重启exploer.exe,以加载新的注册表信息先杀掉,再启动。重启exploer.exe,以加载新的注册表信息先杀掉,再启动。usingSystem.Diagnostics;process[]processes=process.getprocesses();//获取所有进程信息for(inti=0;i
C# Process.Start()方法详解 调用其他exe 程序
刘欢(C#)
winformwinformProcess.Start
System.Diagnostics.Process.Start();能做什么呢?它主要有以下几个功能:1、打开某个链接网址(弹窗)。2、定位打开某个文件目录。3、打开系统特殊文件夹,如“控制面板”等。那么它是怎么实现这几个功能的呢?在讲应用前,我们先来看看Process.Star()的构造方法。名称说明Process.Start()启动(或重用)此Process组件的StartInfo属性指定的
C# System.Diagnostics.Process.Start()
Godsight
C#基本语法
C#Process.Start()方法详解System.Diagnostics.Process.Start();能做什么呢?它主要有以下几个功能:1、打开某个链接网址(弹窗)。2、定位打开某个文件目录。3、打开系统特殊文件夹,如“控制面板”等。那么它是怎么实现这几个功能的呢?在讲应用前,我们先来看看Process.Star()的构造方法。名称说明Process.Start()启动(或重用)此Pro
C、C++ 和 C# 编程语言的比较和联系
lisanndesu
c语言c++c#
导语:C、C++和C#是三种不同的编程语言,它们在语法、特性和应用领域等方面有着一些联系和区别。本文将深入探讨这三种语言之间的关系,并比较它们的特点和适用场景,以帮助开发者选择合适的编程语言。1.C、C++和C#简介C:C是一种过程化编程语言,由DennisRitchie在1972年开发。它主要用于系统级编程和性能要求较高的应用程序开发。C++:C++是在C语言基础上扩展而来的语言,由Bjarne
优雅驾驭 TryParse:技巧与实战全攻略
东百牧码人
c#数据结构
一、引言在编程的世界里,数据类型的转换是我们经常会遇到的操作。而TryParse方法作为一种安全、高效的类型转换方式,在许多编程语言中都有着广泛的应用,比如C#、Java等。它能够帮助我们在将字符串转换为其他数据类型时,避免因格式不正确而引发的异常,使我们的程序更加健壮和稳定。今天,咱们就来聊聊如何优雅地使用TryParse,让你的代码既简洁又高效,展现出编程的艺术之美。二、TryParse基础解
自动化测试工具Ranorex Studio(五十一)-如何做基于图像的自动化
机器视觉小小测试员
自动化ui运维
如何做基于图像的自动化如果Ranorex不能明确地识别某些你的GUI元素,那么使用基于图像的机制来自动化它们将会大有帮助。C#//Createbitmaptosearchfor//withinapplicationformand//clickitBitmapbmp=Ranorex.Imaging.Load(@”..\..\GreenSeaTurtleSmall.bmp”);//Performsar
