0, tab的数量-1]
render() {
return (
);
}
5, locked(Bool,默认为false)
表示手指是否能拖动视图,默认为false(表示可以拖动)。设为true的话,我们只能“点击”Tab来切换视图。
render() {
return (
);
}
6, initialPage(Integer)
初始化时被选中的Tab下标,默认是0(即第一页)。
render() {
return (
);
}
7,page(Integer)
设置选中指定的Tab。
8,children(ReactComponents)
表示所有子视图的数组,比如下面的代码,children则是一个长度为6的数组,元素类型为Text。
render() {
return (
);
}
9,tabBarUnderlineStyle(style)
设置DefaultTabBar和ScrollableTabBarTab选中时下方横线的颜 色。
10.,tabBarBackgroundColor(String)
设置整个Tab这一栏的背景颜色
11,tabBarActiveTextColor(String)
设置选中Tab的文字颜色。
12,tabBarInactiveTextColor(String)
设置未选中Tab的文字颜色。
13,contentProps(Object)
这里要稍微说下react-native-scrollable-tab-view的实现,其实在Android平台底层用的是ViewPagerAndroid,iOS平台用的是ScrollView。这个属性的意义是:比如我们设置了某个属性,最后这个属性会被应用在ScrollView/ViewPagerAndroid,这样会覆盖库里面默认的,通常官方不建议我们去使用。
14,scrollWithoutAnimation(Bool,默认为false)
设置“点击”Tab时,视图切换是否有动画,默认为false(即:有动画效果)。
render() {
return (
);
}
顶部导航示例
顶部导航的代码是比较简单的。例如,我们实现上图的新闻Tab导航的效果。
这里写图片描述
相关代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import ScrollableTabView, {DefaultTabBar,ScrollableTabBar} from 'react-native-scrollable-tab-view';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
class TabTopView extends Component {
render() {
return (
娱乐
科技
军事
体育
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 20
},
lineStyle: {
width:ScreenWidth/4,
height: 2,
backgroundColor: '#FF0000',
},
textStyle: {
flex: 1,
fontSize:20,
marginTop:20,
textAlign:'center',
},
});
export default TabTopView;
然后在index.ios.js或index.android.js中导入组件。
export default class RNDemo extends Component {
render() {
return (
底部Tab切换示例
这里写图片描述
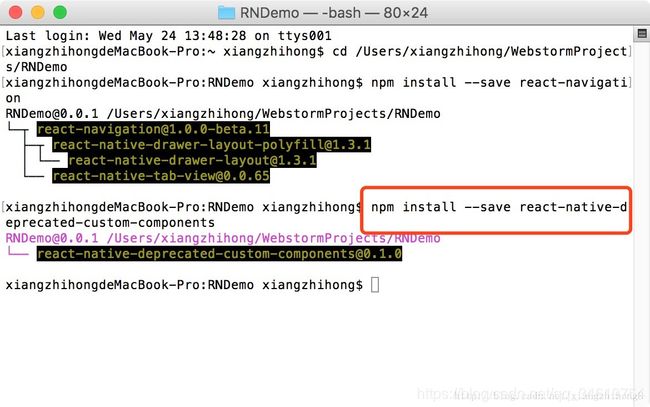
需要注意的是项目中用到了Navigator这个组件,在最新的版本中,系统标识Navigator已经过时被抛弃,所以我们需要使用命令先按照相关的库:
npm install --save react-native-deprecated-custom-components
然后在使用的界面中导入Navigator。
import {
Navigator,
} from 'react-native-deprecated-custom-components';
好了其他的不再说明,直接上代码:
TabBottomView.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow react-native-scrollable-tab-view 底部切换
*/
import React, {Component} from 'react';
import ScrollableTabView from 'react-native-scrollable-tab-view';
import TabBottom from '../component/TabBottom';
import HomeScreen from './HomeScreen';
import MineScreen from './MineScreen';
const tabTitles = ['首页', '我的'];
//默认图标
const tabIcon = [
require('../images/tabbar_homepage.png'),
require('../images/tabbar_mine.png'),
];
//选中图标
const tabSelectedIcon = [
require('../images/tabbar_homepage_selected.png'),
require('../images/tabbar_mine_selected.png'),
];
export default class TabBottomView extends Component {
onChangeTabs = ({i}) => 'light-content';
render() {
return (
}
tabBarPosition='bottom'
onChangeTab={this.onChangeTabs}>
);
}
}
其中,TabBottom自定义组件代码
TabBottom.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow TextInput自动提示输入
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableOpacity,
Image,
View
}
from
'react-native';
export default class TabBottom extends Component {
static propType = {
goToPage : React.PropTypes.func,
activeTab : React.PropTypes.number,
tabs : React.PropTypes.array,
tabNames : React.PropTypes.array,
tabIconNames: React.PropTypes.array,
selectedTabIconNames: React.PropTypes.array
};
componentDidMount() {
this.props.scrollValue.addListener(this.setAnimationValue);
}
setAnimationValue({value}) {
console.log(value);
}
render() {
return (
{this.props.tabs.map((tab, i) => {
let color = this.props.activeTab === i ? 'green' : 'gray';
let icon = this.props.activeTab == i ? this.props.selectedTabIconNames[i] : this.props.tabIconNames[i];
return (
this.props.goToPage(i)}>
{this.props.tabNames[i]}
)
})}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#ffffff',
marginTop: 20
},
tabs: {
flexDirection: 'row',
height: 49,
borderTopColor: '#d9d9d9',
borderTopWidth:2
},
tab: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
tabItem: {
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'space-around'
},
icon: {
width: 26,
height: 26,
marginBottom: 2
}
});
最后在index.ios.js或index.android.js中导入组件。
export default class RNDemo extends Component {
render() {
return (