把后端返回数据为null或者空或者undefined的用斜杠替换
思路:一开始的时候我是想写一个服务,双循环数据,把数据转变成斜杠,这样就减少了在页面处理逻辑,后来经过同事的建议,还是决定写一个指令,因为所使用的这个系统为考核系统,里面除了弹窗,几乎都是用table写的,所以决定在table上写一个指令,遍历下面所有的td,当td绑定的数据为null或者空或者undefined的时候替换成斜杠,这样就不需要每次都依赖注入一遍.说来惭愧,从事前端9个月,这是我第一次自己写指令.加油!
一. 遍历table知识点
1. rows 集合返回表格中所有行(TableRow 对象)的一个数组,即一个 HTMLCollection。
该集合包括 、 和 中定义的所有行。
2.cells 集合返回表格中所有单元格的一个数组
二 . 指令知识点
1.scope作用域 一招制敌 - 玩转 AngularJS 指令的 Scope (作用域) - 技术风暴 - SegmentFault 思否 可以参考这篇文章
三种形式
默认 false 从父级作用域继承,双向绑定,改变一方的内容,另一方也会跟着变化
true 也是从父级作用域继承,和false的区别在于当指令里的数据改变时,父级作用域的数据不会改变,但是父级作用域改变时,子级会发生改变
{ },可以简单的理解为自定义作用域,=表示双向绑定,@符表示单向绑定,&符绑定函数.
怎么传参&表现形式
restrict:String,E(元素)
A(属性,默认值)
C(类名)
M(注释)<--directive:my-directive expression-->
三. 注意点
1.需要在table表格ng-repert完成后再执行指令,简单的说就是要数据渲染完再执行指令,需要在指令里写timeout
2.还有就是$watch监控数据变化,在页面渲染完成后再去执行指令,但是当没有数据或者数据为空的时候则不需要执行指令
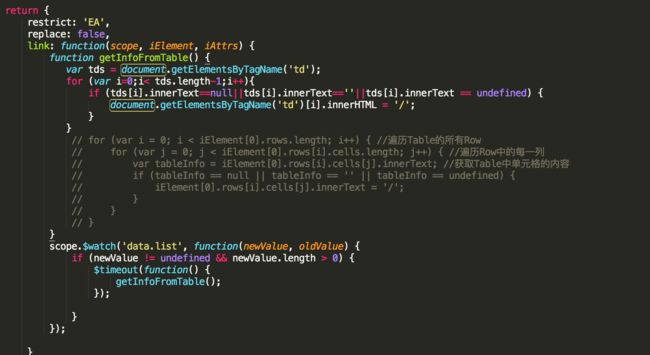
下面是改良版,最近其实在学习dom操作的视频,但是一开始写指令的时候下意识的就去百度了怎么遍历table,然后双循环被吐槽了,emmmm