C# Json字符串生成工具的实现与应用
徐子贡
本文还有配套的精品资源,点击获取简介:JSON是一种轻量级的数据交换格式,被广泛用于Web服务中,用以替代XML,因其简洁易处理特性。本课程主要介绍如何在C#中使用Json.NET库生成JSON字符串,并提供源码分析,帮助开发者理解并根据需求定制自己的Json字符串生成工具。课程将涵盖数据类型、库的使用、源码解析、工具定制、效率提升、扩展性以及如何将工具集成到项目中,从而加深对JSON生成原理的理
C#在软件定义无线电(SDR)开发中的革命性应用——从概念到实践的全面解析
墨夶
C#学习资料2c#网络开发语言
在这个数字化与无线通信飞速发展的时代,软件定义无线电(SoftwareDefinedRadio,SDR)作为一项关键技术,正在改变着我们对传统无线电系统的认知。它不仅允许工程师们以软件的方式实现复杂的信号处理算法,而且还为各种新型无线应用提供了无限可能。然而,要真正驾驭这项技术并非易事,尤其是在选择合适的编程语言时更是如此。今天,我们将聚焦于C#这一强大而灵活的语言,探讨它是如何成为SDR开发的理
C#设置winform窗体自动适应不同分辨率的电脑
南华
c#电脑开发语言
C#设置winform窗体自动适应不同分辨率的电脑文章已被社区收录加入社区问题背景:用winform开发了一个上位机软件,本机的台式开发电脑是宽屏的,上位机软件的显示效果良好,而在笔记本电脑上使用上位机软件时,出现了界面超出屏幕,部分功能或内容无法显示完整的现象。探索之后,发现了一个规律:笔记本电脑的屏幕分辨率最大为1366×768,此时用vs2015中C#设计的winform窗体的size属性最
C#委托(Delegate)基本用法
我曾经是个程序员
常用代码片段c#开发语言
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......1.定义委托publicdelegate返回类型委托名称(参数列表);publicdelegatevoidSimpleDelegate();2.创建并调用publicstaticvoidMain(){SimpleDelegatemyDelegate=newSi
c# list排序的三种实现方式
CHCH998
c#排序LIS实现list
本文转载自:https://www.cnblogs.com/bradwarden/archive/2012/06/19/2554854.html作者:bradwarden转载请注明该声明。用了一段时间的gridview,对gridview实现的排序功能比较好奇,而且利用C#自带的排序方法只能对某一个字段进行排序,今天demo了一下,总结了三种对list排序的方法,并实现动态传递字段名对list进行
Feed流系统重构:架构篇
m0_72864708
