移动端适配
1. 移动端适配
1.1 视口
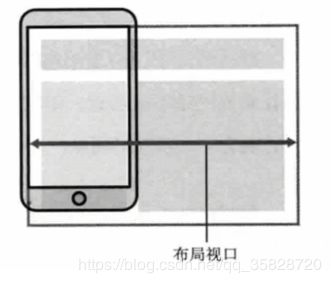
视口(viewport)就是浏览器显示页面内容的屏幕区域,视口可以分为布局视口,视觉视口和理想视口
1.2 理想视口ideal viewport
-
为了使网站在移动端有最理想的浏览和阅读宽度而设定
-
理想视口,对设备来讲,是最理想的视口尺寸
-
需要手动添写meta视口标签通知浏览器操作
-
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们的布局视口就多宽
1.3 meta视口标签
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或者on(1或者0) |
2. 二倍图
2.1 物理像素&物理像素比
-
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
-
开发的时候的1px不是一定等于1个物理像素的
-
PC端页面,1个px等于1个物理像素,但是移动端就不尽相同
-
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
我们需要一个50x50像素(css像素)图片,直接放到我们的iphone8里面会放大2倍 100x100,就会模糊
我们采取的是放一个100x100图片,然后手动的把这个图片缩小为50x50(css像素)
我们准备的图片比我们实际需要的大小大2倍,这种方式就是2倍图
2.2 多倍图
-
对于一张50x50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
-
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
-
通常使用二倍图,因为Iphone6/7/8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发
-
背景图片,注意缩放问题
/*在iphone8下面*/
img{
/*原始图片100x100px*/
with:50px;
height:50px;
}
.box{
/*原始图片100x100px*/
background-size:50px 50px
}2.3 背景缩放background-size
background-size属性规定背景图片的尺寸
background-size:背景图片宽度 背景图片高度-
单位:长度|百分比|cover|contain
-
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
-
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
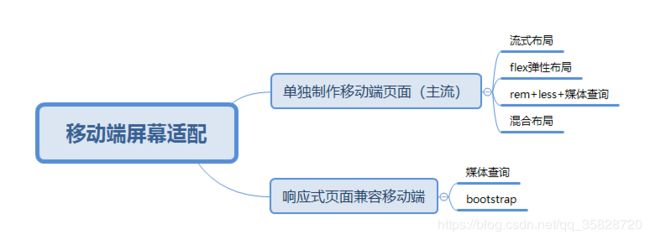
3.移动端发开选择
3.1 主流方案
-
单独制作移动端页面(主流)
-
京东商城手机版
-
淘宝触屏版
-
苏宁易购手机版
-
-
响应式页面兼容移动端(其次)
-
三星手机官网
-
3.2 单独移动端页面(主流)
通常情况下,网址域名前加m(mobile)可以打开移动端,通过判断设备,如果是移动设备打开,则跳到移动端页面
3.3 响应式兼容PC移动端
通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦
4. 移动端技术解决方案
4.1 css初始化 normalize.css
官网地址
4.2 css3盒子模型box-sizing
-
传统模式宽度计算:盒子宽度=css中设置的width+border+padding
-
css3盒子模型:盒子宽度=css中设置的宽度width里面包含border+padding
/*css3盒子模型*/
box-sizing:border-box
/*传统盒子模型*/
box-sizing:content-box4.3 特殊样式
/*css3盒子模型*/
box-sizing:border-box;
-webkit-box-sizing:border-box;
/*点击高亮我们需要清除 设置为transparent完成透明*/
-webkit-tap-highlight-color:transparent;
/*在移动端浏览器默认的外观在IOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance:none;
/*禁用长按页面时的弹出菜单*/
img,a{
-webkit-touch-callout:none;
}5. 移动端常见布局
-
单独制作移动端页面(主流)
-
流式布局(百分比布局)
-
flex弹性布局(强烈推荐)
-
less+rem+媒体查询布局
-
混合布局
-
-
响应式页面兼容移动端(其次)
-
媒体查询
-
bootstrap
-
5.1 流式布局(百分比布局)
-
流式布局,就是百分比布局,也称非固定像素布局
-
通过盒子的宽高设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
-
流式布局方式是移动web开发使用的比较常见的布局方式
-
max-width最大宽度(max-height最大高度)
-
min-width最小宽度(min-height最小高度)
5.2 flex布局
5.2.1 布局原理
flex弹性布局,用来为盒子模型提供最大的灵活性,任何一个容器都可以指定为flex布局
-
当我们为父盒子设置为flex布局以后,子元素的float,clear和vertical-align属性将失效
5.2.2 布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
5.2.3 常见父项属性
6个属性是对父元素设置的
-
flex-direction:设置主轴的方向
-
justify-content:设置主轴上的子元素排列方式
-
flex-wrap:设置子元素是否换行
-
align-items:设置侧轴上的子元素的排列方式(单行)
-
align-content:设置侧轴上的子元素的排列方式(多行)
-
flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
5.2.4 flex-direction设置主轴的方向
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
5.2.5 justify-content设置主轴上的子元素排列方式
使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
5.2.6 flex-wrap设置子元素是否换行
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
5.2.7 align-items设置侧轴上的子元素排列方式(单行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
5.2.8 align-conent设置侧轴上的子元素的排列方式(多行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,在平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
5.2.9 align-conent和align-items区分
-
align-items适用于单行情况下,只有上对齐,下对齐,居中和拉伸
-
align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐,下对齐,居中,拉伸以及平均分配剩余空间等属性值
-
总结就是单行找align-items 多行找align-content
5.2.10 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap-
flex-direction:设置主轴的方向
-
justify-content:设置主轴上的子元素排列方式
