一、vue基础语法(轻松入门vue)
轻松入门vue系列
Vue基础语法
- 一、HelloWord
- 二、MVVM设计思想
- 三、指令
- 1. v-cloak
- 2. v-text
- 3. v-html
- 4. v-show
- 4. v-pre
- 5. v-once
- 6. v-model(双向数据绑定)
- 7. v-on
- 事件修饰符
- 按键修饰符
- 自定义按键修饰符
- 8. v-bind
- class样式绑定
- style样式绑定
- 9. v-if、v-else、v-else-if
- 10.v-for
- 四、Vue常用特性
- 1. 表单操作
- 基于vue的表单操作
- 表单域修饰符
- 2.自定义指令
- Vue.directive 注册全局自定义指令
- 自定义指令局部指令
- 3. 计算属性
- 4. 侦听器
- 5. 过滤器
- 6. 生命周期
喜欢不要忘了点个赞哟demo源码
Vue是一套用于构建用户界面的渐进式框架
Vue的核心库只关注视图层,不仅容易上手,还便于与第三方既有项目整合
vue官网
一、HelloWord
- 引入vue.js
- 创建一个带有id的dom
- 编写vue实例,el挂载点对应HTMLdom,data表示vue实例中的数据
{{hello}}
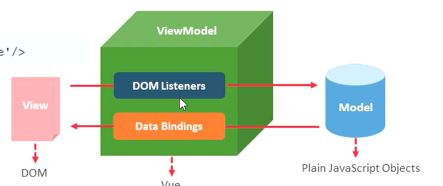
二、MVVM设计思想
- M(model) 模型----JavaScript Object 数据
- V(view) 视图----DOM树、HTML
- VM(view-model) 控制:
- view->model : Dom.listeners事件监听
- model->view : data bindings数据绑定
三、指令
- 本质就是自定义属性
- Vue中指定都是以 v- 开头
1. v-cloak
防止页面加载时出现闪烁问题
这个指令保持在元素上直到关联实例结束编译。和CSS规则如[v-cloak]{display:none}一起用时,编译结束前标签一直有v-cloak属性。
{{hello}}
2. v-text
更新元素的 textContent(标签内文字)。如果要更新部分的 textContent ,需要使用 {{ Mustache }}(插值表达式) 插值。
3. v-html
更新元素的 innerHTML (html标签会被编译)。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译 。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
4. v-show
根据表达式之真假值,切换元素的 display CSS 属性。
当条件变化时该指令触发过渡效果。
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
4. v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
{{ hello }}
5. v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
{{ hello }}
6. v-model(双向数据绑定)
- 当数据发生变化的时候,视图也就发生变化
- 当视图发生变化的时候,数据也会跟着同步变化
{{hello}}
7. v-on
- v-on 指令用法
- v-on 简写形式
- 直接绑定函数名称
- 调用函数
demo
- 事件函数参数传递
如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
demo
事件修饰符
.stop阻止冒泡(阻止父级dom节点的事件被触发)
跳转
.prevent阻止默认行为(a不会触发跳转)
跳转
demo
