node+express+mongo:快速实现网页前后端交互(一)
笔者最近忙着考研,买了新版的《第一行代码》还没来得及看,Android知识真是很多呀,考研只能先把Android学习先缓缓啦!
最近学习了如何通过node.js实现一个网页与后台数据库的交互 !决定写个小总结与大家共同学习一下!
先申明所用到的软件等:node.js(js的运行环境)、mongo(数据库)、VS Code(代码编辑器)、Chrome浏览器(网页开发必备呀)、express框架(node.js的制作网页利器)、MVC框架(分层封装,各司其职)
下面开始(按步骤写吧,条例清晰些,大家也好参考):
第一步:创建一个新文件夹,在cmd该文件目录中初始化工程,导入需要用到的包。
这里介绍一个快速进入cmd要进入的文件目录的方法,直接在文件夹目录中输入cmd敲回车键就可以直接进入项目目录cmd了!超方便!
下面在改文件目录cmd中初始化,把该导入的包都导入文件夹里。需要的语句如下:
1.npm init -y(初始化)
2.npm i express(安装express包)
3.npm i ejs(安装ejs包)
4.npm i mongo(安装mongo数据库包)
这些包都提供许多方法供我们使用,后面都会用得到的。初始化工作完了的文件夹下是这样的

第二步:通过vs code打开项目,在项目结构下创建一个server.js写服务器的入口各种方法
let express = require("express"); //导入express包
let app = express(); //创建一台叫app的服务器
app.get("/",(req,res)=>{ //服务器响应请求,回送信息
res.send("Hello,world")
})
app.listen(3000,()=>{ //指定3000端口为服务器端口,监听其是否启动
console.log("服务器启动了")
})
做完上面这些,我们通过cmd启动这个服务器试试
启动服务器代码:nodemon server.js(需要安装这个全局模块,一次安装,以后可以一直用。安装命令:npm I nodemon -g)
(写nodemon这个命令的好处是在我们改动代码的时候服务器会自动更新重启,不用我们一遍遍启动。)

服务器启动成功了,去浏览器输入localhost:3000试试吧

第三步:渲染HTML页面
可见,服务器收到了我们的请求,返回了Hello,word,那么同理,我们同样也可以让服务器给我们返回一个HTML页面。由此我们使用MVC方法分别创建3个文件夹:models、views、controllers。至于为什么要使用MVC,我觉得就是让代码条例更清晰,把每个功能一样的部分放在一起,便于维护。MVC我就不细展开了。我们在views文件夹下创建个index.html
 有了html页面,我们修改一下server.js里面的一行代码,让服务器渲染出这个页面
有了html页面,我们修改一下server.js里面的一行代码,让服务器渲染出这个页面
app.get("/",(req,res)=>{ //服务器响应请求,回送信息 // res.send("/index.html") res.render("./view/index.html") })
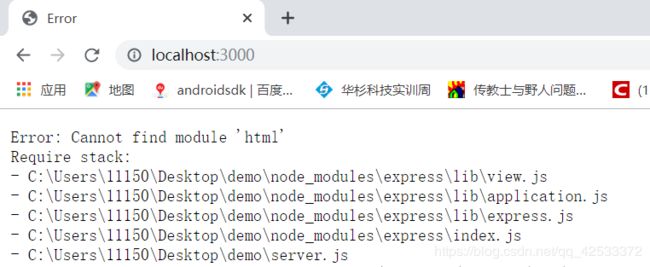
好,让我们去浏览器看看吧。