重构架构
重构对我而言,最大的乐趣在于解决问题。我曾参与一个C#彩票算奖系统的重构,那时系统常因超时引发用户投诉。接手任务时,我既激动又紧张,连续两天几乎废寝忘食地编码。结果令人振奋,算奖时间从一小时大幅缩短至十分钟。去年,我作为架构师,参与了家校朋友圈应用的重构。这个应用虽小,但功能齐全。我将分享这次架构设计的思路,探讨如何通过精心策划的重构,提升应用的性能和用户体验。01应用背景1.应用介绍移动互联网时
C# 调用 origin 批量作图
angliaokantang0683
c#runtime
C#调用origin批量作图质谱数据处理软件中,需要批量粘贴Origin的矢量图到Word和PPT中,由于出图量大,需要用代码生成。代码参考了Origin9.2中自带的AutomationServer示例代码。本文涉及两部分内容,如何通过C#调用Origin.dll和interop.word对word的读写操作。目标:文件是一个.opj文件,内容如下。我们通过C#调用相关接口来修改数据和标签。并且
C#:二级联动菜单的实现
xiaoxinzi040688
c#casp生物教育体育
二级联动菜单,顾名思义,即一个菜单的变化会自动触发另一个相关联菜单的变化。举个简单的例子,第一个菜单显示“北京”,第二菜单会相应绑定列表“海淀区”,“宣武区”,“东城区”,“朝阳区”等;而当第一个菜单显示“山东”时,第二个菜单会绑定列表“济南”、“青岛”、“淄博”、“泰安”、“威海”等。二级联动菜单的特色就在于“联动”二字上,联动联动即自动触发,这便是我自己理解的联动菜单的本质。下面讲一下我做的这
C#性能优化技巧:利用Lazy<T>实现集合元素的延迟加载
AitTech
C#c#windows开发语言
一、C#中的LazyC#中的Lazy是一个泛型类,它实现了延迟加载(LazyInitialization)的功能。延迟加载是指对象的创建被推迟,直到第一次被使用时才进行实例化。这对于大型或资源密集型对象的性能优化非常有用,因为它可以避免不必要的初始化和资源消耗。二、Lazy与集合结合使用实现延迟加载Lazy可以与集合结合使用,以实现集合元素的延迟加载。这通常用于那些初始化代价较高或不需要立即初始化
57.有两个参数的Command C#例子 WPF例子
军训猫猫头
c#wpfui
SaveCommand=newRelayCommand(param=>SaveUser((ViewModel)param),param=>true);两个Param都是object类型两个param都是object类型。第一个param被传递的同时,并用于SaveUser方法。第二个param在这个特定的例子中没有被实际使用,只是作为CanExecute方法的一个形式参数,而lambda表达式总是
抽卡代码(简陋) C#
军训猫猫头
c#开发语言
