对DOM的两个主要扩展是Selectors API(选择符API)和HTML5。
==》Selectors API(选择符API):
方法:
querySelector()
querySelectorAll()
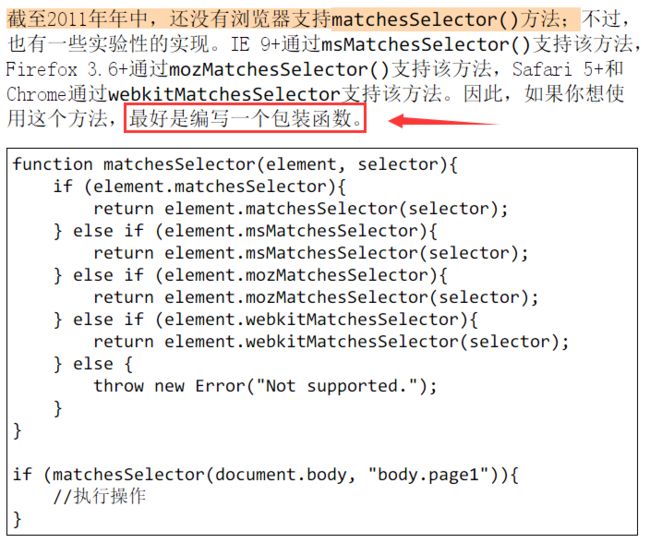
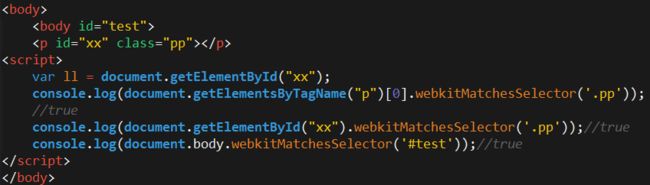
mathesSelector()
属性:
childElementCount
firstElementChild
lastElementChild
previousElementSibling
nextElementSibling
==》HTML5:
方法:
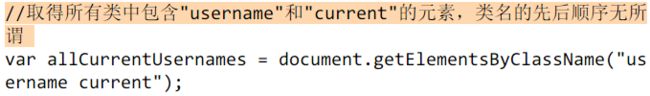
getElementsByClassName()
document.hasFocus()
innerHTML()
outerHTML()
insertAdjacentHTML()
scrollIntoView()
contains()
compareDocumentPosition()
scrollIntoViewIfNeeded()
scrollByLines()
scrollByPages()
属性:
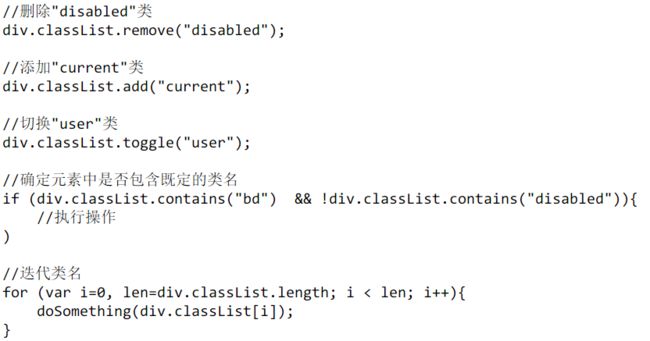
classList=>其包含length属性和item()(方括号[ ]语法)、add()、contains()、remove()、toggle()方法、
document.activeElement
document.readyState=>其包含两个值:loading和complete、
document.compatMode
document.head
document.charset
document.defaultCharset
children
innerText(textContent)
outerText
●querySelector()接收一个CSS选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null。
●querySelectorAll()返回的是所有匹配的元素。这个方法返回的是一个NodeList的实例。(返回的值实际上是带有所有属性和方法的NodeList,而其底层实现则类似于一组元素的快照,而非不断对文档进行搜索的动态查询)。
●mathesSelector()这个方法接收一个参数,即CSS选择符,如果调用元素与该选择符匹配,返回true;否则,返回false。
●childElementCount:返回子元素(不包括文本节点和注释)的个数。
●firstElmentChild:指向第一个子元素;firstChild的元素版。
●lastElementChild:指向最后一个子元素;lastChild的元素版。
●previousElementSibling:指向前一个同辈元素;previousSibling的元素版。
●nextElementSibling:指向后一个同辈元素;nextSibling的元素版。