出问题了,显示找不到html页面,这是因为我们渲染页面必须要用到模板引擎,通过模板引擎才能将页面渲染出来。
要使用模板引擎,我们需要:
1.把html文件的后缀改为ejs(因为我们使用的模板引擎是ejs)
2.在服务器入口中(server.js就是服务器入口文件)告诉express我们使用模板引擎ejs
let express = require("express"); //导入express包
let app = express(); //创建一台叫app的服务器
app.set("view engine","ejs") //设置模板引擎为ejs
app.get("/",(req,res)=>{ //服务器响应请求,回送信息 // res.send("/index.html")
res.render("index") //一旦告诉express使用了模板引擎,只需要写views下面的视图文件名就行,不需要写路径和后缀
})
app.listen(3000,()=>{ //指定3000端口为服务器端口,监听其是否启动
console.log("服务器启动了")
})
OK,再去浏览器看看
成功了!使用模板引擎好处我们通过模板引擎将数据传给页面,修改一下代码试试吧。
app.get("/",(req,res)=>{ //服务器响应请求,回送信息
// res.send("/index.html")
res.render("index",{data:123})
})
我们修改一下get里代码,在这里添加一个数据data为123
<p><%= data %></p>
再修改一下html里代码,加上上面一行来使用data数据。
来吧,看看data引用成功了没

可以看到,data已经出来了证明引用成功了。到这里应该可以想到,如果这些data是数据库传入的,我们就可以把数据库里的数据加载到我们的html页面了。这正是我们最后要实现的目的!
第四步:渲染数据前的准备–MVC的封装
前面我们已经讲到我们使用MVC封装同样功能的方法。
首先V,即Views,我们把所有的html页面都放在这里
然后M,即Models,我们把与数据库操作有关的代码都放进这里面
最后C,即Controllers,我们把控制逻辑的代码都放这里
数据库相关的代码最后才用到,让我们先把控制逻辑的代码放到controllers文件夹里吧。这里我们创建一个students.js文件将server.js里的渲染index.html代码封装一下,后面所有类似工作的代码都是这样。
students里的代码:
exports.showIndex = (req,res)=>{
res.render("index",{data:123})
}
server.js里的代码:
let express = require("express");
let students = require("./controllers/students") //在服务器入口文件中导入controllers里的students文件
let app = express();
app.set("view engine","ejs")
app.get("/",students.showIndex) //在这里渲染的代码都封装到了students里,我们只需引用students里的方法即可
app.listen(3000,()=>{
console.log("服务器启动了")
})
这样,我们就实现了将渲染html页面的逻辑代码封装到students里了,然后再server里导入students,直接使用其方法即可,效果是一样的。

好了,为了讲解下面的内容,我将html里的内容换成一个提前写好的学生信息页面,后面我们要实现把数据库里的信息通过代码加载到html页面里。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生管理</title>
<style>
table {
text-align: center;
width: 500px;
height: 200px;
margin: 20px auto;
border-collapse: collapse;
font-family: Futura, Arial, sans-serif;
}
th,td {
padding: .65em;
}
th {
background: rgb(85, 85, 85) ;
color: #fff;
}
tbody tr:nth-child(odd) {
background: rgb(93, 218, 250);
}
th:first-child {
border-radius: 9px 0 0 0;
}
th:last-child {
border-radius: 0 9px 0 0;
}
tr:last-child td:first-child {
border-radius: 0 0 0 9px;
}
tr:last-child td:last-child {
border-radius: 0 0 9px 0;
}
h1,h3 {
text-align: center;
}
</style>
</head>
<body>
<h1>学生列表(ajax去请求数据,浏览器自己渲染数据)</h1>
<h3><a href="/add">[增加新学生]</a></h3>
<table >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>籍贯</th>
</tr>
</thead>
<tbody>
<tr>
<td>wangcai</td>
<td>18</td>
<td>男</td>
<td>中国</td>
</tr>
<tr>
<td>wangcai</td>
<td>18</td>
<td>男</td>
<td>中国</td>
</tr>
<tr>
<td>wangcai</td>
<td>18</td>
<td>男</td>
<td>中国</td>
</tr>
</tbody>
</table>
</body>
<script type="text/template" id="mytemplate">
</script>
<script src="/js/jquery1.11.3.js">
</script>
<script src="/js/underscore.min.js"></script>
</script>
</html>
页面是这样的

好了,不知不觉写了三个小时,已经晚上11点半了,暂时写到这吧!
现在页面里都是静态数据,我们只差将数据库中数据通过代码来导入到表格中,实现增删改,就完成一个基本网页和数据库的联系。
下次见!