简单写了一个抽卡代码,没有修饰,用起来其实还挺难受的。抽10连的时候按0可以跳过抽取过程。usingSystem;usingSystem.Collections.Generic;usingSystem.Threading;classProgram{staticvoidMain(){//随机数初始化Randomrandom=newRandom();//或者不使用种子值intLength=100;//
C# OpenCV机器视觉:卡尔曼滤波
pchmi
C#OpenCV机器视觉c#opencv人工智能机器视觉卡尔曼滤波
在一个阳光有些慵懒的午后,阿强像往常一样窝在他那被各种电子元件和乱糟糟电线堆满的实验室里,百无聊赖地翻看着一本本厚重的技术书籍。突然,一阵急促的敲门声打破了平静,阿强趿拉着拖鞋,嘟囔着跑去开门,只见好友二胖火急火燎地冲了进来,手里还挥舞着一个小型无人机模型。“阿强啊,我这新买的无人机出大问题了!”二胖气喘吁吁地说道,额头上豆大的汗珠滚落,“我本来想在公园里拍点酷炫的飞行视频,结果它在空中晃得厉害,
56.命令绑定 C#例子 WPF例子
军训猫猫头
c#wpf开发语言
一共是两个控件,绑定了属性和命令。用的是最简做法创建依赖:publicclassRelayCommand:ICommand{privatereadonlyAction_execute;publiceventEventHandlerCanExecuteChanged;publicRelayCommand(Actionexecute)=>_execute=execute;publicboolCanEx
CyberWin.聊天室-C#聊天室软件————未来之窗跨平台操作
未来之窗软件服务
共享屏幕
usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingWebSocketSharp.Server;usingWebSocketSharp;usingSystem.Windows.Forms;usingN
CyberWin.聊天室-C#、php 聊天 屏幕共享————未来之窗跨平台操作
未来之窗软件服务
数据库
on('open',function(swoole_websocket_server$server,$request){echo"server:handshakesuccesswithfd{$request->fd}\n";$connection_info=$server->connection_info($request->fd);if($connection_info){$client_ip=
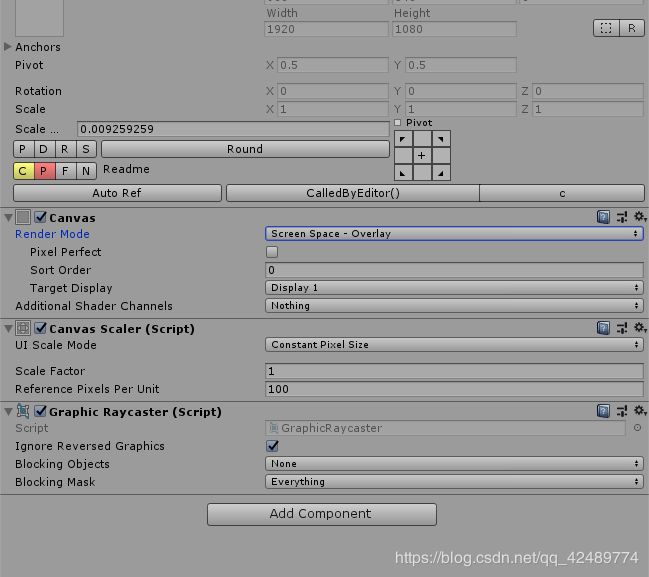
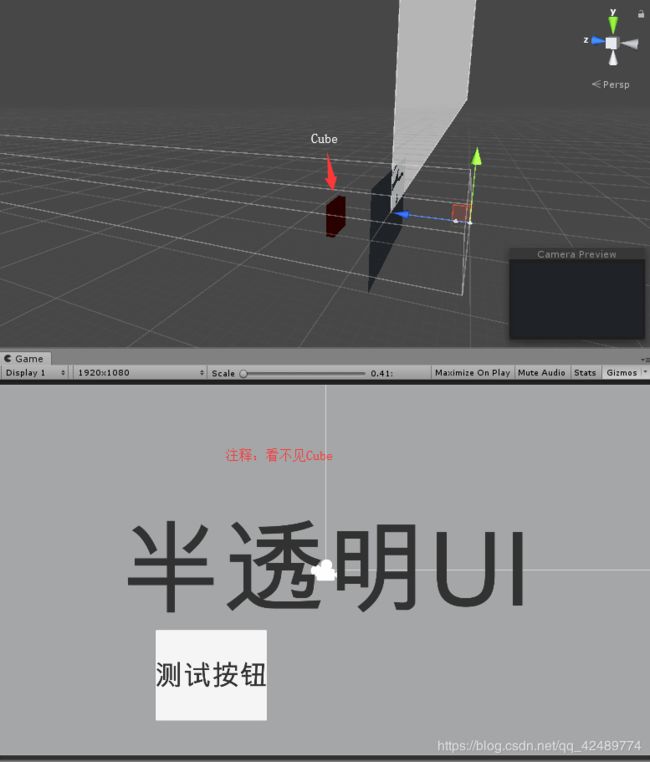
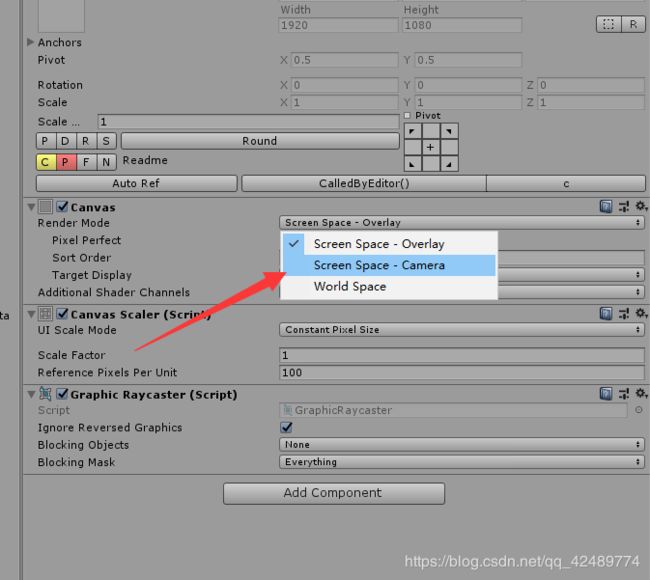
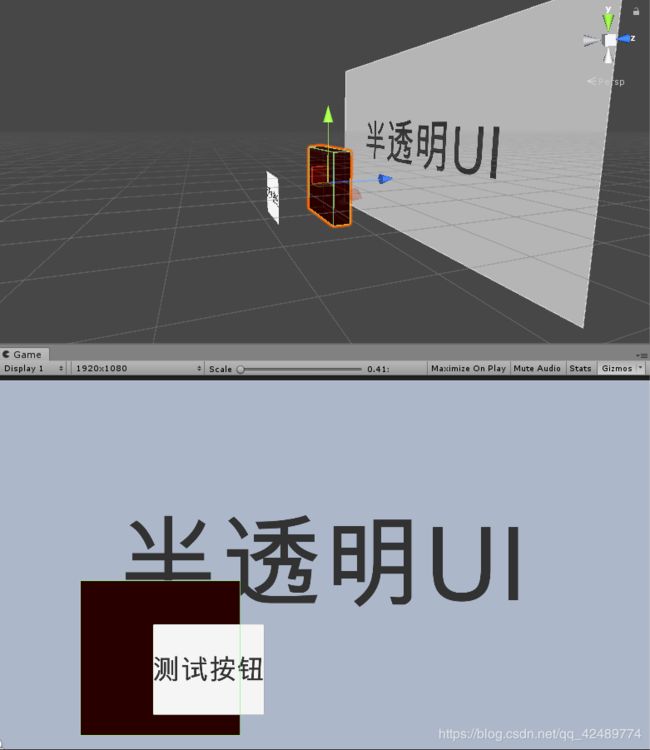
【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
[光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1