按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
.enter回车键
.delete删除键与backspace键
demo
弹出提交:
弹出删除:
自定义按键修饰符
demo打印按键对应按键码
弹出按键对应的按键码:
全局 config.keyCodes 对象(f1指向112号键,112号键命名f1)
Vue.config.keyCodes.f1 = 112
demo
点击按键A弹出提交
8. v-bind
- v-bind 指令被用来响应地更新 HTML 属性
- v-bind:href 可以缩写为 :href;
v-bind指令语法
{{targ}}
缩写形式
{{targ}}
demo
v-bind实现双向数据绑定
{{val}}
{{val2}}
class样式绑定
对象语法(isActive是一个Boolean数据,判定编译后修饰的class名称是否存在)
数组语法(数组中为data数据,可以赋值为相应的类名)
demo
测试
测试
对象语法与数组语法结合使用
测试
当类较多时,可以在data中创建一个数组,绑定到class,然后用数组相关方法操作其中的class
对象绑定同样可以在data中创建一个对象,绑定到class
测试
//arr:[active,col], //data中
如果你本来就有一个class,与绑定class同时存在时,不会覆盖会编译到一起
style样式绑定
对象语法
数组语法
demo
绑定样式对象
内联样式
绑定样式数组
9. v-if、v-else、v-else-if
多个元素 通过条件判断展示或者隐藏某个元素
较简单看demo
优秀
良好
一般
较差
v-show 和 v-if的区别
-
v-show本质就是标签display设置为none,控制隐藏(性能较高)
-
v-if是动态的向DOM树内添加或者删除DOM元素
10.v-for
v-for遍历数组
{{item}}
{{index}}-----{{item}}
{{item.cname}}----{{item.ename}}
key 的作用:仅使得vue提高性能,无其他变化
- key来给每个节点做一个唯一标识
- key的作用主要是为了高效的更新虚拟DOM
{{item}}
demo
- {{item}}
- {{index}}-----{{item}}
- {{item.cname}}----{{item.ename}}
- {{item}}
v-for遍历对象
v-if和v-for结合使用
demo
- {{v + '---' + k + '---' + i }}
- {{v + '---' + k + '---' + i }}
四、Vue常用特性
1. 表单操作
基于vue的表单操作
input单行文本(绑定一个数据即可)
radio单选框(绑定同一个数据)
checkbox多选框(绑定统一个数据(数组形式))
textarea多行文本(绑定一个数据即可)
select下拉框(select绑定一个数据即可,下拉多选select添加multiple=“true”,绑定一个数组数据)
职业:
职业多选:
demo
姓名:
性别:
爱好:
职业:
职业多选:
个人介绍:
表单域修饰符
.number :使得输入的数据转化为数值
demo
{{num1}}
{{num2}}
.trim:去掉开始和结尾的空格
demo
"{{num1}}"
"{{num2}}"
.lazy:将input事件切换为chenge事件(绑定的数据不会随时变化,会等到你的鼠标焦点离开输入框同步数据)
demo
"{{num1}}"
"{{num2}}"
2.自定义指令
内置指令不满足需求
Vue.directive 注册全局自定义指令
如果指令名称为驼峰形式fousA,使用是需写为v-focus-a
el:指令所绑定的元素