-
flex-wrap:设置子元素是否换行
-
align-conent:设置侧轴上的子元素的排列方式(多行)
-
align-items:设置侧轴上的子元素排列方式(单行)
-
flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
5.2.11 flex布局子项常见属性
5.2.11.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item{
/*default 0*/
flex:;
} 5.2.11.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
span:nth-child(2){
/*设置自己在侧轴上的排列方式*/
align-self:flex-end
}5.2.11.3 order属性定义项目的排列顺序
-
数值越小,排列越靠前,默认为0
-
注意:和z-index不一样
6. rem单位
rem是一个相对单位,类似于em,em是父元素字体大小,不同的rem的基准是相对于html元素的字体大小。
比如:根元素(html)设置font-size=12px;非根元素设置width:2rem,则换成px表示就是2x12=24px
7. 媒体查询
7.1 什么是媒体查询
-
使用@media查询,可以针对不同的媒体类型定义不同的样式
-
@media可以针对不同的屏幕尺寸设置不同的样式
-
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
-
目前针对很多苹果手机,android手机,平板等设备都用媒体查询
7.2 语法
@media mediatype and|not|only(media feature){
css-code;
}-
用@media开头 注意@符号
-
mediatype媒体类型
-
关键字and not only
-
media feature媒体特性 必须有小括号包含
7.3 mediatype
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,手机 |
7.4 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
-
and:可以将多个媒体特性连接到一起,相当于“且”
-
not:排除某个媒体类型,相当于“非”
-
only:指定某个特定的媒体类型
7.5 媒体特性
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
@media screen and (max-width:800px){
body{
background-color:pink;
}
}
@media screen and (max-width:500px){
body{
background-color:red;
}
}注意:
为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们一般采用从小到大来写,这样代码更简洁
8. rem适配方案
-
让一些不能等比自适应的元素,达到当设备尺寸发送改变的时候,等比例适配当前设备
-
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配
8.1 rem实际开发适配方案
-
-
按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
-
css中,设计稿元素的宽,高,相对位置等取值,按照同等比例换算为rem为单位的值
-
8.2 rem适配方案
8.2.1 技术方案1
-
less
-
媒体查询
-
rem
8.2.2 技术方案2(推荐)
-
flexible.js
-
rem
8.3 技术方案1
-
rem+媒体查询+less技术
-
设计稿:iphone6/7/8 750px
-
html font-size大小:屏幕宽度/划分的分数(15份)
-
页面也算的rem值:页面元素值(px)/(屏幕宽度/划分的份数) 或者 页面元素值/font-size
1.首先我们选一套标准尺寸750为准
2.我们用屏幕尺寸 除以 我们划分的份数(15) 得到了 html 里面的字体大小
3.页面元素的rem值=页面元素在750像素下px值/html 里面的字体大小common.less
@no: 15;//15份
html {
font-size: 50px;
}
//320px屏幕
@media screen and (max-width: 320px) {
html {
font-size: 320px / @no;
}
}
//360px屏幕
@media screen and (max-width: 360px) {
html {
font-size: 360px / @no;
}
}
//375px屏幕
@media screen and (max-width: 375px) {
html {
font-size: 375px / @no;
}
}
//384px屏幕
@media screen and (max-width: 384px) {
html {
font-size: 384px / @no;
}
}
//400px屏幕
@media screen and (max-width: 400px) {
html {
font-size: 400px / @no;
}
}
//414px屏幕
@media screen and (max-width: 414px) {
html {
font-size: 414px / @no;
}
}
//424px屏幕
@media screen and (max-width: 424px) {
html {
font-size: 424px / @no;
}
}
//480px屏幕
@media screen and (max-width: 480px) {
html {
font-size: 480px / @no;
}
}
//540px屏幕
@media screen and (max-width: 540px) {
html {
font-size: 540px / @no;
}
}
//720px屏幕
@media screen and (max-width: 720px) {
html {
font-size: 720px / @no;
}
}
//750px屏幕
@media screen and (max-width: 750px) {
html {
font-size: 750px / @no;
}
}8.4 技术2
-
手机淘宝团队出的简洁高效移动端适配库
-
我们不需要在写不同屏幕的媒体查询,因为里面js做了处理
-
原理是把当前设备划分10等份
-
我们需要当前设备html字体大小,比如当前设计稿是750px,那么我们只需要把html字体大小设置为75px(750px/10)就可以
-
页面元素的rem值:页面元素的px值/75
-
github地址
-
vscode插件 cssrem
9. 响应式开发
9.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | >=768px~<992px |
| 中等屏幕(桌面显示器) | >=992px~<1200px |
| 宽屏设备(大桌面显示器) | >=1200px |
9.2 向适应布局容器
-
响应式需要一个父级做为布局容器,来配合子级元素来实现变化小果
-
原理就是再不同屏幕下,通过媒体查询来改变这个布局容器的大小,在改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
响应式尺寸划分:
-
超小屏幕(手机,小于768px):设置宽度为100%
-
小屏幕(平板,大于等于768px):设置宽度为750px
-
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
-
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px