JavaScript学习笔记——继承模式、对象枚举—day six
目录
继承发展
1、传统形式(原型链)
2、借用构造函数(call/apply)
3、共享原型(son.prototype=father.prototype)
4、圣杯模式
链式调用实现
属性表示方法
对象枚举
for in
1.hasOwnPrototype方法
2.in操作符
3.instanceof
toString.call
继承发展史
1、传统形式(原型链)
过多的继承了没用的属性
2、借用构造函数(call/apply)
不能继承借用构造函数的原型
每次构造函数都要夺走一个函数
3、共享原型(son.prototype=father.prototype)
不能随便改动自己的原型,父子都会改变,因为指向的是一个空间。
4、圣杯模式
子对象属性改变不影响父对象
function Inherit(Target, Origin) {
function F() {};
F.prototype = Origin.prototype;
Target.prototype = new F();
//史子对象继承自身的构造函数方法
Target.prototype.constuctor=Target;
}
Father.prototype.name = 'wang';
function Father() {};
function Son() {};
Inherit(Son, Father);
// 注意顺序,如果是放到Inherit前面,会再从father继承一次对象,将属性覆盖
Son.prototype.sex = 'male';
var son = new Son();
var father = new Father();链式调用实现
(连续调用,模仿jquery)return this
var Wang = {
eat: function () {
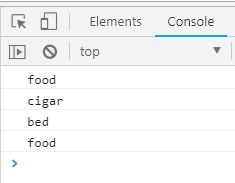
console.log("food");
return this;
},
smoke: function () {
console.log("cigar");
return this;
},
sleep: function () {
console.log("bed");
return this;
}
}
Wang.eat().smoke().sleep().eat();属性表示方法
1、obj.prop
2、obj["prop"] 可用于字符串拼接,属性拼接。
var Miss={
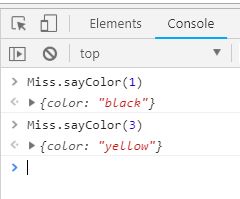
cat1:{color:'black'},
cat2:{color:'white'},
cat3:{color:'yellow'},
sayColor:function(num){
return this['cat'+num];
}
}对象枚举
(遍历对象里面的每一个属性 enumeration)
for in
var obj={
name:'cat',
age:15,
height:165
}
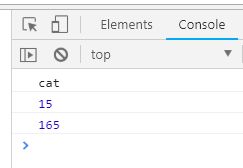
for(var prop in obj){
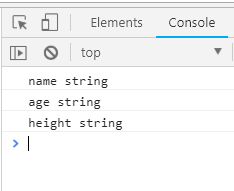
console.log(prop+" "+typeof(prop));
}这里的prop可以随便取名。
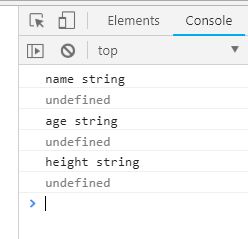
若写为:console.log(obj.prop);结果全为Undefined,因为对象后面用点,系统把 prop当成obj的一个属性了
若要打印出全部属性和属性值,改为:console.log(obj[prop]);即可。
但是该方式会把对象原型和祖先的属性和属性值打出来,所以我们需要用到hasOwnPrototype方法判断是否是自身属性。
1.hasOwnPrototype方法
判断属性是否是自己的,是自己的为ture。用于过滤,一般都不希望修改原型。
var obj={
name:'cat',
age:15,
height:165,
//两个横线,一共四个横线
__proto__:{
lastName:'Wang'
}
}
Object.prototype.abc='123';
for(var prop in obj){
// console.log(prop+" "+typeof(prop));
if(obj.hasOwnProperty(prop)){
console.log(obj[prop]);
}
}但凡自己设的都能显示,系统给的不能显示(就是这个__proto__)
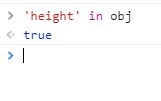
2.in操作符
只能判断对象能不能访问到这个属性,父亲的也当自己的。
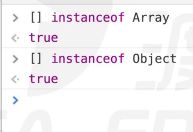
3.instanceof
var A=new B;
A instanceof B;
对象A 是否是 B构造函数构造出来的。(可用于区别数组和对象)
Object也是ture,
规律:看对象A的原型链上有没有B的原型 。有就为ture.
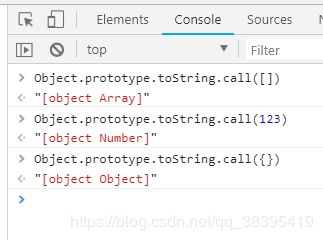
toString.call
(可用于区别数组和对象,还有一种区别方法construct)
相当于:
Object.prototype.toString=function(){
// 识别this
// 返回相应的结果
}