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
带参数形式
inserted:钩子函数
el、binding:钩子函数参数
// 注册一个全局自定义指令 `v-focus2`
Vue.directive('focus2', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el,binding) {
el.style.backgroundColor=binding.value;
}
});
demo
焦点会自动选中下一个输入框
设置背景颜色:
自定义指令局部指令
(在组件中可以接受一个 directives 的选项,只能自本组件中使用局部指令v-focus)
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
3. 计算属性
模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁
用法(vue实例中添加一个computed)
computed: {
reversedMessage: function ()
//将字符串分割
return this.msg.split ('').reverse().join('')
}
}
demo
{{changeHello}}
计算属性与方法的区别
-
计算属性是基于他们的依赖进行缓存的
-
方法不存在缓存
如果data中依赖的数据未发生改变,访问两次计算属性是直接访问缓存数据的
{{changeHello}}{{changeHello}}
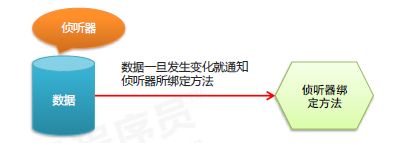
4. 侦听器
侦听器的应用场景
数据变化时执行异步或开销较大的操作
姓:
名:
{{fullName}}
5. 过滤器
格式化数据,比如将字符串格式化为首字母大写,将日期格式化为指定的格式等
自定义过滤器
Vue.filter('过滤器名称', function(value) {
//过滤器逻辑
});
过滤器的使用
{{msg | upper}} upper是相应过滤器
{{msg | upper | lower}} 级联使用
属性绑定时使用
局部过滤器
filters:{
capitalize:function(){}
}
demo
{{name | upper}}
{{name | upper | lower}}
带参数的过滤器
Vue.filter('过滤器名称', function(value,arg1) {
//value就是过滤器传递过来的参数
});
过滤器的使用
{{date | format(‘yyyy-MM-dd')}}
demo
{{name | upper(name)}}
{{name | upper("111")}}
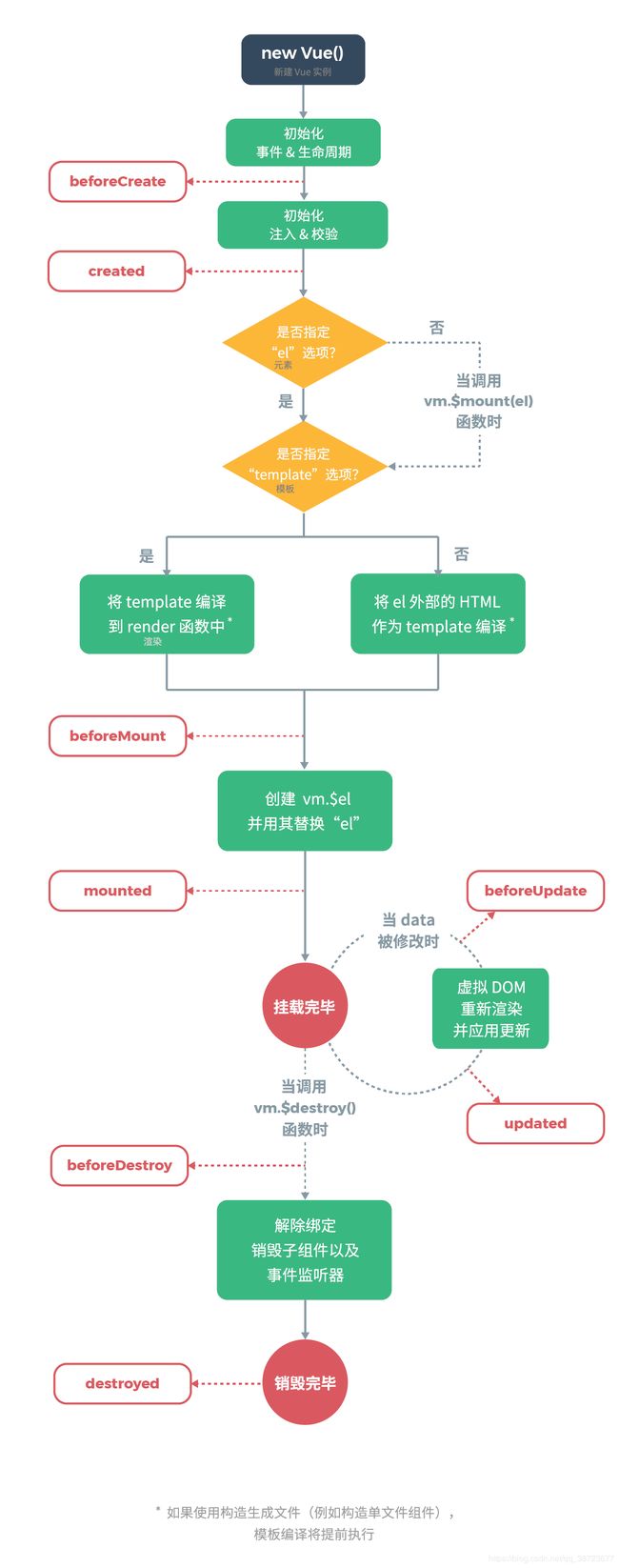
6. 生命周期
挂载(初始化相关属性) 创建实例
-
beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。
-
created:在实例创建完成后被立即调用。
-
beforeMount:在挂载开始之前被调用。
-
mounted:el 被新创建的 vm .$el 替换,并挂载到实例上去之后调用该钩子。(该函数被触发,初始化模板完成,可以渲染后台调用的数据)
更新(元素或组件的变更操作) 数据发生变化
-
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。
-
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
销毁(销毁相关属性) 销毁实例this.$destroy
-
beforeDestroy:实例销毁之前调用。
-
destroyed:实例销毁后调用。
{{msg}}
END