●getElementsByClassName():接受一个参数,即一个包含一或多个类型的字符串,返回带有指定类的所有元素的NodeList。(传入多个类名时,类名的先后顺序不重要)
●classList属性:这个属性是新集合类型DOMTokenList的实例。其包含以下属性和方法:
->length
->item()(也可以用方括号语法):取得每个元素
->add():将给定的字符串值添加到列表中。如果值已经存在,就不添加。
->contains():表示列表中是否存在给定的值,如果存在则返回true,否则返回false。
->remove():从列表中删除给定的字符串。
->toggle():如果列表中已经存在给定的值,删除它;如果列表中没有给定的值,添加它。
●document.activeElement:这个属性始终会引用DOM中当前获得了焦点的元素。元素获得焦点的方式有页面加载、用户输入(通常是通过Tab键)和在代码中调用focus()方法。
默认情况下,文档刚刚加载完成时,document.activeElement中保存的是document.body元素的引用。文档加载期间,document.activeElement的值为null。
●document.hasFocus():用于确定文档是否获得了焦点。
●document.readyState:其包含两个可能的值:loading和complete。
->loading:表示正在加载文档
->complete:表示已经加载完文档
其最重要的作用,就是通过它来实现一个指示文档已经加载完成的指示器。
●document.compatMmode:检测浏览器采用了那种渲染模式。
->CSS1Compat:如果返回值是它,则为标准模式。
->BackCompat:如果返回值是它,则为混杂模式。
●document.head:引用文档的
元素。●document.charset:表示文档中实际使用的字符集,也可以用来指定新字符集(可读可写)。
默认情况下,这个值为“UTF-16”,但可以通过元素、响应头部或直接设置charset属性修改这个值。
●document.defaultCharset:表示根据默认浏览器及操作系统的设置,当前文档默认的字符集应该是什么。
●innerHTML
●outerHTML
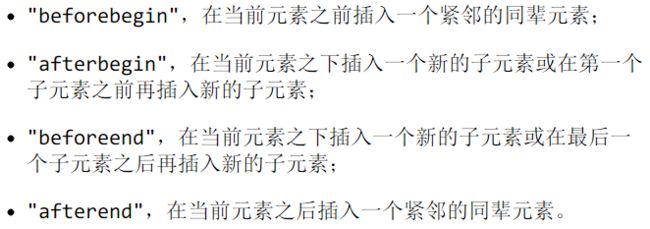
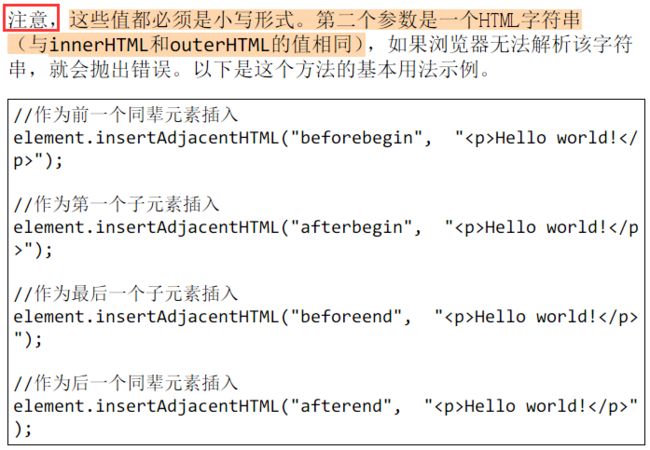
●insertAdjacentHTML():插入标记,它接收两个参数:插入位置和要插入的HTML文本。
●scrollIntoView():可以在所有HTML元素上调用,通过滚动浏览器窗口或某个容器元素,电泳元素就可以出现在视口中。(用于控制页面滚动)
●children:略
●contains():调用该方法的应该是祖先节点,也就是搜索开始的节点,这个方法接收一个参数,即要检测的后代节点。如果被检测的节点是后代节点,该方法返回true;斗则,返回false。
●compareDocumentPosition():略
●innerText(textContent)
●outerText
●scrollIntoViewIfNeeded():略
●scrollByLines()
●scrollByPages()